This week I verified the pitch detection accuracy of the Yin pitch detection algorithm as implemented by a third-party. In inspecting their code, I noticed that they did not implement every step of the algorithm and described in the paper, therefore, its accuracy is lower than reported in the paper. While the algorithm has 6 steps, only 4 were implemented. I considered implementing the extra steps myself, but I found the code difficult to work with and sought other options. I found another implementation for the algorithm on GitHub, but it had similar issues: not all steps were implemented, and it was written in Python 2. Continue reading “Carlos’s Status Report for 3/27/2021”
Weekly Status Reports: 3/27/2021
This past 2 weeks, we started working on the bulk of the project. The headphones that we would be testing our website on was ordered and has arrived so we can do some testing before the interim demo. Some risks that we have run into and are likely.
While testing our project, in an attempt to run it using the Django Framework we realized Django was not recognizing one of our APIs and there might be an extra step to allow for external APIs to run on Django that we were not aware of, which took time from coding and slowed us down a little, but we would be meeting with a Web Development Professor at Carnegie Mellon with hopes to get it all ironed out before next week. Also while working we are also realizing the risk of time management. Spending time on the little bugs affecting the time we could spend on ironing out the bone structure without going into the complexities of our app. To handle that, we are currently working to make the basic app work on small tasks and hope to build on from there once we have the basic tasks working correctly.
