Here is the final poster for the TailorBot project:
Team Status Report for 4/27/24
Risks:
The biggest risk lies in fine tuning our design in time for the final demo. The main way to fix this is to meet up over the course of the week and test all the parts of the system very rigorously.
Another issue is that a more powerful motor that we ordered has not arrived yet. Our system still works end to end, so in the worst case scenario it does not arrive, we will continue to use our current motors and accommodate accordingly.
Design Changes:
We haven’t made any major changes to the design.
Schedule Changes and Updates:
No major schedule updates.
Tests and Analysis:
Unit Tests Conducted:
Room Dimension Accuracy:
- Procedure: We scanned the room and compared the model’s width and depth with actual measurements obtained using a tape measure.
- Findings: The current model had a measurement error of approximately 150 mm, which exceeds our goal of less than 80 mm error.
Z-Axis Accuracy:
- Procedure: We measured the distance from the sensor to the floor and compared it with the height reading provided by the sensor.
- Findings: The Z-axis positioning accuracy was within 22 mm error, which is under our performance goal of less than 30 mm error.
Web App Performance:
- Procedure: We measured the response time from scan completion to the model display in the web application.
- Findings: The average response time was around 10 seconds per 6 square meters, well under the maximum allowable time of one minute.
System Test:
- Procedure: We conducted a full system integration test to evaluate how well the different components of the system work together in real-time. This test was crucial to ensure that the data flow from the LiDAR scan, through processing and up to display in the web application, was seamless and efficient.
- Findings: The system performed well during the integration test. However, during the scanning phase that involved using a stepper motor to elevate the scanning platform, we observed that the platform’s upward movement was considerably slower than expected. This slow movement could impact the overall system efficiency. There was also an unintended slight tilt forward that was occurring due to an imbalance in the weight. To accommodate this, we attached another small counterweight to the back end of the stand to level out the platform.
Findings and Design Changes:
- Room Dimension Accuracy: We are trying to improve the dimensional accuracy by adjusting parameters for generating the model. We are also trying to achieve this by varying the z-axis start and end position of the scan, as we have found that with our new tilt mechanism, the start position of the scan can cause unintended readings from the floor.
- Platform Speed Adjustment: To address the slow movement of the stepper motor-driven platform, we are testing with different models of stepper motors.
Developments:
We’re in the endgame now. We’ll be finetuning everything until demo comes.
Alana’s Status Report for 4/27/24
Personal Accomplishments:
There isn’t much left to do. I spent most of my time fixing small bugs and adding additional tweaks and upgrades to the web app. Any major refinements would involve changing how the model generation creates and interacts with the web app. Model generation is more Grace’s area and my computer has issues with the software so I can’t really run it on my own. That doesn’t stop the group from meeting up to test things but it does slow down the progress I can make on my own for really nitty gritty details. Nonetheless, I will continue to make improvements.
Progress:
Seeing as the only goal for the group is to keep testing until the final demo, I’d say that I’m on time. I’ll continue to test things out with the others.
Schedule Status: On time.
Next Week’s Deliverables:
With the final demo in sight, my goal is to make the web app the best it can be.
Zuhieb’s Status Report for 4/27/24
This week the majority of the time I worked on the project was spent on testing the system to ensure it met the specifications stated in our use case requirements. This involved testing the z-axis reading dimension accuracy, room dimension accuracy, furniture positioning accuracy, and end-to-end latency. I also worked on finding a new stepper motor to move our platform up, as the newest one we purchased moved a bit slower than we desired. The way I set up the system it should be a simple replacement when it comes in. We are on schedule and next week I will spend preparing for the final demo and working on the final report document.
Grace’s Status Report for 4/27/2024
This week, I focused on testing and refining our project alongside my team. My tasks involved improving the accuracy of our system’s room dimension measurements and furniture classification. I worked to make these improvements by adjusting the parameters used to generate the model and the heuristics used to determine furniture types from the point cloud. My work contributed directly to increasing the precision of our system in measuring spaces and identifying furniture.
We are currently using the slack in our project schedule to focus on testing and improvements. This phase is crucial for ensuring our system meets our accuracy goals. Next week, I plan to continue refining the room dimension measurement algorithms to reduce errors, further improve the furniture classification system by enhancing the machine learning models and expanding the training dataset, and start preparing for the final demonstration by integrating all updates into the system and ensuring everything functions together smoothly.
