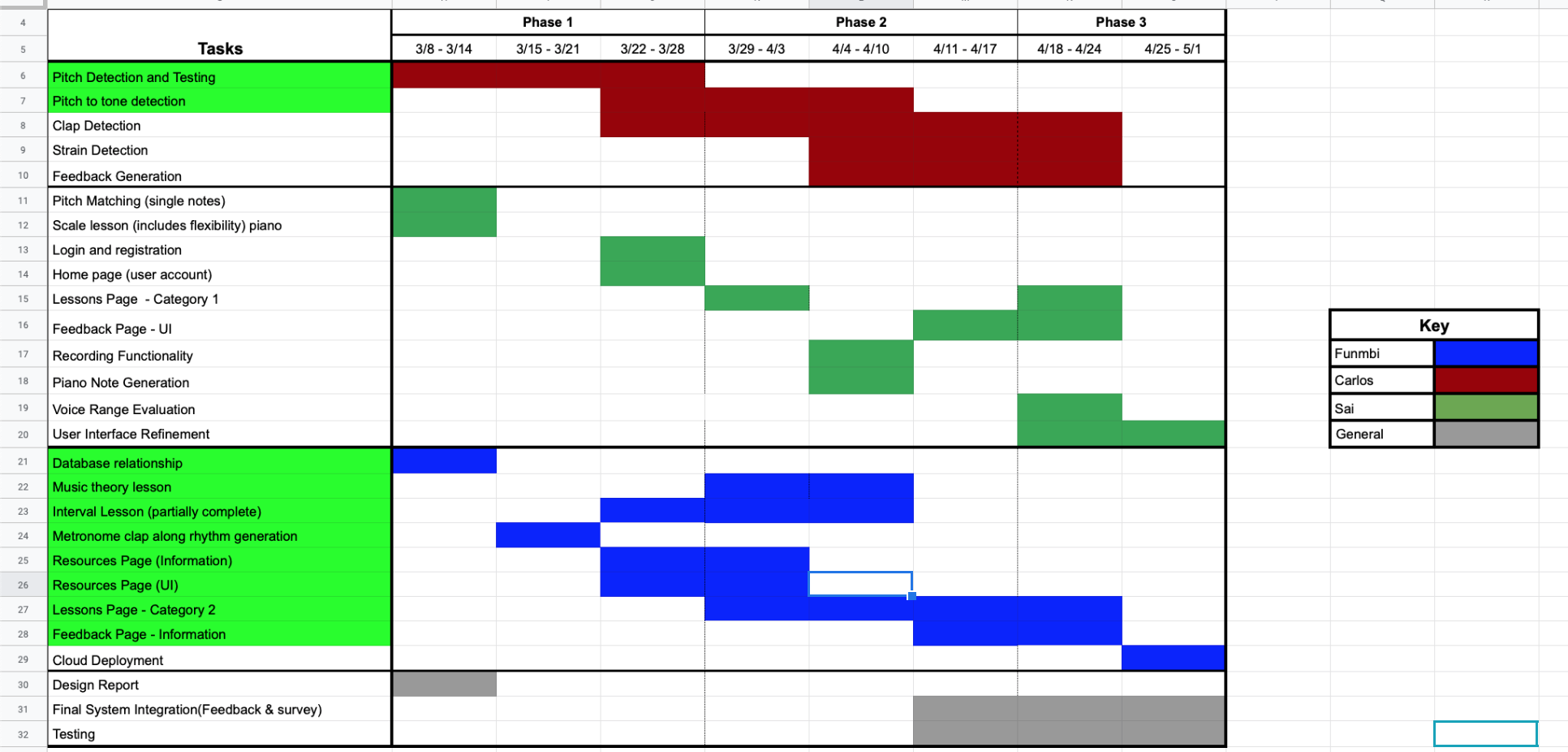
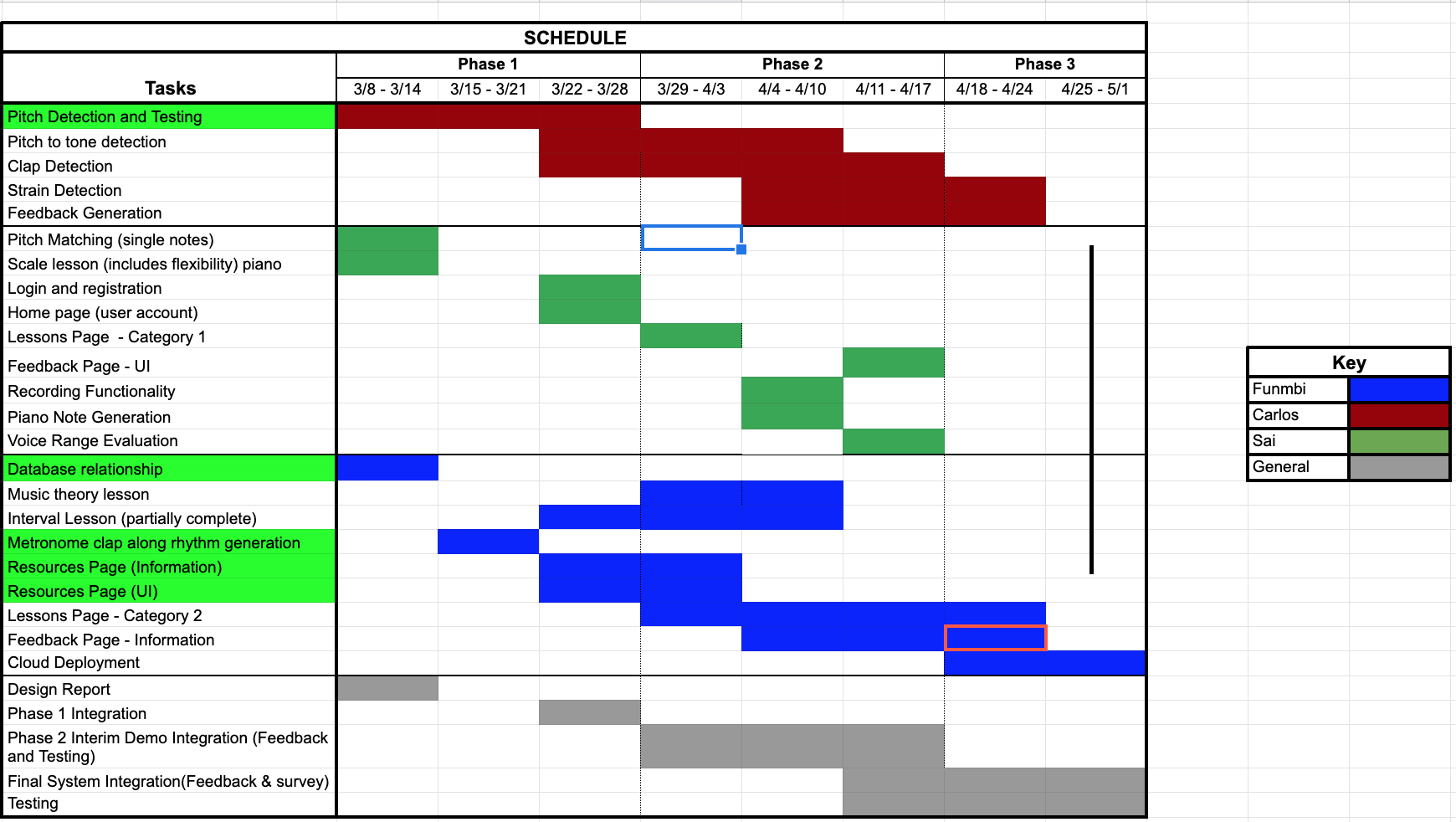
These past few weeks our team has been working on each of us finalizing the last few functionalities for our project. Some risks that we might run into is issues when we do integrate our separates part of the project, as we have delayed the integration back this might run into bugs. We plan on starting this coming week and would be meeting more frequently to best work on finalizing the project. There is also the issue of having it all ready to get feedback from other people so we can edit it in time for the presentation and hopefully make the necessary changes that they might highlight.
