As planned last week, this week I
- implemented the backend of web app, using
- MongoDB – for storing ringtone and alarm schedule permanently
- SQS – for sending data to Pi when an alarm is created
- node-cron library(nodejs) – for scheduling the data sending mentioned above, at whenever the alarm time is (and repeating the sending every week)
- for the frontend, switched the data store from local storage to actual database in cloud using axios;
- wrote a code snippet that receives simple data from the web app backend in real time, which is to be incorporated with the main program deployed on Pi.
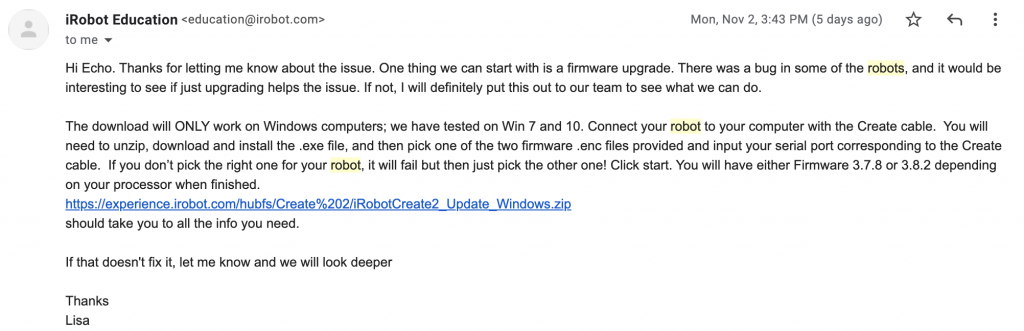
Code for web app is here and code snippet deployed on Pi is here(private repository, let me know if you need access).
I tested my implementation by scheduling an alarm clock through my frontend at about one minute later than current time, e.g. say at 10pm. I verified that the alarm got stored permanently by checking MongoDB Atlas. By the alarm, I mean the day, time and ringtone associated with the alarm set. I verified on the “alarm schedule page” reflects an updated schedule with the new alarm. I waited for about one minute, and then a message with the alarm data was sent from web app backend to SQS queue at exactly 10pm. Then a message is received a few seconds later, by the code snippet also running on my machine.
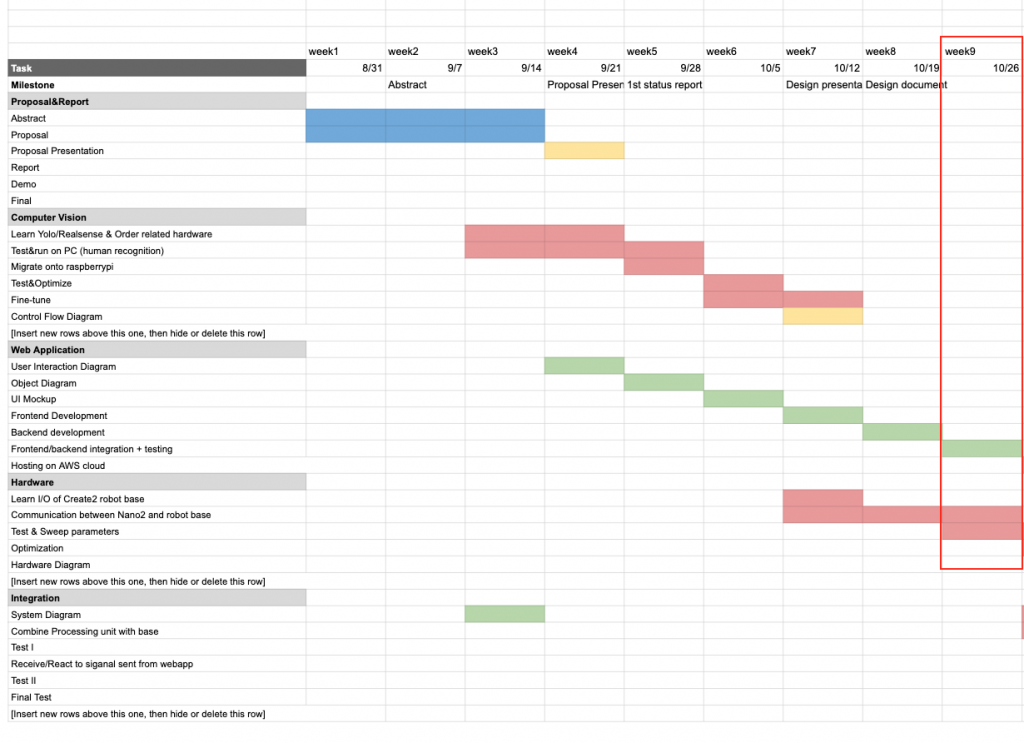
One change to my system design is that I will be scheduling alarms on web app server instead of Pi, since I noticed the node-cron library supports repeating jobs every week, which is exactly the frequency of a defined communication between web app and Pi. The library also seems to have a solid user base and well-written documentation.
The coding turned out to be a bit more intensive than planned, so I did not get to test the snippet on Pi, or verify if the same alarm can be reliably started the same time one week later. But overall, I am mostly on schedule.
In the next few weeks before the final demo, I am planning to set up a testing/measuring workflow(i.e. reliability/robustness/latency of communication between web app and Pi), and add more operations to be supported by the web app(e.g. alarm/ringtone deletion, ringtone creation by importing MIDI files).
This week:
- implemented backend with MongoDB
- web app data pulled from & stored to cloud
- implemented communication between web app and Pi with SQS(message queue)
- send messages on web app backend(javascript, scheduled by node-cron), receive and delete messages on Pi(python)
- did not test it on Pi, used local machine instead
Next week(week of 11/9 – 11/15):
- prepare for interim demo on Wednesday
- deploy current implementation to EC2
- clear and prepare sample alarm and schedule data
- continue testing communication between Pi and web app
- test code snippet on Pi
- handle connection errors gracefully, especially for receiving messages
- support Echo and Peizhi in the integration of the code snippet into the main program running on Pi
- figure out a way to host the web app with minimum down time, and maximum secure access to EC2, MongoDB and SQS for Echo and Peizhi for easier development and debugging(e.g. maybe setting up separate user accounts for them)
Week of 11/16 – 11/22:
- continue testing communication between Pi and web app
- implement alarm and ringtone deletion
Week of 11/23 – 11/29:
- continue testing communication between Pi and web app
- implement ringtone creation by importing MIDI files