This Week’s Accomplishments
- Worked on design review slides
- Flashed firmware for the Pi – whatever was on the Pi originally did not want to boot
- Chose a UI framework (see below)
- Built a hello world app in Electron (see below)
Schedule
Out of the 5 targets from last week, I’ve completed 4 of them (green text).
- Complete the design review slides
- Get the RPi up and running
- Select a graphical framework
- Write a barebones hello world GUI application
- Begin UI mockup
I originally slipped behind a bit according to the schedule as software bringup was supposed to be done by 02/21 and I only finished it on 02/24. Nonetheless, I am on schedule as of this moment again, although there is a risk of slipping behind a bit if I don’t finish the UI mockup by 02/28.
Upcoming Deliverables
The main deliverables for this week are:
- Complete the UI mockup by 02/28
- Start implementation of the UI in code
Choosing a UI framework
Step 1: Options
I ruled out using a web app simply because we would need to interface with hardware which is more difficult with web apps. I’d need to write native code even with a web app to interface with the hardware, and trying to connect the native code and web app seems difficult to me.
Here are some options that I first considered:
During testing, I also added a Rust framework that is conceptually similar to Electron, called Tauri. I’ve seen it before in my free time and I saw it again when I was browsing Rust UI frameworks at https://areweguiyet.com/. I chose to add it because I saw the high memory usage of Electron and wanted something conceptually similar but hopefully lower usage, and I was curious if Tauri might accomplish that.
Step 2: Evaluation Criteria
Here are the criteria that I used to evaluate things. Note that not every factor is weighted equally.
- Cross-platform – Can this run on both MacOS and Linux? Our RPi runs Raspbian, and I plan to primarily develop on my MacBook so if the framework is cross-platform I can work on my MacBook and build for Linux from the same code base.
- Language/Tooling Familiarity – Given that we have limited time for developing things, I don’t want to spend too much time on learning the language primarily used for the framework nor learning how to use the framework itself.
- Adoption – Who are the major users of it? If it is a framework that is used by major apps, it means that this framework should be production-ready and is proven to be usable for real-world tasks.
- Baseline resource usage – How much CPU usage and RAM do we use rendering roughly the same things? Our Raspberry Pi 4, while it does have 8 GB RAM, at the end of the day is more of an embedded system that does not have the power of a desktop system. Spending too much resources on rendering the UI would increase power draw and take up performance that could be used for other tasks like radar data processing and collision time estimation.
- Cross-compileable – Can we easily build packages for the RPi 4 from a host computer? While technically I could build on the RPi 4, it’s easier to build on the host computer and copy the package to the RPi 4 so we don’t have to install build tools on the Pi itself. Building on a laptop is probably a lot faster too.
Step 3: Testing
I created hello world apps in all 4 frameworks and measured their memory and CPU usage. Testing was conducted on a M1 MacBook Air running MacOS Sonoma (14.2.1) with 16 GB RAM. Admittedly the laptop is much faster than an RPi 4 and isn’t even running the same OS, but I’m hoping that the general trends will be similar across MacOS and Linux.
The memory usage was obtained by using Activity Monitor and summing up the relevant threads’ memory usage (e.g., for Electron we have multiple threads running around so we need to account for all of them). For calculating CPU usage, this is admittedly a lot less scientific where I just watched the CPU usage of the threads and grabbed the maximum value (only if it repeatedly hit it – e.g., hitting 1% CPU usage just once wouldn’t count, only if it fluctuated up to 1% a few times).
The code for all of four demo applications are in our shared Github repository.
Results
 For the full file with citations, please see the file in Google Drive
For the full file with citations, please see the file in Google Drive
Screenshots
Here are some screenshots of the hello world apps:




