Unfortunately this week, between wrapping up the semester and final prep for other classes, I couldn’t allocate much time to the website. But, I have been collecting footage for the video due Friday. Between that and collaborating with Keaton for the poster, that occupied the majority of my time this week.
Harry’s Status Report for Apr 30
This week I polished the style for some pages and caught minor issues on the webapp. Since most of my classes are done this week, I will spend more time on the project next week. I will finalize the page styles before we start working on the video and test all of the functionalities of the webapp and fix any issues I find.
May 3 Update:
I was able to finalize page styles and clean up the codebase. I also added a few functionalities.
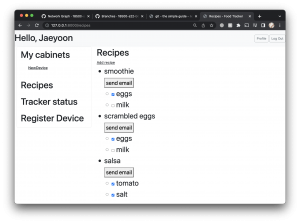
- display custom recipes on the dashboard page
- added “recipe” page to show individual recipes
- allow users to edit their recipes
- allow users to delete recipes
- allow users to publish their recipes
- shows if an ingredient is in stock on the “recipe” page
- added a “discover recipes” page for users to see published recipes
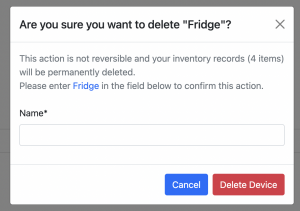
- added a warning dialog when user tries to delete a device (as shown below)

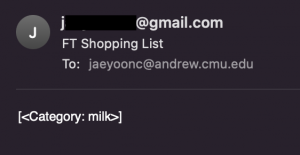
Similar to device registration, I added reCAPTCHA to the “email grocery list” dialog to prevent spamming.
Jay’s Status Report 4/23
This week I finally completed AJAX implementation to a satisfactory degree. Other than that, I spent the week cleaning up the TODO’s and other dead code in our project. Alas, much of our time has been spent on working on the final presentation, though I’m feeling better about where we are in the project.
Team Status Report for Apr 23
This week has mostly been preparing for our presentation, and finalizing our integration stuff/deployment. Highlights include:
- Launching the website(see Harry’s report)
- Some issues with instance size due to RAM limits and modules setup
- Ajax is working (see Jay’s report)
- Still some hard to isolate bugs
- Testing is almost done (see Keaton’s report)
- Initial results look pretty good, but our misidentification rate is FAR higher than what we need for our use case requirements
- All other requirements seem like they’ll be fine (right now)
- Various CSS/HTML fixes/improvements
Overall, we’re mostly happy with where we are, for the presentation. We’re fully integrated and deployed, minus a few minor bugs that crop up here and there. Honestly, I would say that we’re pretty ready to perform the live demo, if it weren’t for the issue of getting our results up to scratch to meet our use case. While this is obviously an issue, I don’t think it will be insurmountable. We can probably implement a few additional specific secondary checks, and hopefully just barely squeak by.
Team Status Report for 4/16
This week has mostly been integration week, which has been overall successful. Highlights include:
- Deployed the webapp to an EC2 instance
- Purchased a domain name for $1
- Configured SSL certificate to get HTTPS working
- Full integration of web app with hardware device
- Fully working communication between RPI and web app (locally)
- Support for users identifying images/adding new Iconic classes, based on cropped images sent from RPI && support for arbitrary categories
- Slight improvements on the CV side
- Can now take a list of expected items from the web app, and filter looking for only the expected items to improve accuracy (when item is removed)
- Now accepts arbitrary additional iconic images to be compatible with user registration on Web app side
- Web app/CV now supports custom registered items (fully integrated with previous debugging-stage custom items): users can now identify their custom items using the viewfinder on the webapp.
- Several UI/CSS enhancements
Overall, I think we’re in a pretty good position. We have almost everything essential for the project finished, and we have about a week left to perform the needed testing and create the slideshow. The main concern is finalizing the AJAX for the current recipe listings, and possibly needing to eke out some extra performance on the CV side to meet our criteria. To that end, we’ve decided to shuffle around some responsibilities so that Jay can focus on AJAX (see Jay’s report). There are also some remaining less essential issues, including RPI online/offline indicators, CSS, and website UI enhancements, which we will implement during the next week.
Jay’s Status Report for 4/16
Earlier in the week I did some work completing the email functionality, as well as some light bug fixes.


In the latter half of this week I’ve been working exclusively on converting our existing code into AJAX. This is proving to be much more challenging than I had expected, and I’m concerned about the integration phase of this down the week. I’ve gotten as far as having responsive updates on multiple windows, but I’m still having trouble handling edge cases and displaying error cases.
I’ve asked Keaton and Harry to take over on some of the polish for the website, namely going back on our old code and ensuring that permissions policies on our items/recipes visibilities are user-specific.
Harry’s Status Report for Apr 16
This week I have been focusing on webapp deployment. I was able to launch an EC2 instance and setup Django and Apache to serve the webapp in the cloud. I also purchased a web domain for the webapp and configured an SSL certificate for it to enable HTTPS and get better security (the webapp can be found at https://b6foodtracker.com). I updated the settings in the GCP console and FB Developer console to make sure OAuth works on the server. We ran into some issues about file permissions and python imports when deploying but ultimately we were able to get them working.
I looked into the Django messages framework and incorporated it into our webapp. Now we are able to pass messages to the user and display them on the webpage. Current four types of messages are supported: info, success, error, and warning.

I also worked on some CSS styling and HTML code restructuring. I worked on multiple pages and was able to complete the sign in page.

I will keep working on styling and help Jay to get the AJAX component working. I will also continuously deploy the latest version of the webapp to the server and monitor if there’s any issues. Next week, when the majority of the tasks are done, we will start testing our project.
Team Status Report 4/10
Summary: last Tuesday was the demo, and the past few days was Carnival.
Demo summary
- Good: working CV, functional webapp, Keaton’s CSS contributions
- Bad: mis-ID’ed a can of tomatoes as beans (or vice-versa), webapp needs lots of fine-tuning
Harry has begun implementing the API from the RPi to the webapp. Jay continues to make progress with the webapp. Keaton continues to beautify the website, and is investigating the cause of the mis-ID.
Jay’s Status Report for 4/10
This week was a blur, from the demo to Carnival and back at it with the project. We got through the first demo alright, accomplishing most of the goals outlined for us. I implemented a functional MVC, though some fine-tuning still needs to be done.
One notable miss was the ability to notify the user of a list. That’ll be accomplished by this week.
Harry’s Status Report for Apr 10
This week I have been looking into implementing the API endpoint for communicating with the RPi. I also investigated potential security risks and how to mitigate them. I was able to implement the update_inventory views method with precautions against malicious actors. The current communication protocol should be able to handle the following situations:
- Someone tries to update another person’s inventory if they manage to get their serial number: we are including a client secret in the POST request for server to validate
- In case of a data breach where all of the serial number and secret pairs are leaked: we are storing the SHA256 hashed string of the client secret in the database
- Someone intercepts the POST request and tries to get the client secret: we will use HTTPS to send the requests so that all of the data is encrypted
- Someone intercepts the POST request and sends it repeatedly to the server (replay attack): we will send a timestamp along with the data and record the latest in the database. Since the request cannot be modified by the attacker, only the first request will be accepted
- Someone brute force the serial numbers on the registration page: we are planning to add CAPTCHA to the page
