What did you personally accomplish this week on the project? Give files or photos that demonstrate your progress. Prove to the reader that you put sufficient effort into the project over the course of the week (12+ hours).
The first focus this week was going over the feedback we had received from our presentation and adjusting our project plan accordingly. We have switched to using an existing module for our pitch detection, which affected work distribution, added more and ordered equipment, and switched focus on only using hard coded songs for now. Most of this did not affect my portion of the work, so it had a smaller impact on my plans, but, as a group, we spent a few hours refining the tasks in our gantt chart and discussing how this will affect all areas of the project. Additionally, a few hours were spent on putting together the design presentation. It can be viewed at this link. These two tasks covered most of our in class time, as well as some time outside of class.
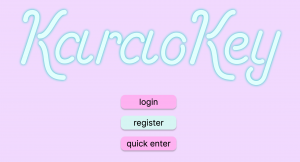
Next, I continued work on integrating Kelly’s Figma designs to the website framework. This consisted of some general adjustments, converting between hardcoded values in Figma to responsive values. More can be done in this case, for example adjusting the fonts with the screen size and providing a minimum value, but currently I have imported the missing fonts and worked a bit on aligning the elements.

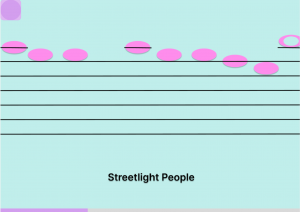
I also spent some time this project on adding a template for songs to be played in the game mode. Although the UI for this is not fleshed out, I have added the two current hard coded songs to the homepage as hyper links, which I think will work in the final project, although they should be stylized. Once a song is selected, it autoplays. It is a pretty rudimentary framework, but it works. It supports songs of type mp3, wav, or ogg.


My work on the website can be seen on Github.
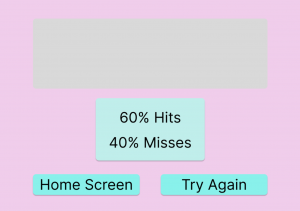
Lastly, I worked on researching graphics frameworks. The two main parts of our project that will use graphics is the results page after a song plays, and during the song. For the results after the song, we want to show various statistics, as well as a graph tracking user pitch vs target pitch for the duration of the game. It is still to be determined how the target pitch will be stored, however these values will likely be hardcoded in our project. Statistics will be easy to display, and my current top candidate for the line graph of pitch is Chart.js.
https://www.chartjs.org/docs/latest/
https://pypi.org/project/django-chartjs/
There are a variety of tools to be used for line charts, which are crucial to this project, as well as options for other charts like bar and pie to be used for the remaining statistics, if we think this is helpful. There is also a progressive line option, in which a line graph grows as you go, which I’m hoping could be used in gameplay. I plan to explore this next week further.
As for gameplay, the graphics we want to see consist of scrolling notes for the target pitch, as well as the current (and possibly past) pitch of the user, lyrics, and most likely text feedback for the user. These all can be accomplished with AJAX and javascript, which I am comfortable with. Some of these should be updated in some hard coded small increments. However, when it comes to the user vocal input and text feedback, I think the best course of action is to have the backend trigger changes that are then shown on screen. I think a way this could be achieved is by, in a loop in javascript, sending requests to the python backend, which responds as soon as there is a note change, over and over again, ostensibly making these changes whenever the python backend sees a change in pitch. However, I would need to play around with this to see if this is feasible. If not, I am hoping that the rate of updates that is necessary to make graphics move smoothly will also be enough to update the user pitch on the screen as well.
Is your progress on schedule or behind? If you are behind, what actions will be taken to catch up to the project schedule?
I am currently on track with regards to the gantt chart. I have begun researching graphics packages, completed basic ui and navigation for the web application, and have some hard coded songs working. This week, we made a lot of changes to the gantt chart, especially when it comes to breaking the web development aspect into smaller tasks (specifically, the gameplay is now split into hardcoded song plays, audio gets recorded, and graphics go alongside the song, and graphics respond to audio input), so this took some focus off of researching graphics, meaning I wasn’t able to focus on that as much as I had planned last week. Nonetheless, we are still on schedule, and I will continue to research graphics next week.
Please list the particular ECE courses (if any) that covered the engineering science and mathematics principles your team used to develop your design ? If there are no courses please tells us how you learned those principles over the last week ?
Since my main focus of this project is web development, the most applicable class to the development of this project this week for me was my web development course at CMU.
- 17-437: In this course, I covered the concepts of web application development, including adjusting the front end with css, building a django framework, how to use object oriented programming, and how to organize navigation. Overall, I learned most about what I know about web development from this course, although I have done more work on my own.
However, other areas of focus for me have been managing work between groups of people, managing large projects over a longer timeframe, and creating compelling presentations.
- 17-437: This course ended in a 4 week end of semester project of substantial complexity. This required practice in splitting work over time and between group members.
- 15-112: This course ended in a multi week solo project that required organization, as well as formulating my goals as MVP and stretch goals.
- 18-341: This class had a multi week lab of substantial difficulty which required consistent communication with a partner, which has been useful in this project when it comes to communicating with my group through changes of plans and scope of the project.
- 18-344: This course consisted of partnered labs, which built team working skills, as well as thorough writeups about our intentions, work, and findings, which has been helpful in writing about and summarizing my work in blogposts, presentations, and reports this week.
- 17-712: This course required a lengthy presentation on a topic I had not been familiar with, which helped me build both researching and presenting skills.
- 10-615: This class required me to choose and use a machine learning tool I was unfamiliar with for multiple projects, which has been helpful in researching and exploring helpful tools.
What deliverables do you hope to complete in the next week?
Next week, I want to continue fleshing out the song pages. A simple addition that I’d like is to skip to a (for now) blank result screen once the song finishes, which requires some more interaction with the audio component. I’d also like to add vocal recordings (that do not get analyzed) to these pages. These both will be good starting blocks to work with and actually analyze the songs as we go.
Next, I’d like to have a simple demo with Chart.js line charts ready, as well as a few with other potential charts we can use. I plan to have these charts read data from another file type, rather than a js data structure.