This week, I worked on constructing database and modifying ColorThief API appropriate for our project. In terms of database, I found a sample color coordinating chart(Figure 1) and converted into CV format with Microsoft Excel. As you can see from Figure 2, colors are denoted with their RGB values in an array in each cell. A color has 5-6 colors that match. In terms of the database, I am expecting that there should be an alternative data structure to store the color data more efficiently for the future computation and search, and am planning to figure it out in the following week.


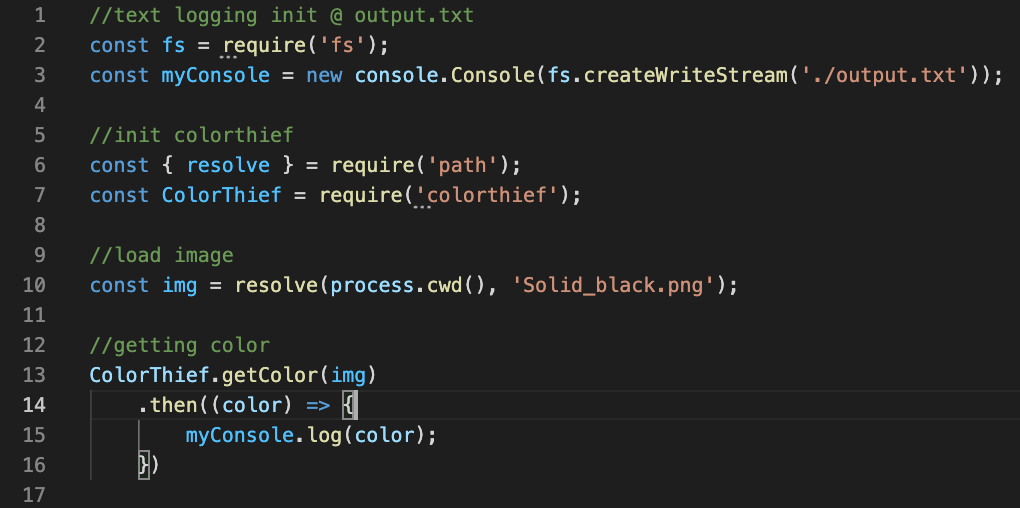
Another task I was able to complete was modifying ColorThief API more suitable for our project. The original ColorThief API is based on the web service which is unnecessarily complicated for ours as the project operates in local level. Thus, I modified some pieces of codes within the original API so that I can get the dominant color’s RGB value of an image file in a local machine all operating in local machine. In addition, the original API is in node.js and displays the results in stdout. However, we want to use the results in C++; thus, I added some features such as logging, and storing the results in a text file for each run. On top of that, the original API had an issue of unable to detect white as a dominant color. Thus, I fixed the error in different files within the API so that it is able to detect white as well. The following Figure 3 is a small code snippet for bring a local image and getting RGB color data, although there were additional modifications to operate this made in other files as well.

I think we are on track in terms of the schedule we proposed and also in terms of our short term goal which is to get basics working till the end of next week as we finished modular tasks working except for constructing the mirror frame. For next week, I am planning to connect Arducam OpenPose result with ColorThief so that we can get the torso and top color detection working. On top of that, it would be ideal if I could also get a very simple color-based outfit recommendations working by coming up with brief codes of finding an appropriate color based on the color coordinating chart database.