Unfortunately this week, between wrapping up the semester and final prep for other classes, I couldn’t allocate much time to the website. But, I have been collecting footage for the video due Friday. Between that and collaborating with Keaton for the poster, that occupied the majority of my time this week.
Jay’s Status Report 4/23
This week I finally completed AJAX implementation to a satisfactory degree. Other than that, I spent the week cleaning up the TODO’s and other dead code in our project. Alas, much of our time has been spent on working on the final presentation, though I’m feeling better about where we are in the project.
Jay’s Status Report for 4/16
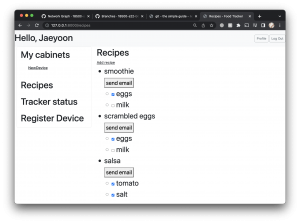
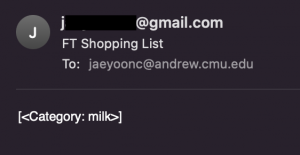
Earlier in the week I did some work completing the email functionality, as well as some light bug fixes.


In the latter half of this week I’ve been working exclusively on converting our existing code into AJAX. This is proving to be much more challenging than I had expected, and I’m concerned about the integration phase of this down the week. I’ve gotten as far as having responsive updates on multiple windows, but I’m still having trouble handling edge cases and displaying error cases.
I’ve asked Keaton and Harry to take over on some of the polish for the website, namely going back on our old code and ensuring that permissions policies on our items/recipes visibilities are user-specific.
Jay’s Status Report for 4/10
This week was a blur, from the demo to Carnival and back at it with the project. We got through the first demo alright, accomplishing most of the goals outlined for us. I implemented a functional MVC, though some fine-tuning still needs to be done.
One notable miss was the ability to notify the user of a list. That’ll be accomplished by this week.
Jay’s Status Update 4/2
After much procrastination, I finally got around to completing the model-view-controller of the website, moving on from dummy HTML to actually interactive data. I’ll still continue to work on it before our demo this week, but I’m optimistic that we’ll have a functional backend by the time we present.
Major goal by next week is getting a working grocery list for the demo. I hope to make substantial progress on Sunday and Monday.
Besides that, there were a handful of lesser bugs in our current version, namely…
- empty items don’t return an error message, but rather crash the website. Cause still unknown.
- remaining logged in for too long causes a NoneType error. Harry is chasing down the issue. I don’t think we’ll be able to get this working by the end of the weekend, but certainly by the final demo.
- the same serial number of a tracking device can be registered multiple times. Very much intentional whilst debugging the website, but I wanted to write it down to remind myself to un-comment out those lines before the final presentation.
This week, after the first demo, I’ll continue to refine the site, ensuring that the bugs above don’t impede the user experience.
Jay’s Status Report 3/26
Sorry for the late update, but there wasn’t much to provide, website is still a work in progress. I have the basic outline of the wireframe down, but now is the challenge of adding CSS to bring it to life. I’ll try to use bootstrap to make my life simpler.
Jay’s Status Report for 3/19
This week I had several revelations regarding the flow of the project related to scheduling and the work itself.
- Progress on the webapp is slower than I had anticipated. While we have the basics working for OAuth and various pages, I still haven’t integrated as much of the dynamic AJAX as I would’ve liked by this stage. I’m still struggling with the details of social-django as well, but I’m finding support documents as issues arise.
- I’m still trying to figure out how to use Bootstrap and perhaps ease the burden of CSS. I’m cognizant that this isn’t a majority component of the capstone, but given my inexperience with CSS I still would rather look into this.
- I’m realizing in our Gantt chart that we need to account for days when we would have less time to advance the project than we had planned. For example, days that the University gives us off like most recently spring break and the upcoming Carnival; or preparing documents and presentations for the Capstone. While we haven’t fully completed our revamp of the Gantt chart, we definitely need to shift some items and be realistic about our productive abilities on those days.
In the coming week, I hope to have a working version of the wireframes I presented earlier in the semester, perhaps not with live user data but with a set of dummy data.
Jay’s Status Report for Feb 19
This week I realized that I let the tail wag the dog, and went back to do the foundational work for the website first.
tl;dr wireframing, Gantt chart, website mods
Harry showed me an interesting website for wireframing called Figma, which automatically generates a CSS given a website style and template. While I’m extremely tempted to look into this further, it’d require a great time commitment and learning curve that I’m not sure would be the best use of my time for now, but I’m glad to know that it’s there if I ever decide to come back to it (perhaps as part of a UI stretch goal). For now, I’m content with the wireframe I made using good-old (digital) pen and (virtual) paper. Alternatively, Bootstrap seems more widely used and with a smaller learning curve, so that could be another option as well.

I also spent a few hours this week creating a copy of this Gantt chart that uses Google Drive, reorganizing the categories and adding more subtasks as I went. Already some tasks are cancelled based on our decision to move forward with cloud computing, and new ones introduced in their stead. So, as a group we also collectively updated tasks, and subdivided and assigned them. For my personal progress, I took an extra day for the wireframing, but otherwise I seem to be on track.
More minor housekeeping: I got the working on the blog site header, so now our weekly reports correctly display when clicked.
In keeping with my promise from last week, I’ve added (marginally) more commits to the shared github, with the rudimentary framework for the HTML mockup. We also split the task of creating an MVP website into multiple parts, and in keeping with that Harry and I will be working on the website development in parallel.
Next week I hope to be finished with the HTML mockup by Wednesday, and that way Harry and I can begin concurrently working on the site for an MVP.
Jay’s Status Report for Feb 12
This week I’ve been working on getting a rudimentary webapp working with Django. So far the work’s been on my local machine, though I’m realizing now that I should probably push this all to a github repo sometime soon, for no other reason than accountability (as per the Canvas guidelines).
Given that my work is mostly independent of the CV component thus far, I’m hoping timing won’t be too much of a concern. By this week I hope to have a basic UI capable of presenting JSON data and manually interacting with said data (insert, delete, etc.)
