What did I do this week?
I spent this week assisting my team by working on the final presentation and collecting data whilst testing various facets of the verification/validation portion of the project. I also spent time developing user authentication and profiles for the web application portion of the project.
I worked with my team to collect material for the final presentation, doing some additional testing on Sunday to get more solid numbers on metrics regarding localization accuracy and total system latency by testing the system in the hallways of ReH 2 and 3. I also worked on capturing a short video demo to include in the demo presentation.
After the final presentations, I spent time addressing some of the ethical concerns that spawned out of our ethics readings and discussions done previously in the semester. In particular, I wanted to improve the security and privacy of the application by introducing user authentication and profiles. Django conveniently has authentication built into its framework. However, I needed to go through a bit of the documentation to understand what exactly I needed to implement. For example, I learned that Django had prebuilt forms and views specifically for handling logging in and creating accounts. However, I had the option of writing my custom HTML page to display the login form to have the design of the website conform to the rest of the website.
Then, I tinkered with some of the capabilities of the “account registration form”, having a custom inherit the built in form to help me easily create a database model of associating additional information with the default Django User model (such as the person’s name, or the tag ID they were using). I created a view for handling creating new accounts, in which I added some capability of returning errors to the browser in case the user entered in something incorrectly. The video below displays the capabilities of the authentication system, with the user being directed to create a new account, as well as being able to edit some aspects of their account and sign out using a profile page.
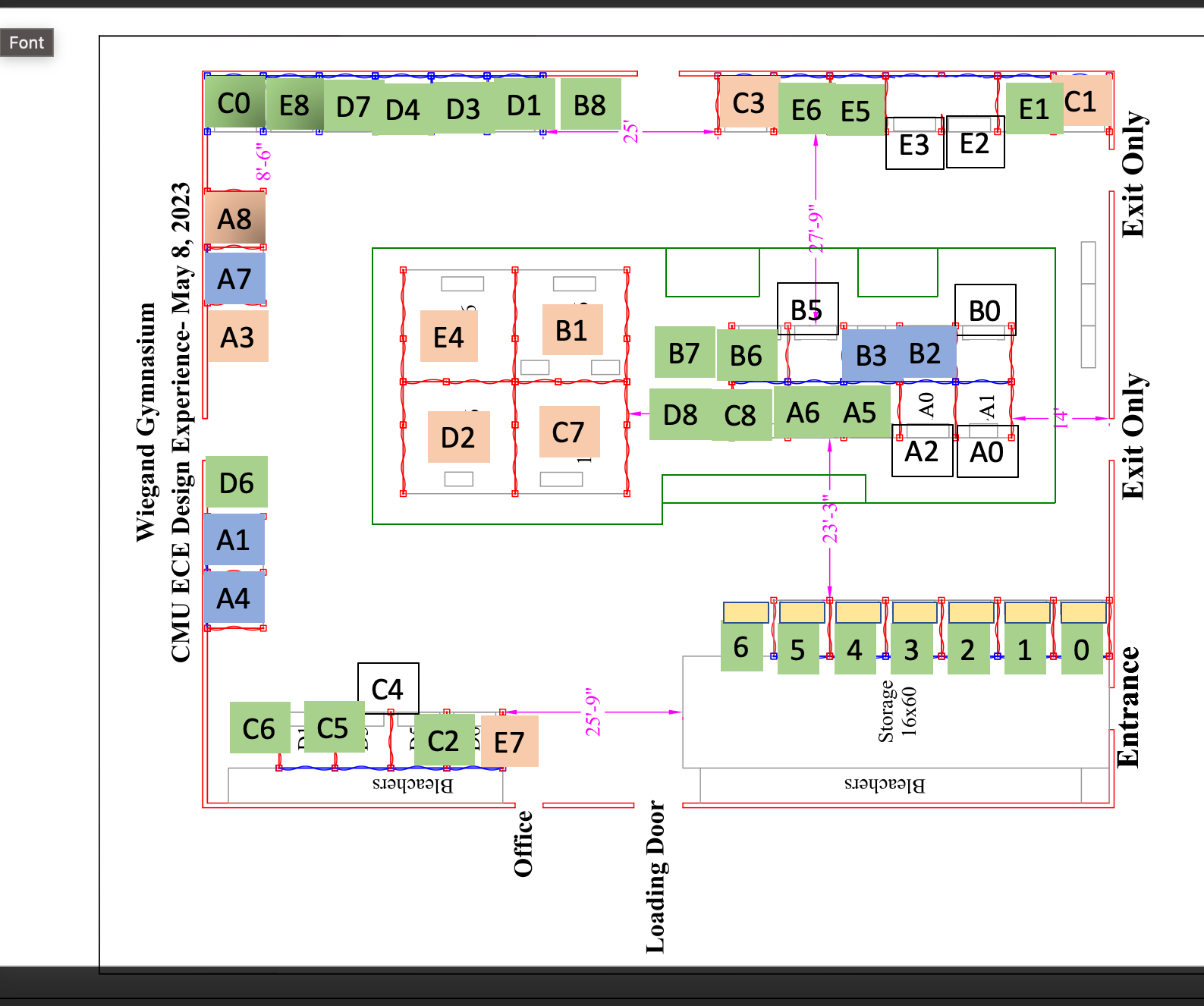
Near the end of the week, I met again with my team to test the rotation capabilities of the device, as testing the localization system in a larger, open area that might somewhat resemble the Wiegand Gym (in this case, the Engineering Quad). Additionally, I worked on mapping out the Wiegand Gym, creating several graphs of areas that we could have the navigation system operate in. These images are shown below (with the assumed available navigation paths shown in green, representing “hallways”). I have previously measured the dimensions of the gym; hence, the former image involves a ~30×15 meter walkable path, and the latter image involves a ~40×30 meter walkable path.


Is my progress on schedule?
From the progress with the user authentication system and the progress with mapping out the Wiegand Gym, my progress aligns with what I have planned to do this week.
Next week’s deliverables:
Next week I will be working on the final deliverables for the project to round out the semester. I will also be doing further testing with my team to ensure that both the navigation and localization systems are ready for demo day. Additionally, there are some aspects of refinement I can still implement before demo day. One particular aspect is the frequency of new navigation system GET requests the browser can post to the server. Currently, the browser’s JS can spam the browser with GET requests with no delay; however, I do wish to increase the minimum delay to ~3 seconds.
