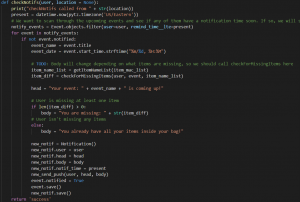
Currently, the most significant risk to our project is that our integration with the image recognition portion of our project is still not completed, as the endpoint for the model must first be finished. This is something that will likely be completed in the following days, but perhaps not in time for the poster or video. To manage this risk, Joon is working ASAP on setting up an endpoint for the model, and Janet will help with integration into the web app once the endpoint is set up. However, even without the integration of the image recognition portion into our project, our product is still able to achieve our intended use case. The only consequence of failing to integrate the image recognition portion is that users will need to manually enter the name of items when registering them, rather than our model suggesting three names.
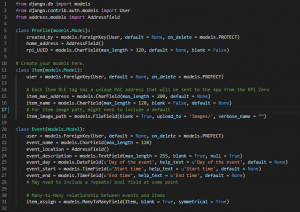
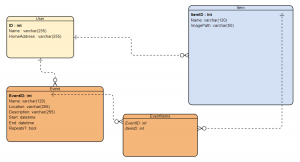
No changes were necessarily made to the existing design of our system (in our requirements, block diagram, or system specs), but we will no longer be pursuing the creation of a thin Android app client for Bluetooth persistence for our project. This change was necessary simply because we ran out of remaining time for our project to implement this, and extensive research would have been required before we could begin to implement it. The cost that this change will incur is that users would spend more time needing to connect to the Raspberry Pi every time they open the app. As we are currently at the end of the semester, unfortunately, we have no time to mitigate this cost.
Our schedule can be viewed here.