We made one major change to our system spec. While testing the third party implementation of the Yin PDAwe realized the programmer did not implement all the steps required and so we discovered it did not meet the level of accuracy we expected to pass our requirements. In addition the code was also difficult to comprehend. For these reasons we have decided to use the Praat tool which runs on a python interface called Parselmouth. based on research we discovered that the Praat tool is better than the Yin algorithm, and we have begun working with this tool to implement our pitch detection for our web application.
Based on the changes and what we have implemented so far below is a screenshot of our updated schedule. So far, although slight changes had to be made there is still good hope that we are on track to having a viable product for demo.

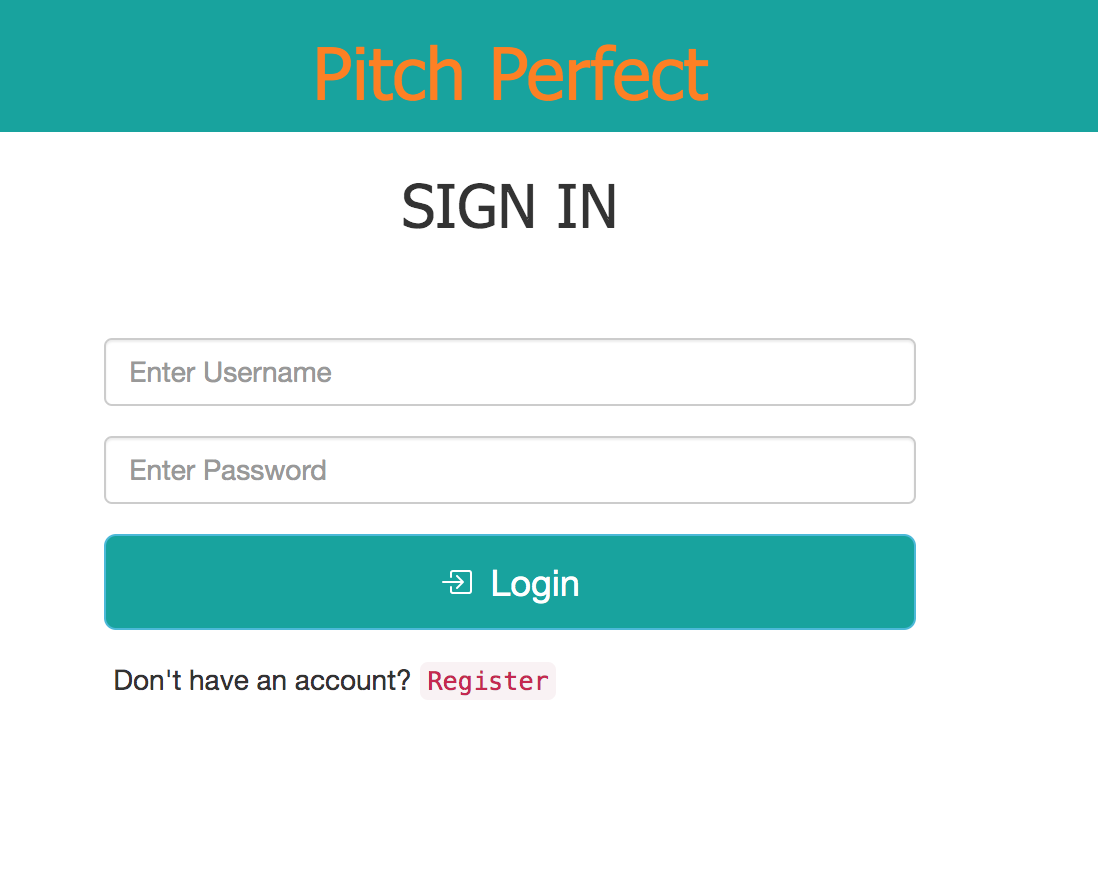
Login Page:

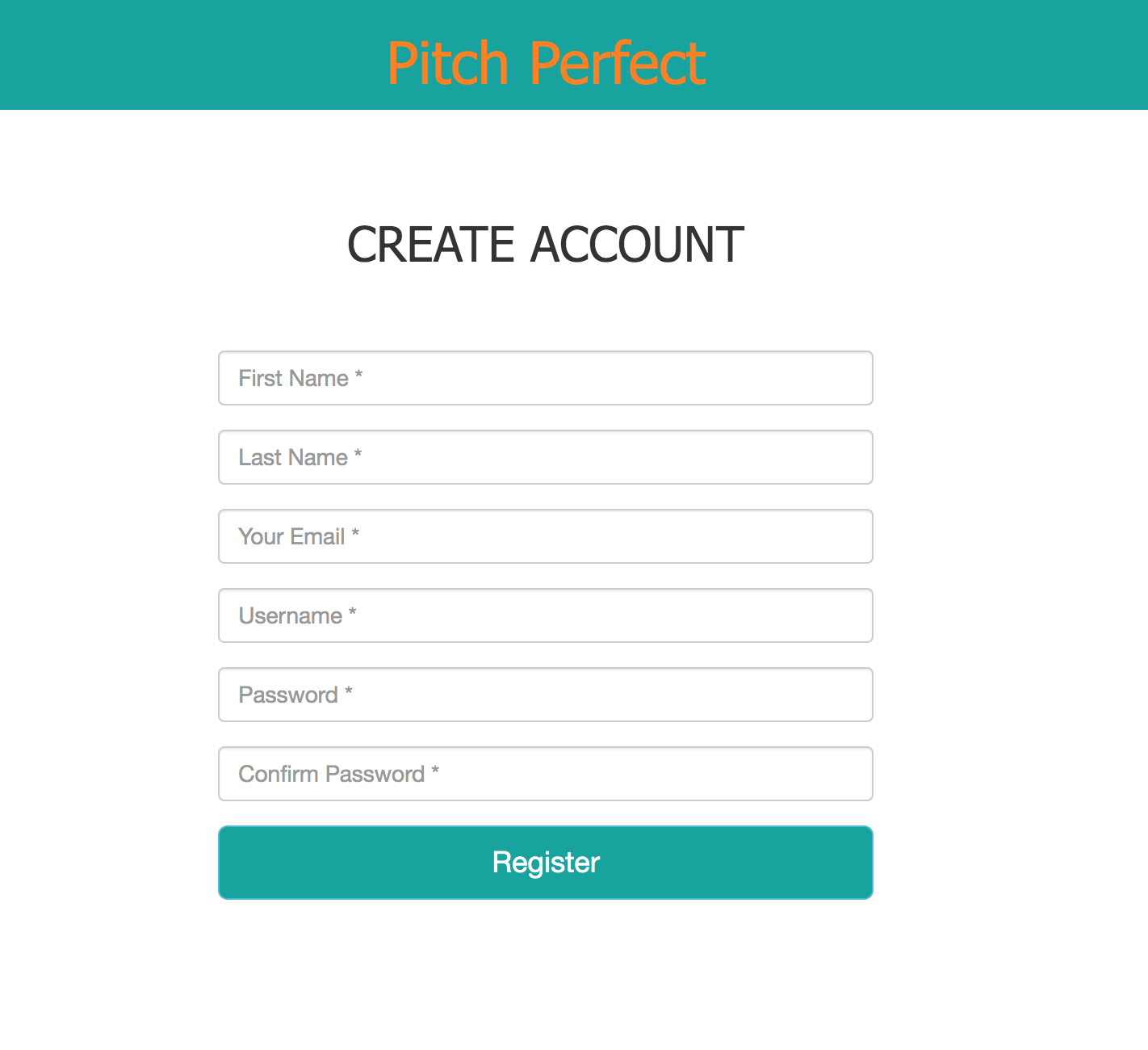
Registration Page:

Sai’s Status Report for 3/20/2021
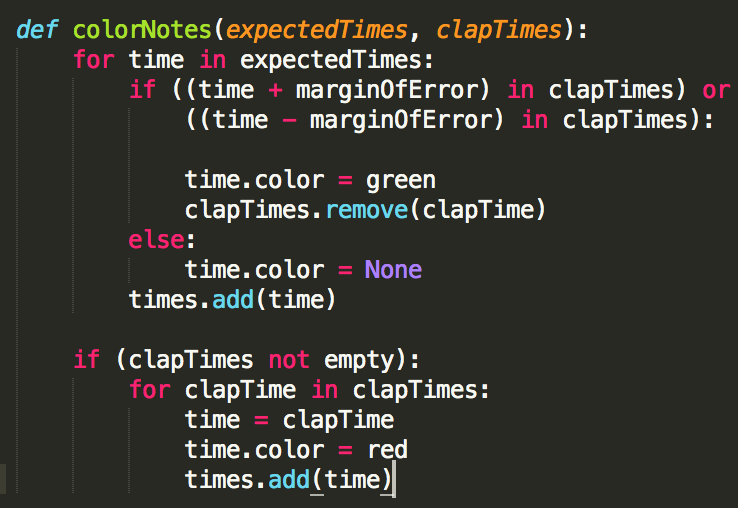
This past week, I was able to read and learn how to implement the APIs we will be using in our web application. I came up with a high level algorithm to convert the time stamps of the claps from our application rhythm exercise into notes to display through VexFlow API. I also came up with a high level algorithm to compare the clap time stamps to the expected time stamps to color code music notes using VexFlow API. I attached the code below.


