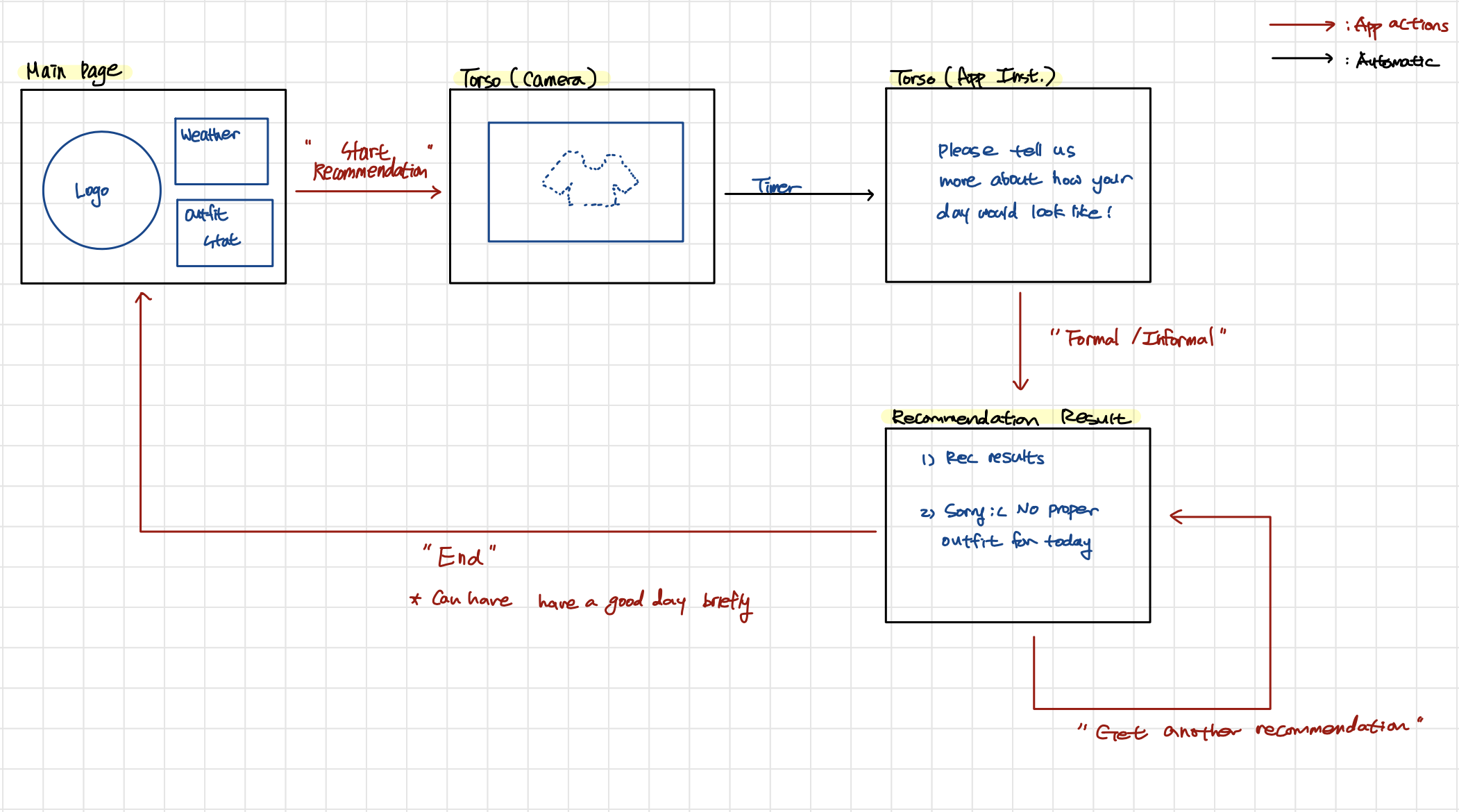
This week, I worked on the mirror UI using Electron, HTML, and JavaScript. The mirror is supposed to interact with Jetson and the app. The diagram(Figure 1) below illustrates a general idea of how mirror UI would look like.

As illustrated in the diagram, the mirror UI(desktop app) is supposed to make transitions from one screen to another based on the app and Jetson request/responses. However, as we have not finished the integration of this part yet, I made the app to ack upon buttons such as “Get recommendation” and “Done”. This will later be updated along with the integration. Here is a screen recording of how the desktop app looks so far.
(raw link: https://drive.google.com/file/d/1_uZXitU8aZ5DF-yaDiu9o0ppms_jQQFj/view?usp=sharing)
In terms of the schedule, I think we are on schedule, as we planned to start the integration today after finishing the individual parts. Although modular parts need to be more sophisticated, they are all working. I think we can start integrating everything from today, which was what we planned.
Next week, I will work on connecting Jetson and the Mirror UI, so that the UI can act according to the user input.