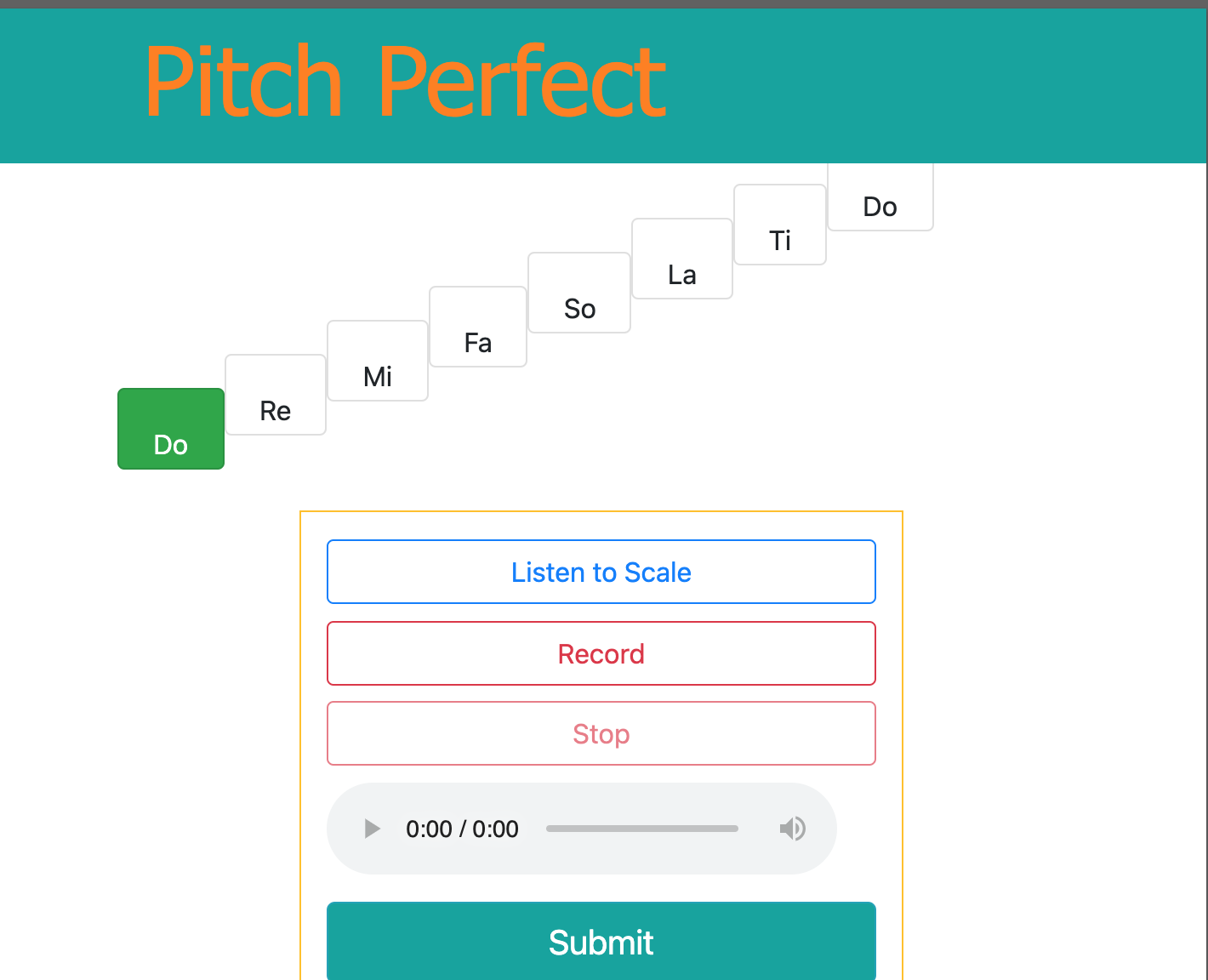
We included the addition of pauses between each note for pitch detection to allow for easy analysis of the pitch, and this is because without those breaks there is ambiguity to where one note ends and another note starts because a user’s pitch could range up to 50 cents which is halfway between a semitone which can affect the analysis and the scoring we may give the user on their pitch accuracy, and in turn the effectiveness of our application. In addition we also added a countdown for the pitch exercises so the user knows when to sing and can also assist in analyzing to know where to start picking up the user voice for pitch detection.