Zuhieb’s Status Report for 4/20/2024
I was able to finish up implementing all of the subsystems to the new guide rail system for lifting the RPLiDAR including the stepper motor with threaded rod and tilt mechanism to obtain a more in-depth scan of the room. I then integrated all of the subsystems to make up the final product. We were able to test the functionality of the system which worked mostly to our expectation. I spent this week tweaking the subsystems to improve stability, mainly by restricting the tilt of the scanner to stay on the y-axis alone and switching the motor out to one with better torque. This week I will work on testing the final result as well as work on the deliverables for the coming week. I am on track according to what we wanted to have done by this time.
A lot of the work needed to implement my part of the project was rooted in knowledge from MechE. Luckily, I got quite a bit of the knowledge from taking classes in IDeATe, such as laser cutting and other general woodworking. This, alongside extensive research and videos, allowed me to build the first implementation of a lifting mechanism, the scissor lift. This didn’t go as planned, since I failed to consider things such as friction as the scissor arms slid across the base and the effect of the weight on the motor. I abandoned this idea in favor of a more sturdy approach involving guide rails. I spoke with a professor, watched videos, and read information online to help better my understanding and account for factors I initially wasn’t considering. Through the development of this system, I feel I picked up knowledge on a lot of little things regarding woodworking, general assembly, use and applications of a variety of components (tee nuts, bearings, dowels, random orbital sanders, etc) as well as a lot of factors that affect the structure, reliability and sturdiness of buildings.
Team Status Report for 4/20/24
Risks:
The biggest risk is getting the stepper motors to work currently for the demo. While all the mechanisms are in place for it to work, the main issue is that the original motors we had didn’t have a high enough torque force to properly move the scanner up and down. We’ve already tried fixing this issue by getting stepper motors with a higher torque force and reorienting the design of the lift to take this into account.
Design Changes:
We plan to upgrade lift’s stepper motor to a higher torque model to improve the lift’s speed and consistency during scans. The motor with more torque will move the lift faster and more reliably, reducing the total scan time. This change resulted in the additional costs of ordering a new stepper motor, shaft coupler, and power supply.
Schedule Changes and Updates:
No major schedule updates.
Developments:
We are in the endgame for the project. Everything we’ve been doing so far has just been getting everything to work together as smoothly as possible. We’re just in the cycle of testing, fixing problems, refining, and testing again until the final demo comes.
Alana’s Status Report for 4/20/24
Personal Accomplishments:
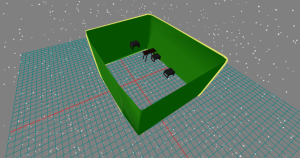
A problem we found with the project is that while we could load in a clean room model pretty consistently, getting clean models of the individual furniture models was a lot trickier as our scanner could detect distance but lacked a depth field. To counteract this, I implemented a system that loads in a room model and replaces the messy furniture models with template furniture models (like the ones you see below) and place them in the appropriate furniture locations.
There were a couple of problems along the way. The first problem was that Javascript doesn’t have a lot of good tools to play around with its file system. What is there is good enough when the files are static, but not when the files change dynamically. Since the scanner would be sending new files to the web app as it scanned a room, this was a problem. I looked into a lot of different ways to get Javascript to do what I wanted but ultimately, I managed to get it done with the help of django. Since django already takes care of running the code that creates and sends the files to the web app, we just had it send a json file that includes the position and object type for each piece of furniture detected in the room. Javascript had a much easier time reading from a json file rather than the other methods I had tried. Getting the position of the furniture was tricky due to the mentioned problem of our scanner’s lack of depth perception but Grace was able to get position data into the file.
Aside from that, I added in a couple more tweaks like some instructions on how to use the site and fixed a few bugs.

Progress:
I managed to complete my goal from last week and we are approaching the endgame for this project. The only thing left to do on the web app side of things is more testing to make sure the models are displayed properly when scanning different types of rooms and fix any of the potential bugs that may arise.
Schedule Status: On time.
