Risk and Plans
Continuing from last week, we are making good progress on the software, UI, and hardware connection of the devices. In addition to the risks that were discussed in last week’s report, the biggest risk right now is to make sure that our system will meet the design requirements that we set up. We are just starting the final system integrations. Although individual complements are functioning, we are still unaware of the functionality of the full system. We need to run validation tests to ensure the specs are met. However, since we have limited time, if the system performs suboptimal, we do not have a lot of time to address the issue, which could jeopardize the project. To mitigate this risk, we have adjusted the schedule so that we can keep on track with the system integration. This allows us to start validation testing of the whole system as soon as possible. We have done some good research and implementations on the individual comments based on our requirements, which is a positive aspect to ensure the design of our system will meet the requirements in the end.
Changes in Design
No changes to the design this past week.
Schedule Updates
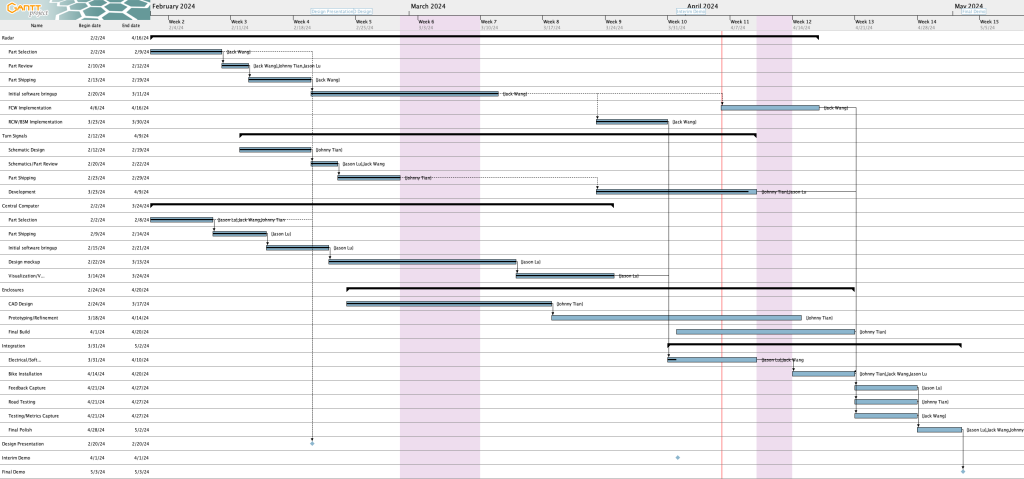
Here is an image of our updated Gantt chart for this week:
Here are the schedule updates since last week:
Completed tasks 
- Enclosure CAD designs
- RCW/BSM radar implementation
Delayed tasks 
We forgot to account for no work during Carnival previously, but that is now accounted for. Unfortunately, with all the schedule changes we have no more slack time.
- Radar tuning – We’ve shifted FCW radar implementation to run in parallel with electrical/software integration and final bike installation due to delays
- Turn signal development – Turn signal development has been extended to this upcoming Wednesday (4/10) to give Jason time to work out the remaining issue. We’ve also shifted this to run in parallel with electrical/software integration and final bike installation
- Enclosure prototyping/final build – We’ve extended those deadlines and changed them to run in parallel with electrical/software integration and final bike installation
- Total time for polishing has been decreased from 7 to 5 days
At risk
- Electrical/software integration is a little delayed but we may be able to finish it on time. However, we need to be careful not to slip on this, although if it’s just software left to be integrated we can run it in parallel with bike installation
Planned Validation
- Radar:
- Detection Accuracy: We are planning to validate the radar detection results on the full system to determine if it meets the Radar Accuracy Confusion Matrix discussed in the design report. This will be done by riding the bike with the system installed and recording the number of warning triggers in a run. We will video-record the test run so that we have the ground truth of the environment. We will then compare the warnings and the ground truth to calculate the false negative and positive rates of the system to validate the setup.
- Maximum Range: After mounting the system on a bicycle, we can park a car and have a measuring tape extended out from the front of the vehicle. Then, with the bicycle moving backwards towards the vehicle parallel to the measuring tape, we can see where along the measuring tape the system first picks up the car.
- Distance Accuracy: This is similar to the range check, except we continue to move closer to the car once it’s picked up and verify that what the system is reporting is close to the distance from the car as indicated by the measuring tape.
- Speed Accuracy: We will have a driver drive a vehicle past the radar (which is stationary) at a fixed speed. Then, we’ll check that the reported speed is within the accuracy requirement.
- Data Update Frequency: To ensure the radar data update frequency is at least 10 Hz, we will have the radar be stationary and have a car drive slowly towards it. Then, we will see how often we receive updates about the car’s distance by counting the number of data updates from the radar to the UI in a certain time period.
- To validate the durability of our bike safety hub system, we will ensure it’s able to run for two hours with our power bank. This involves both lab and real-world scenarios to ensure functionality and durability in typical usage conditions.
-
To assess the waterproofing of the final enclosure, we will conduct a series of tests gradually increasing in difficulty. Starting with a slight sprinkling to simulate light rain, we will then progress to more challenging conditions, ultimately reaching an IPX4 rain test level. This comprehensive approach ensures that the enclosure can effectively withstand varying levels of moisture exposure, guaranteeing its durability and reliability in diverse environmental conditions.