While writing the design report, I was able to come up with explicit response time requirements for the web application based on an article I read., “Response Times: The Three Important Limits”. .1 seconds for page loads, transitions, clicks, anything that doesn’t require special feedback, and 10 seconds for special feedback. I created the Django project and added it to our team GitHub repository. I would say that I’m definitely behind schedule due to the design report taking up a lot of my time, however, writing up the design report definitely helped me clarify a few requirements. For the upcoming week, I plan on coding up with user login and registration pages as well as the base user interface that will be a common template for all of the different web application pages.
Sai’s Status Report for 3/13/2021
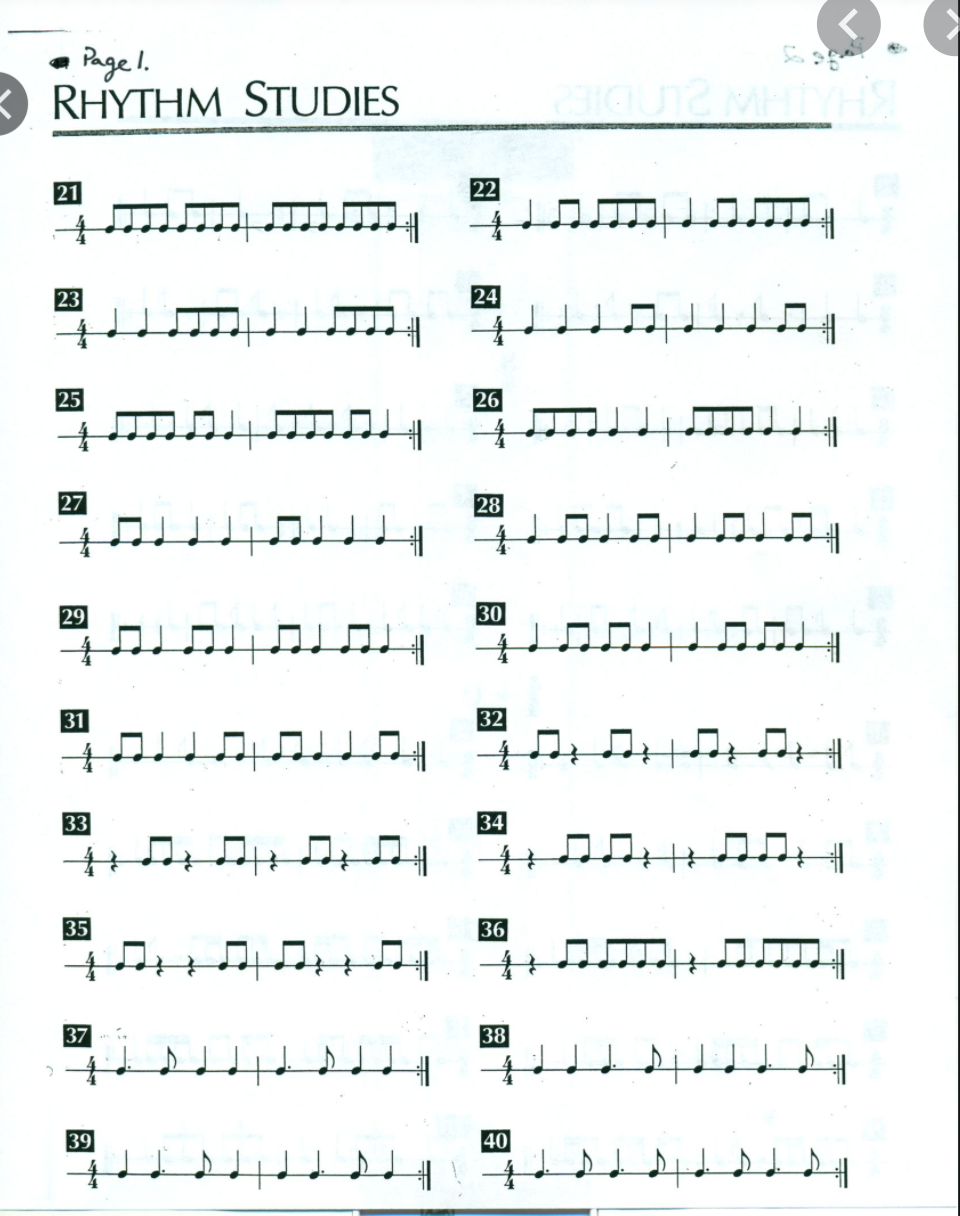
This week, I started doing some research for our design report. I looked through the different APIs we plan on implementing more thoroughly while taking notes on them and copying down useful snippets of code we could use. I plan to put what I learned about these APIs and their advantages over other APIs in the design report. I attached a pdf with my notes on the APIs below. I also found a few simple rhythm exercises we can choose from to start off our beginning implementation with. I attached a picture of the sheet music representing the exercises below.
For the upcoming week, I plan to refine our system diagram, following the feedback given to us about it based on color coding and the organization of it. I will continue to work on the design report and get the feedback user interface finalized. I also want to get the user login and registration implemented for our web application by the end of this week.

