Unfortunately this week, between wrapping up the semester and final prep for other classes, I couldn’t allocate much time to the website. But, I have been collecting footage for the video due Friday. Between that and collaborating with Keaton for the poster, that occupied the majority of my time this week.
Jay’s Status Report 4/23
This week I finally completed AJAX implementation to a satisfactory degree. Other than that, I spent the week cleaning up the TODO’s and other dead code in our project. Alas, much of our time has been spent on working on the final presentation, though I’m feeling better about where we are in the project.
Team Status Report for 4/16
This week has mostly been integration week, which has been overall successful. Highlights include:
- Deployed the webapp to an EC2 instance
- Purchased a domain name for $1
- Configured SSL certificate to get HTTPS working
- Full integration of web app with hardware device
- Fully working communication between RPI and web app (locally)
- Support for users identifying images/adding new Iconic classes, based on cropped images sent from RPI && support for arbitrary categories
- Slight improvements on the CV side
- Can now take a list of expected items from the web app, and filter looking for only the expected items to improve accuracy (when item is removed)
- Now accepts arbitrary additional iconic images to be compatible with user registration on Web app side
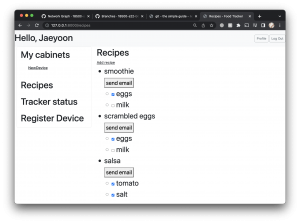
- Web app/CV now supports custom registered items (fully integrated with previous debugging-stage custom items): users can now identify their custom items using the viewfinder on the webapp.
- Several UI/CSS enhancements
Overall, I think we’re in a pretty good position. We have almost everything essential for the project finished, and we have about a week left to perform the needed testing and create the slideshow. The main concern is finalizing the AJAX for the current recipe listings, and possibly needing to eke out some extra performance on the CV side to meet our criteria. To that end, we’ve decided to shuffle around some responsibilities so that Jay can focus on AJAX (see Jay’s report). There are also some remaining less essential issues, including RPI online/offline indicators, CSS, and website UI enhancements, which we will implement during the next week.
Jay’s Status Report for 4/16
Earlier in the week I did some work completing the email functionality, as well as some light bug fixes.


In the latter half of this week I’ve been working exclusively on converting our existing code into AJAX. This is proving to be much more challenging than I had expected, and I’m concerned about the integration phase of this down the week. I’ve gotten as far as having responsive updates on multiple windows, but I’m still having trouble handling edge cases and displaying error cases.
I’ve asked Keaton and Harry to take over on some of the polish for the website, namely going back on our old code and ensuring that permissions policies on our items/recipes visibilities are user-specific.
Team Status Report 4/10
Summary: last Tuesday was the demo, and the past few days was Carnival.
Demo summary
- Good: working CV, functional webapp, Keaton’s CSS contributions
- Bad: mis-ID’ed a can of tomatoes as beans (or vice-versa), webapp needs lots of fine-tuning
Harry has begun implementing the API from the RPi to the webapp. Jay continues to make progress with the webapp. Keaton continues to beautify the website, and is investigating the cause of the mis-ID.
Jay’s Status Report for 4/10
This week was a blur, from the demo to Carnival and back at it with the project. We got through the first demo alright, accomplishing most of the goals outlined for us. I implemented a functional MVC, though some fine-tuning still needs to be done.
One notable miss was the ability to notify the user of a list. That’ll be accomplished by this week.
Team Status Report 4/2
This week has mostly been cleaning up stuff and adding some polish in preparation for the demo. Some highlights include:
- Adding recipes/grocery list functionality
- Finalizing backend user model registration (see Jay’s post)
- CSS additions/improvements
- Dealing with hardware crisis (see Keaton’s post)
- Updated Gantt chart
Overall, we have almost everything we need for the demo, but we’ll probably need to put in some work on Sunday/Monday to ensure everything is polished and in a presentable state. On the updated Gantt chart, we’ve fairly heavily eaten into our flex time, but we may be able to catch up during Carnival weekend. We’re about where we should be in terms of progress, but the lack of flex time going into the last two integration weeks is definitely concerning.
Jay’s Status Update 4/2
After much procrastination, I finally got around to completing the model-view-controller of the website, moving on from dummy HTML to actually interactive data. I’ll still continue to work on it before our demo this week, but I’m optimistic that we’ll have a functional backend by the time we present.
Major goal by next week is getting a working grocery list for the demo. I hope to make substantial progress on Sunday and Monday.
Besides that, there were a handful of lesser bugs in our current version, namely…
- empty items don’t return an error message, but rather crash the website. Cause still unknown.
- remaining logged in for too long causes a NoneType error. Harry is chasing down the issue. I don’t think we’ll be able to get this working by the end of the weekend, but certainly by the final demo.
- the same serial number of a tracking device can be registered multiple times. Very much intentional whilst debugging the website, but I wanted to write it down to remind myself to un-comment out those lines before the final presentation.
This week, after the first demo, I’ll continue to refine the site, ensuring that the bugs above don’t impede the user experience.
Team Status Report 3/26
While we’ve all been swamped with midterms and academic fatigue, work on the group project continues apace. Harry created a working version of OAuth2 (more on his blog). Jay is continuing to work on the wireframing, and will incorporate CSS shortly. Keaton is taking a much-needed respite from CV, and is looking into hardware design considerations.
We hope to see some progress on the database component of the website’s backend this week.
Jay’s Status Report 3/26
Sorry for the late update, but there wasn’t much to provide, website is still a work in progress. I have the basic outline of the wireframe down, but now is the challenge of adding CSS to bring it to life. I’ll try to use bootstrap to make my life simpler.
