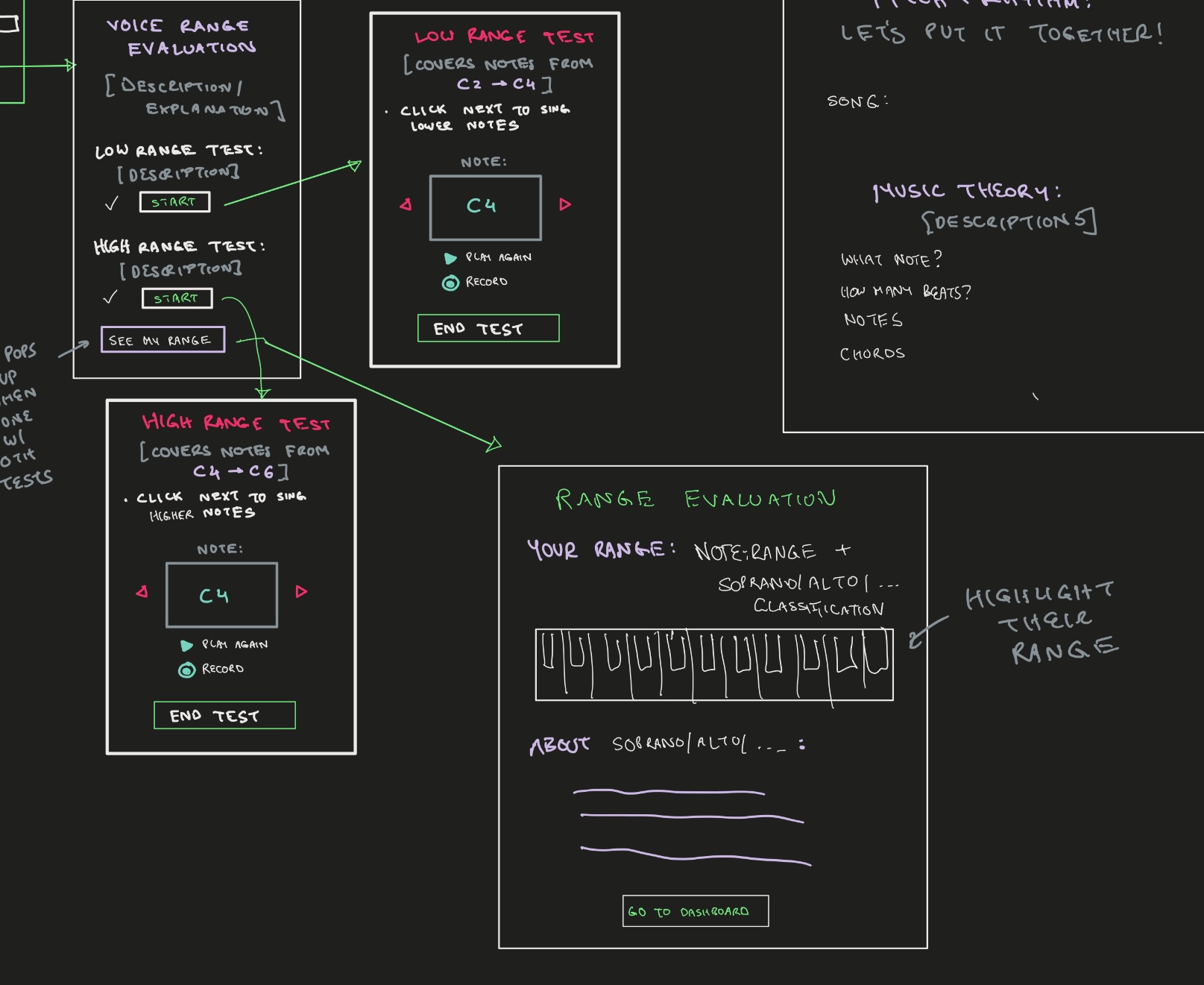
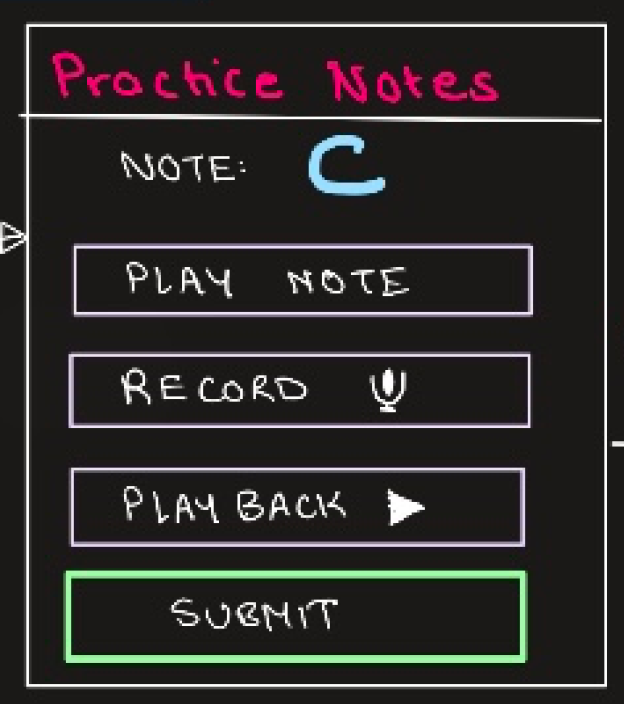
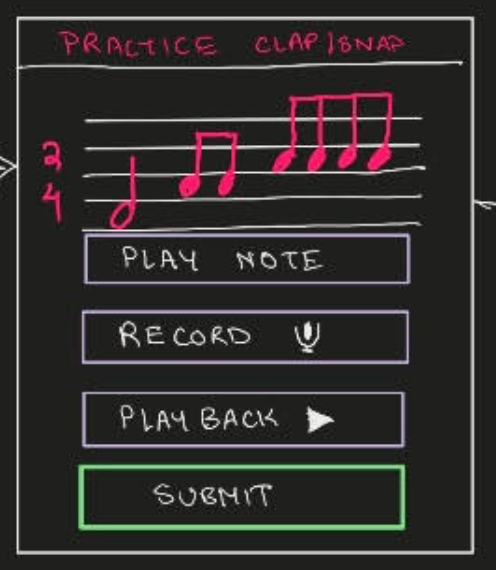
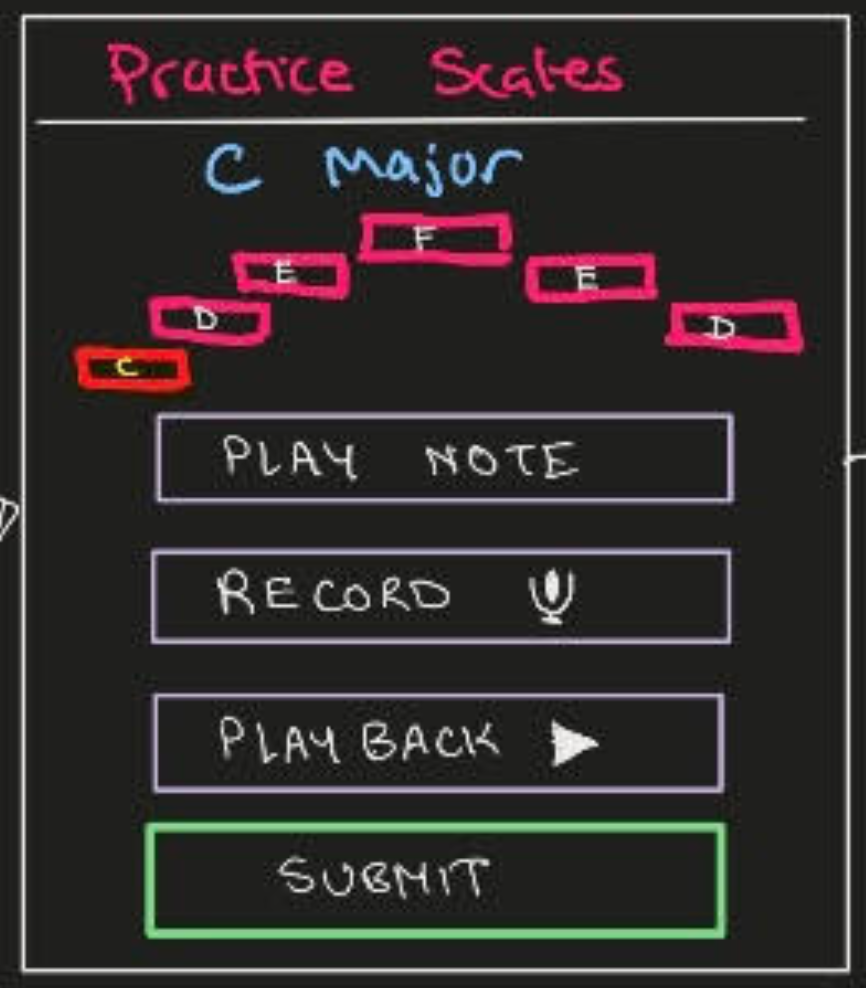
We finished our design presentation and began working on our design report this past week2. We finalized the final design of our product in terms of what will look like as well as what algorithms and features we will be implementing/creating vs. what algorithms and features we will be downloading or using open sources for.
The biggest risk we are facing right now is falling behind the schedule that we have set for ourselves. We