This Week’s Work
- Completed initial implementation of main screen code (with faked sensor data)
- Implemented button inputs for turn signal control
For details, please see the “State of the UI” section
Schedule
Out of the three deliverables from last week, I completed one (in green), started a task (in orange), and did not make any progress on the last task (in red).
- Complete initial implementation of main screen code (with faked sensor data)
- Complete implementation of turn signal control
- Complete radar tuning
For the turn signal controls, the remaining tasks are:
- Assign GPIO pins for the turn signal LED control transistors and add code to toggle the GPIO pins based on the turn signal state
- Implement the magnetometer. Unfortunately there aren’t any prebuilt JavaScript libraries for the magnetometer we’re using, so I’m writing the code to operate the magnetometer over I2C. A backup option is to use the Python script that Johnny wrote and add code to have it send the magnetometer over an IPC connection to the UI code where it will be parsed.
I am behind on the turn signal and radar tuning tasks. For the necessary schedule adjustments, please see the team posts. Most likely this week I will continue to prioritize the turn signal implementation work.
Upcoming Deliverables
The deliverables for this week are similar to last week’s, except with the removal of the UI implementation task and changing “radar tuning” to “radar implementation”.
- Complete implementation of turn signal control
- Complete radar implementation
State of the UI
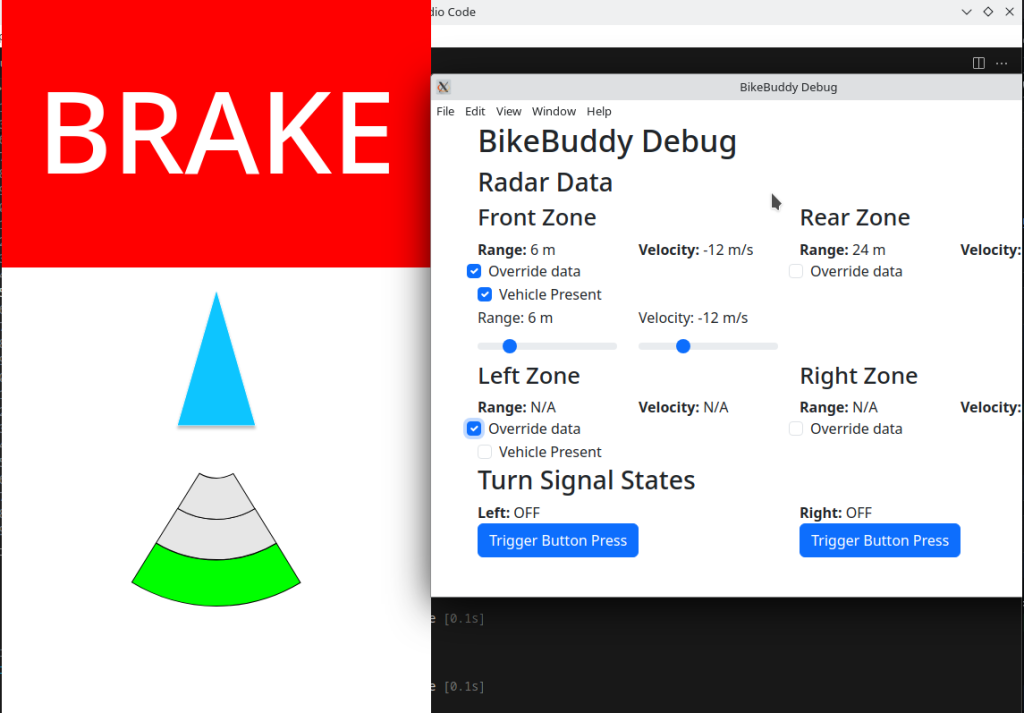
Since the update last week, the UI has received the following major updates:
- Implemented turn signal button injection from the debug screen – we can simulate turn signal button presses now
- Implemented both forward and rear collision warnings
- Added ability to simulate a radar not detecting any vehicles
- Implemented physical turn signal button input handling – we can control the turn signals by pressing the real buttons now!

There was quite an adventure with trying to get GPIO stuff to work with Node.JS. After trying a few different libraries, I settled on using the onoff library.
There are a couple of nuances with using this library:
- This library doesn’t support setting the pullup/pulldown resistors for the GPIO pins – the README file in the onoff repository lists a few strategies such as modifying the device tree or adding commands to the Pi’s config.txt. However, apparently by default the Raspberry Pi’s GPIO pins that have numbers <= 8 are set to pullup by default. Therefore, I chose to use GPIO6 and GPIO7 so we don’t have to worry about the resistor settings. If we end up needing to change to a different GPIO pin, we can explore the options suggested.
- GPIO numberings have changed on RPi 5 and older Raspberry Pi’s running kernels >= 6.6, instead of passing 7 as the GPIO number we pass 519 instead. Details are available here if you’re interested.
I’ve also started work on implementing the magnetometer (MMC5603). Since there’s no JavaScript library for this, I’m implementing the code using the datasheet and the i2c-bus library. Currently, I’m still working on the initialization code.