Step 4: Decision
All four frameworks are cross-platform so we can ignore that as a deciding factor, although if one of them wasn’t it would have been a major negative point.
For Tauri, I was unfortunately unable to find any applications that I knew of that used it, which made me a little more hesitant about whether it would be as production-ready and usable for real-world apps as the other three. Therefore, I ruled out considering it further.
Between Qt, Gtk, and Electron, Qt and Gtk have similar performance requirements. Sadly, Electron uses 5x the memory and has a little bit more measurable overhead.
However, I feel much more comfortable with using HTML/CSS/JavaScript for building UIs since I’ve used them before for web development. In contrast, I’m not as familiar with how to build UIs with Qt and Gtk (either through code or the GtkBuilder system) which would take additional time to become familiar with. I also was not familiar with Qt’s tooling such as Qt Creator (although apparently it isn’t required, just recommended), so learning that would incur some additional time expense. Language-wise, I feel more comfortable with Javascript/HTML/CSS or C vs. C++. So overall, I feel a lot more comfortable using Electron compared to the other two due to the smaller learning curve.
So in the end, it is a tradeoff between performance overhead and ease-of-development.
Given that consideration, I’d rather use Electron despite the performance overhead simply because the lower learning curve is more important to me. The memory usage, despite being 5x as much, shouldn’t be an issue on the Pi when we have 8 GB (although it will make it more difficult to downsize to a board with less RAM). The fact that Electron can be easily packaged for Linux from MacOS is a bonus whereas packaging the other two from MacOS will be harder (see references).
DECISION: Use Electron for the framework
Building a Hello World App
Scaffolding
First, I had to scaffold a basic Electron app. Based on the Electron tutorial which mentioned the create-electron-app command, I decided to use that so I didn’t have to spend time on boilerplate stuff.
Reading the documentation for create-electron-app, I saw I had a choice between Webpack and Vite-based templates. I’ve used Webpack in the past but Vite was completely unfamiliar to me, but based on https://vitejs.dev/guide/why and https://blog.replit.com/vite it seems like it does the job of Webpack (although not all of it) so I’ll go with that. TypeScript is nice because it gives us typing information, so I’ll use the vite-typescript template.
The final scaffolding commandline was:
npm init electron-app@latest ui -- --template=vite-typescript
Here’s a screenshot of the app:

Testing Packaging
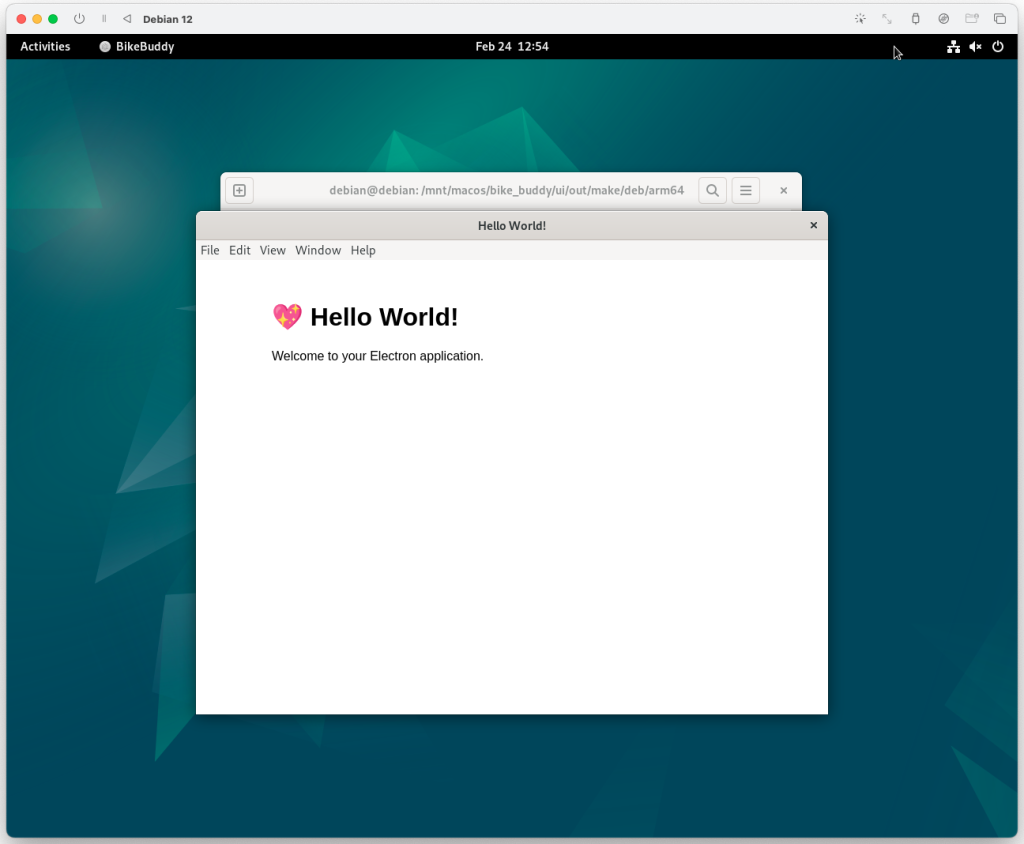
I also wanted to see if I could package this for a Linux system. I spun up an ARM Linux image on my computer (using UTM and the Debian 12 image from UTM), and built a .deb package for Debian using electron-forge. After installing it, I verified I can build packages for Linux from my Mac and have it run!

One Reply to “Jason Lu’s Status Report for 02/24”