have been focusing on making sure our web application is well-planned out to satisfy the requirements of the design presentation and design report and that’s where most of our time has been going, to the presentations and report. We haven’t budgeted time to focus on actually starting our work.
We will try to mitigate this risk by trying to get our design report finished ahead of time so that we can get a start on implementing our individual tasks as soon as possible. As is it is midterm season for this past week and the upcoming week, we definitely to need to try to proactively set time for implementation for a few hours during most of the days of the week.
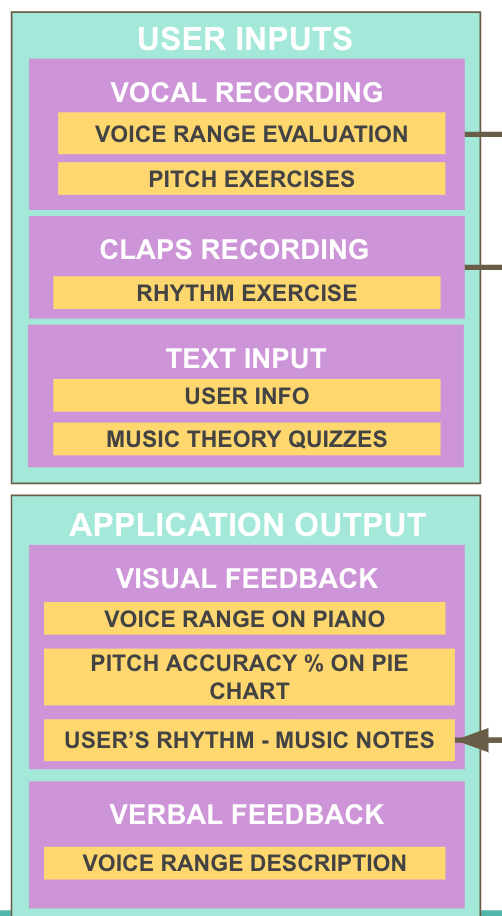
No changes were made to our design, since we’ve received mostly positive feedback. However for the design report, we plan on organizing the main system diagram and color coding it based on off-the-shelf, own implementation, etc. We also need to consider the processing time + runtime to account for latency issues and mention this in our report.
For the upcoming week, we plan on working on our design report and beginning work on coding the UI, algorithms, and database implementation.