Carlos’s Status Report for 3/13/2021
This week, I originally planned to implement and start testing the clap detection algorithm, but I instead started working on testing the Yin pitch detection algorithm I found online. I have implemented a pitch detection algorithm in the past using a Cepstrum based approach, so I have some familiarity with this class of algorithms, and the problems that are common in detecting pitch. Continue reading “Carlos’s Status Report for 3/13/2021”
Funmbi’s Status Report: 3/13/2021
This week I focused on finalizing our design presentation and working on our design report. We had the design presentation on Monday and I presented so I worked on just practicing that. After the presentation, we have been working on the design report and I have been gathering the music lessons that we would need to create, as well as testing out my cent algorithm for the pitch feedback. I am currently just calculating a short piece with sending 2 frequencies in and then output the percentage accuracy in numbers.
Team Status Report for 3/13/2021
We finished our design presentation and began working on our design report this past week2. We finalized the final design of our product in terms of what will look like as well as what algorithms and features we will be implementing/creating vs. what algorithms and features we will be downloading or using open sources for.
The biggest risk we are facing right now is falling behind the schedule that we have set for ourselves. We have been focusing on making sure our web application is well-planned out to satisfy the requirements of the design presentation and design report and that’s where most of our time has been going, to the presentations and report. We haven’t budgeted time to focus on actually starting our work.
We will try to mitigate this risk by trying to get our design report finished ahead of time so that we can get a start on implementing our individual tasks as soon as possible. As is it is midterm season for this past week and the upcoming week, we definitely to need to try to proactively set time for implementation for a few hours during most of the days of the week.
No changes were made to our design, since we’ve received mostly positive feedback. However for the design report, we plan on organizing the main system diagram and color coding it based on off-the-shelf, own implementation, etc. We also need to consider the processing time + runtime to account for latency issues and mention this in our report.
For the upcoming week, we plan on working on our design report and beginning work on coding the UI, algorithms, and database implementation.
Funmbi’s Status Report: 3/6/2021