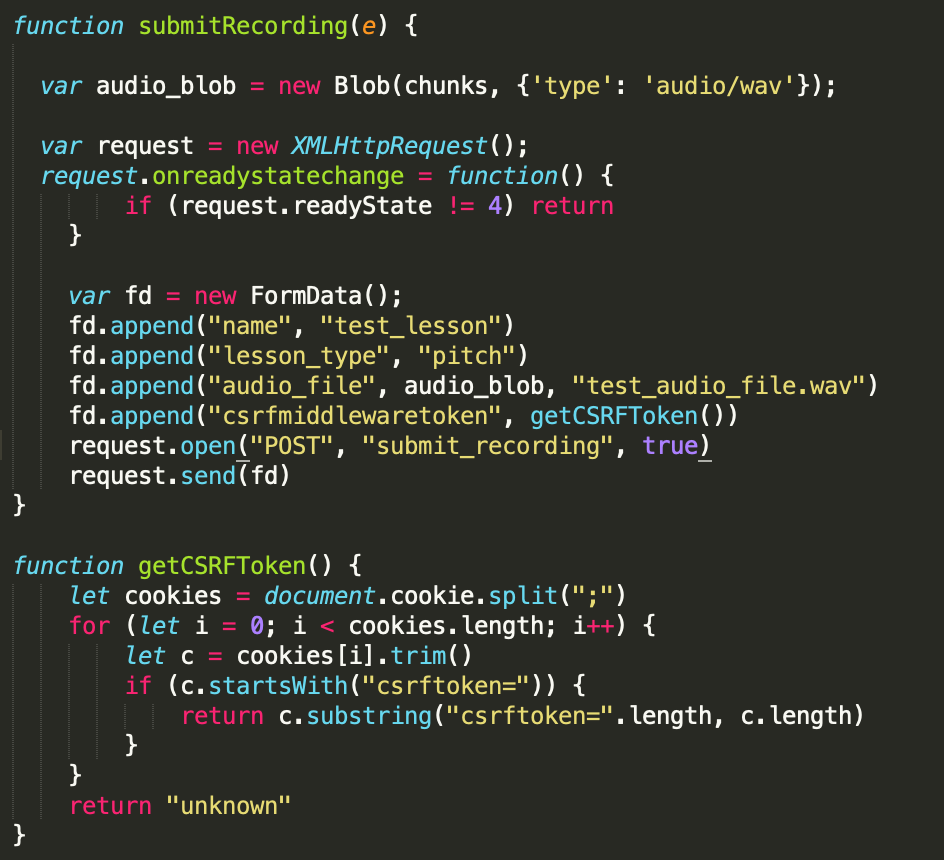
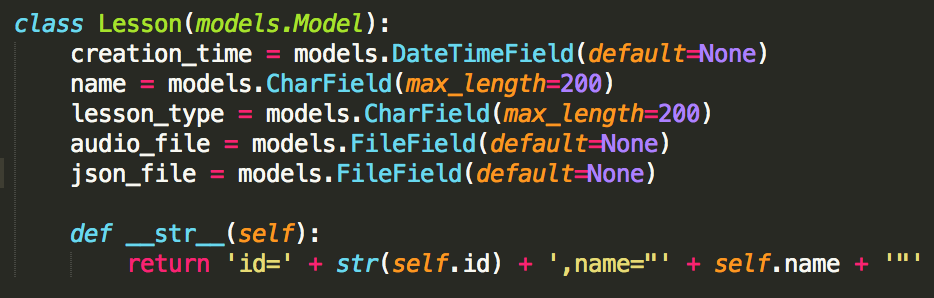
 I have planned to link this model to a form that will send the audio recording back to the server as a POST request. This still needs needs to be implemented in code and tested. That’s one of the tasks I plan to complete earlier in this week.
I have planned to link this model to a form that will send the audio recording back to the server as a POST request. This still needs needs to be implemented in code and tested. That’s one of the tasks I plan to complete earlier in this week.