What I learned during the project:
Starting this project, I already had a good amount of experience with web app design and React. However, something I had to learn a lot about during the project was how to display 3D models in a web app. The first step was just finding a library that could do most of that for me. When it comes to web app design, there are tons of free libraries there to get specific jobs done. Low and behold, I found Three.js to load up 3D models. Three.js on its own didn’t sync up great with my React setup but then I found React Three Fiber, a free React library that uses Three.js as its base. That saved me a lot of time compared to trying to get base Three.js to work with my React setup. From there I learned how to use React Three Fiber by reading its documentation and watching Youtube tutorials on how it worked. There were instances where I couldn’t find a good Youtube tutorial for what I was trying to do so I had to use the documentation and examples of React Three Fiber projects I found online to reverse engineer the mechanics of the library to get it to do what I wanted it to do in my code. Not to mention the trips to sites like StackOverflow to see if anyone had already posted solutions to specific programming problems I ran into.
Next Week’s Deliverables:
I want to make sure that the code displays the models correctly when using different types of room scans. I’ve been testing the current code on dummy data as it’s hard to collect new data on the fly. That requires having the whole setup with scanner lift in place and that isn’t feasible to do whenever. Further testing will make sure the code works in a majority of cases.
Grace’s Status Report for 4/20/2024
This week, I worked on segmenting the point cloud data, which involved differentiating between walls and objects within a room and categorizing them into distinct models. Additionally, I developed a simple heuristic-based method to classify these segments into furniture types such as tables, chairs, and couches based on their geometric attributes. I also collaborated with Alana to integrate this new functionality into our web application. This integration involved mapping the location data of each model to its corresponding furniture type and compiling this information into a JSON file. This file will facilitate the dynamic display of placeholder furniture models at accurate positions within the web app.
The project is currently on schedule. We are currently transitioning into the testing phase. Next week, I plan to make improvements to the models based on our results from design. I will also work with my team to prepare the final project documents and get ready for the final demo.
Over the course of the semester, it was necessary to use tools and technologies to handle 3D point cloud processing, mesh manipulation, and web integration. The key tools I used were Open3D for point cloud processing and CloudCompare for mesh visualization. Open3D has been useful for tasks like segmentation, mesh generation, and transformations within 3D space. Tutorial videos were useful in quickly bringing me up to speed with the functionalities and features of Open3D. I also was able to examine how similar challenges were approached in other projects which helped me gain practical insights into what tools I could use for this project. Reading the documentation and API Guides for the RPLiDAR was also helpful for understanding how to make use of Python for the data acquisition from the sensor.
Alana’s Status Report for 4/6/24
Personal Accomplishments:
As mentioned last week, I managed to get django to establish the connection between the lidar, rasberri pi, model generator and web application. We can now press a button in the web app and scan the room, then once that is done, enter the 3D environment to play around with the models. While the speed of the room scan relies on the speed of the physical scanner components, the ability for the web app to load the model in is less than a few seconds.
I’ve been working on getting the web app to load in room and furniture models from a models folder. I’ve been looking into JavaScript file management functions for that. Though an issue with that ties into an issue the group has a whole. Trying to figure out how to separate the furniture models from the room model. Due to our lidar’s lack of depth perception, the furniture models are baked into the wall data as large blobs that go all the way back to the wall. This makes the wall and furniture as one model instead of separate ones. For this I’ve also spent time researching ways around this. It’s difficult for me to work on the problem directly as there have been errors with installing the Open3D packages needed to make the program run on my computer. Thankfully it works on the others computers but it leaves me in a position of being unable to test anything myself. I’ve looked for a work around but none have revealed themselves to me yet.
I have also made tweaks to the code base. Fleshing out little quality of life changes like easier times moving objects around, highlights appearing around the object when you select it, labels appearing on selected objects, tweaks to the code for easier re-use, etc.
Progress:
Establishing the connection between the web app and the other systems of the project was probably the most important task for me throughout this whole thing. With my issues in getting Open3D to work on my computer, any progress I make with the furniture data issue can only be research assistance. Aside from that though, I think getting django to work has kept me on track progress -wise.
Schedule Status: On time.
Verification:
For my verification methods, I plan to clock the time it takes to for the web pages to update, the time it takes for the web app to get the room data and how long it takes for the model to appear in the 3D model viewer. I can pretty easily do this by using the web browser console and making console comments about the current time. I can just keep track of the time difference between the when I initiate the above tasks and when they are completed.
Next Week’s Deliverables:
I hope to help others find a way around the furniture problem. In the meantime, I’ll be working on getting dummy furniture files to populate the room with the room model has loaded in.