My main focus this week was finalizing the research we needed to get done for our design presentation. My main focus was hashing out the music theory and specifically how we would be calculating the pitch feedback and the margin of error that we would be considering acceptable. I found a few resources and a calculation that would help me with analyzing that. We also watched a lot of vocal coach lessons on YouTube to see important lessons for beginners, and I was tasked with speaking with a vocal major to get some feedback on important tools to consider for our users.
Sai’s Status Report for 3/6/21
This week, I worked on:
- Flow diagram for optical flow of the web application

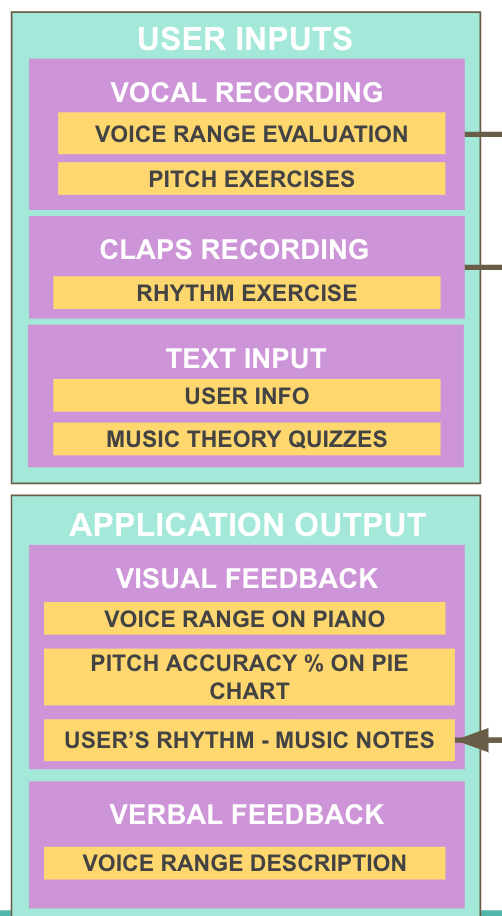
- System Diagram of User inputs + Application Outputs

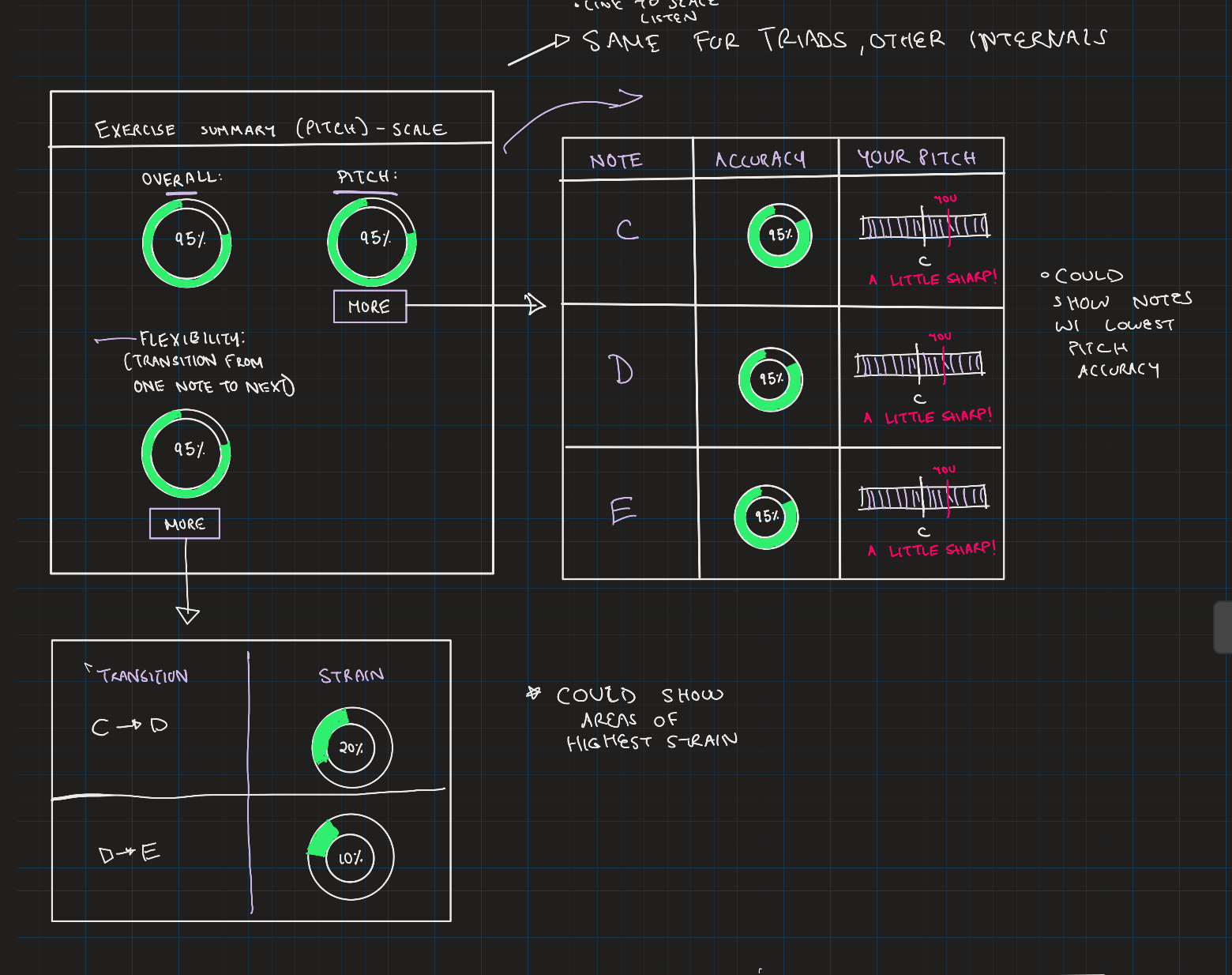
- Feedback Visuals

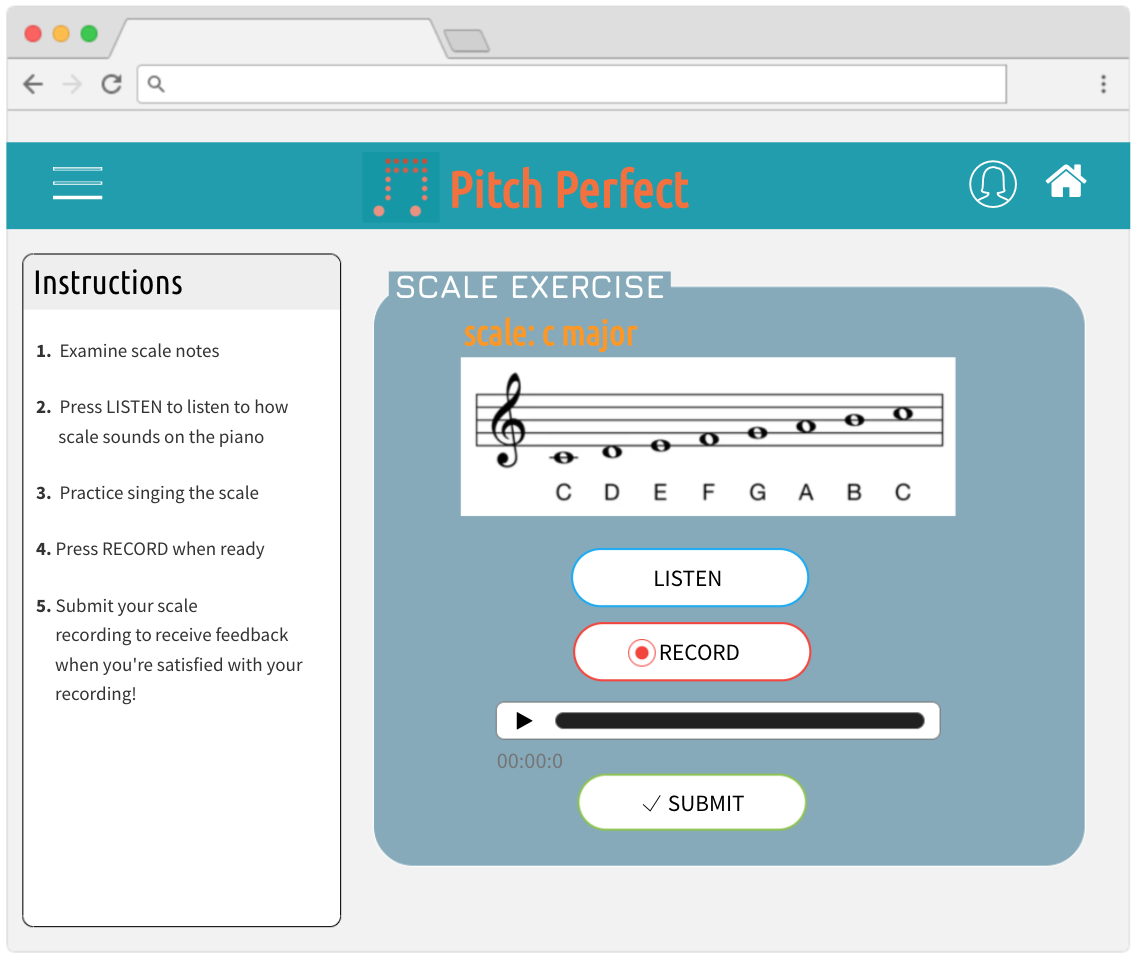
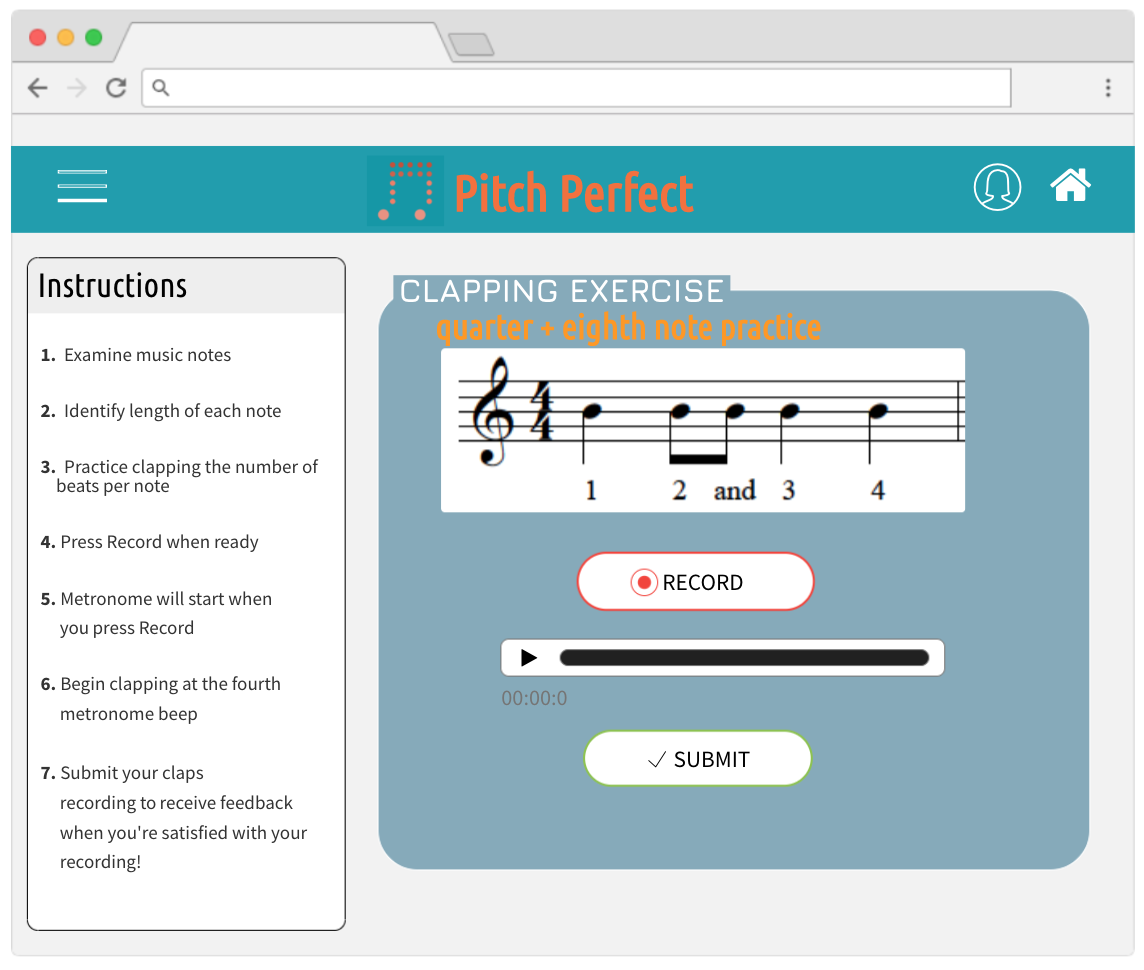
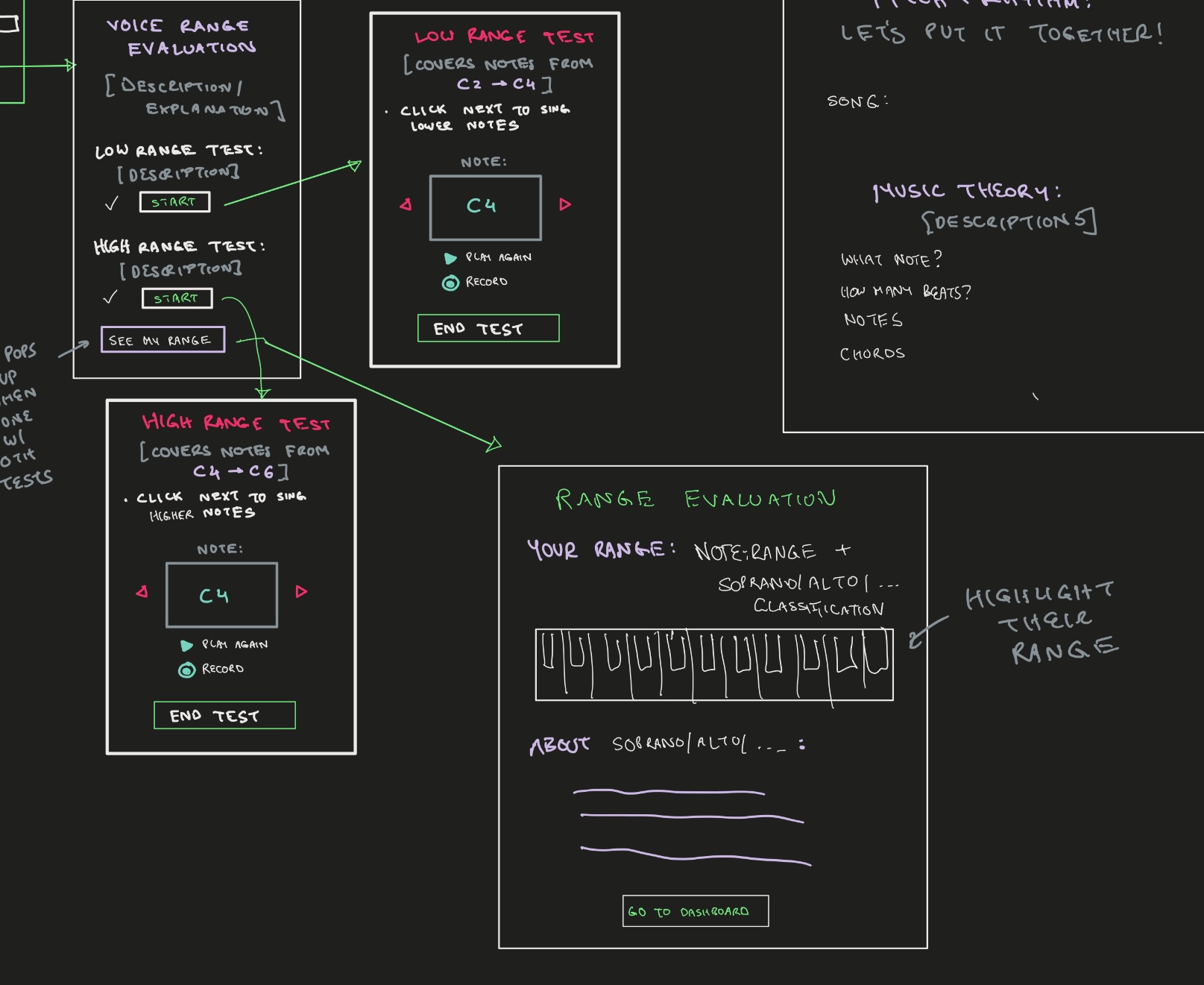
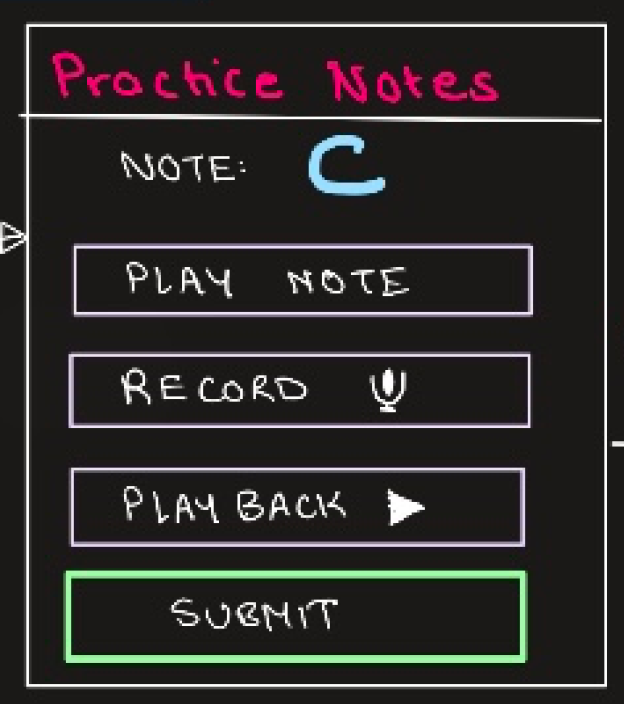
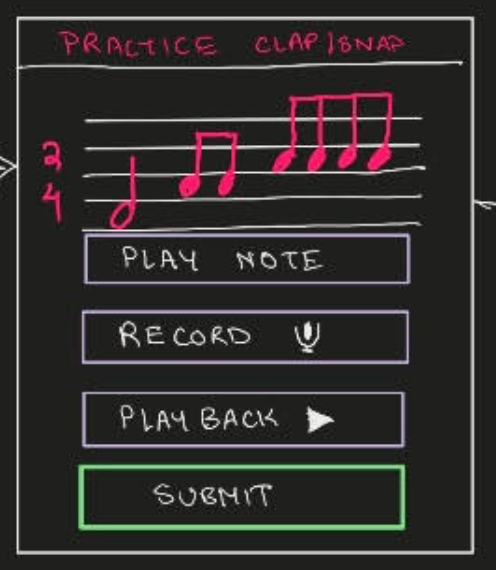
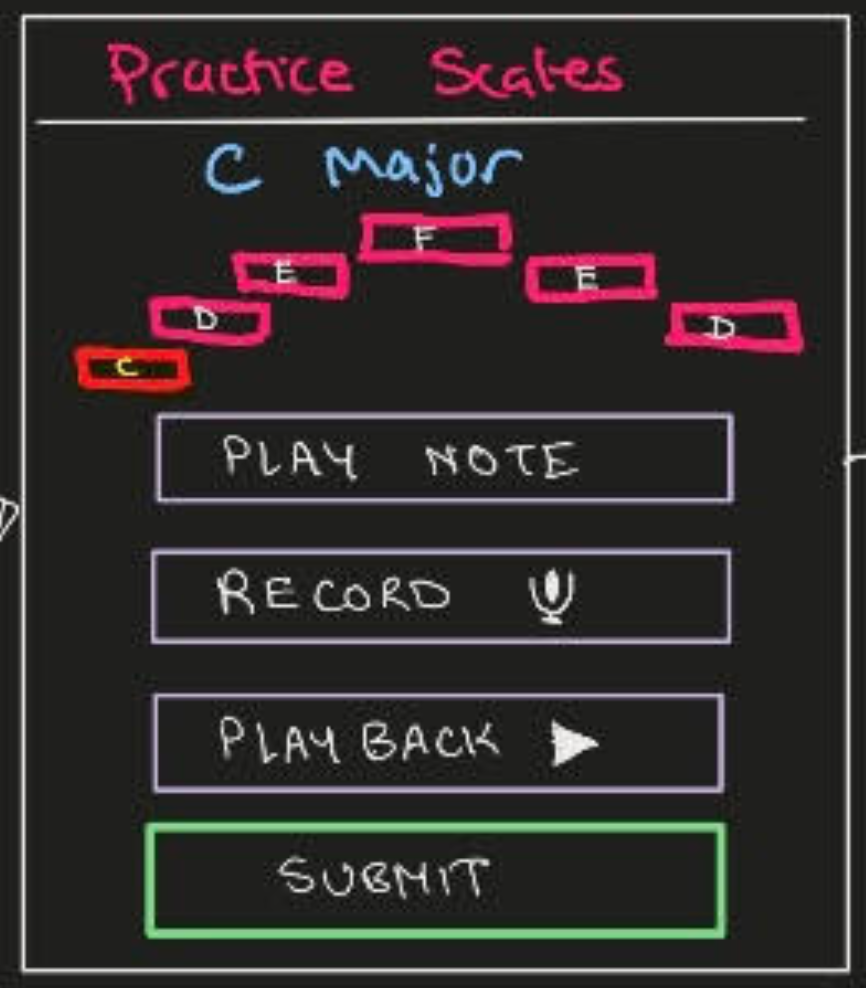
- Explicit Wireframes for Pitch Exercise (Scale) and Rhythm Exercise (Clapping) Pages
-


- Voice Range Evaluation will be a part of the user registration, came up with visual representation for that

- Worked on design review slides: https://docs.google.com/presentation/d/1T3X5lNBo8QEb4_bPB_0_1S9zrcxBrfxpWwo3TOec-fM/edit?usp=sharing
- Came up with testing for the User Experience – Focus Group surveys
