What did I do this week?
This week I spent time rehearsing the Design Presentation before delivering it on Monday.
I spent time putting together several of the views of the web application, keeping in mind the need to make it as mobile-friendly as possible.
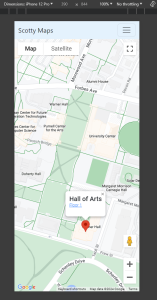
I set up a Google Maps API key so I could embed a map centered over the CMU campus, as well as working on customizing the map such that it would display fewer types of “default” pins. I followed the best case practice of utilizing a proxy on the webserver to load the map instead of including it on the client javascript to prevent unauthorized access to the API key. A header was also added, using Bootstrap to display a menu.
I worked on two models, a “Location” and a “Floor” to represent pins in the database. I added an API endpoint on the server to fetch the data for the locations, before adding client-side javascript to fetch the data using an AJAX call before creating the HTML necessary for the pins. Overall, the current map page (as viewed on a phone) looks something like this:

I also started working on another view to display the floor of the building. Current functionality allows the user to drag the image around, though I would like the image to sit in its own frame before adding javascript to move it around, and UI elements to allow the user to select a room to go to.

I worked on the Design Review Report, writing drafts of several sections such as the Use Case Requirements and Design Trade Studies.
Is my progress on schedule?
Yes, I was able to all of the Django web application tasks I wanted to accomplish this week, particularly with regards to setting up some of the main frontend pieces we need as, well as developing some models.
Next week’s deliverables:
Next week I will be working with my team to finish the Design Review Report. More research needs to be done for some of the contents, as well as a nontrivial amount of writeup.
For the web application, I hope to work on the display of the buildings. I need to work on the HTML to put the image in its own container with no overflow, along with some javascript to manipulate the position of the image.