- Will come up with a few tasks for users to work on (navigating to a specific exercise/page, doing an exercise)
- Will have them screen share their activity on the web application and take note of how long it takes for them and their ease of use
This upcoming week:
- Work on design report
- Start coding the UI for one of the pitch exercise pages (work on html template)
- Start Django code on UI for rhythm exercise page (html template)
Sai’s Status Report for 2/27/21
This week, I presented our proposal and received some feedback from Professor Sullivan on simplifying our product more. We acknowledged that providing real-time feedback on audio input and video input will have many latency issues. This has pushed us to simplify our project. Since our team shifted the product’s use case from users being able to practice songs to doing short singing exercises, without real-time feedback, but with feedback after recording, I was able to brainstorm a few ideas for singing exercises and how the user interaction would roughly look like for them. I attached the wireframes for those below.



I was also able to design an UX flow/system integration diagram for what our team planned as our new design for the product’s transition to non-realtime and singing exercise focus. This diagram can be found in the team status report.
I also did some research on microphones with good noise cancelling ability and webcams with high resolution. We also decided today that we want the user to able to have headphones to listen to their audio. Here are some of the best options we have:
Camera: https://www.logitech.com/en-us/products/webcams/c270-hd-webcam.960-000694.html
Microphones/Headphones: https://www.jabra.com/business/office-headsets/jabra-evolve/jabra-evolve-75##7599-832-109
My progress is a little behind of what I planned, but this is due to the pivot in our design that we planned originally before our proposal presentation. Some actions I will take to catch up to the project schedule will be to put in some research and work into the project for at least an hour almost everyday this week with documentation/notes and to plan according to the design presentation specifications.
For next week, I want to think of other singing exercises we could implement and how the UI would look for those. I want to get a comprehensive understanding of how WebAudio API works and plan out exactly how I will use it for the UI. I also want to figure out the best way (best visualizations/infographics) to show users their feedback on their singing and their progress reports for their overall performance history. I also want to plan out our Django Framework organization (views/models/controller) so that I can get started on coding that the next week.
