This week, I got a lot done in advance of the mid-semester demo. The first thing I accomplished was getting nearly all of the circuit simulator rewritten in C++, which turned out to be tens of times faster than the Python version we’ve been working with so far. I’ve noticed speedups of 50-70x over the Python version when running the C++ version compiled with -O3 on the same inputs depending on the circuit. For simple circuit configurations, we’ve been able to process inputs sampled at 44 KHz lasting tens of seconds in under a second of simulation time. I expect that this speed will tail off a bit once we start to deal with increasingly complex circuits, but this was a hopeful sign in terms of our aspirations to eventually operate on live audio signals. The full source code for the simulator can be found in the backend directory of our repository.
We also worked quite a bit on integration this week. For me, this involved multiple steps. First, I worked with Joseph to integrate the circuit simulator with the audio processor. To accomplish this, we decided to create an interface called AudioManager, which provides the circuit simulator with a consistent API to read in signals/voltages regardless of where they may come from. This allows us to use a variety of audio file types or even a live instrument to provide the circuit simulator with an input signal. Regardless of the input source, the AudioManager handles all of the source specific details so that the simulator does not become polluted with logic to interact with audio hardware or parse wav files. I think this integration worked out quite nicely, especially since we can now support new audio sources without having to modify the simulator at all.
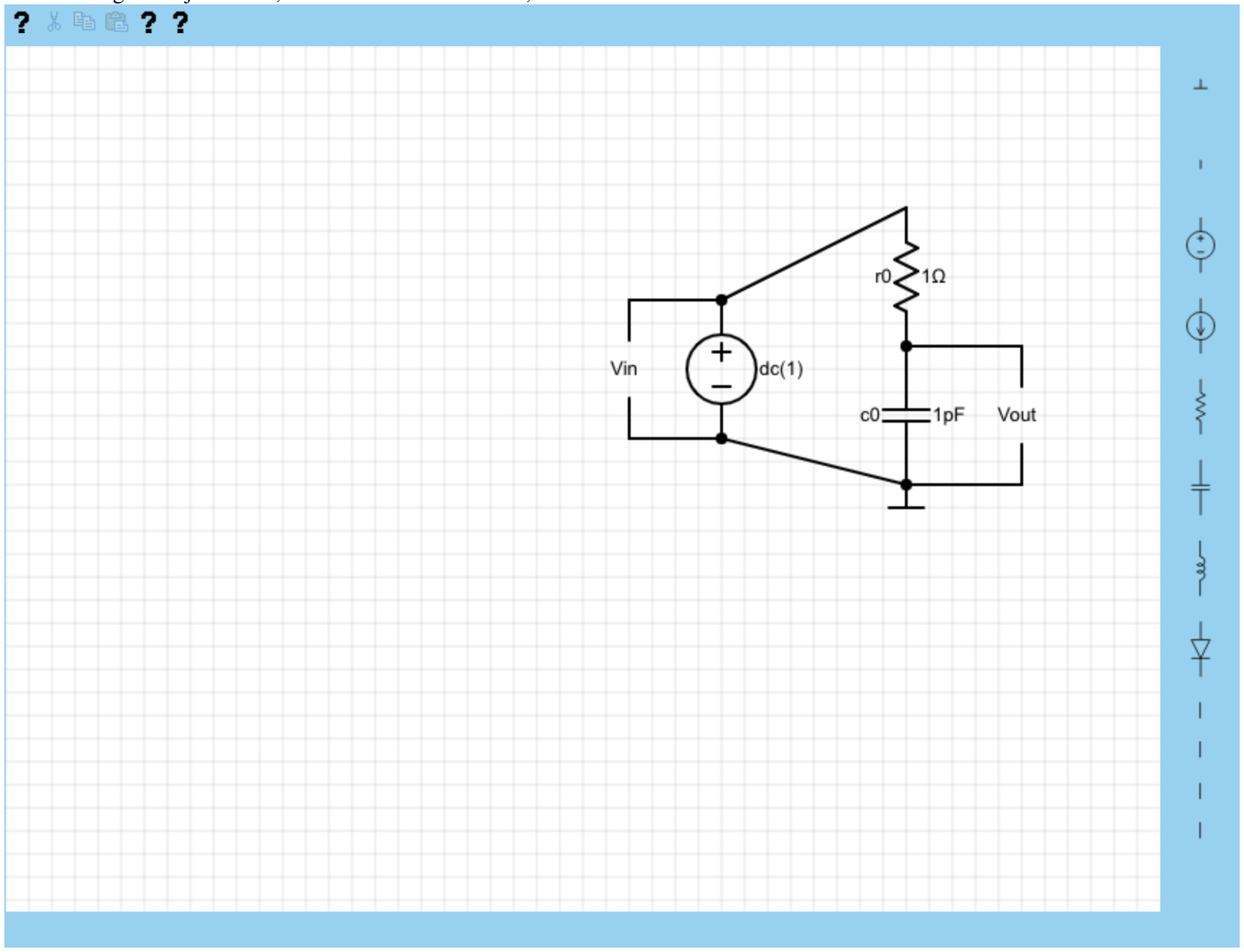
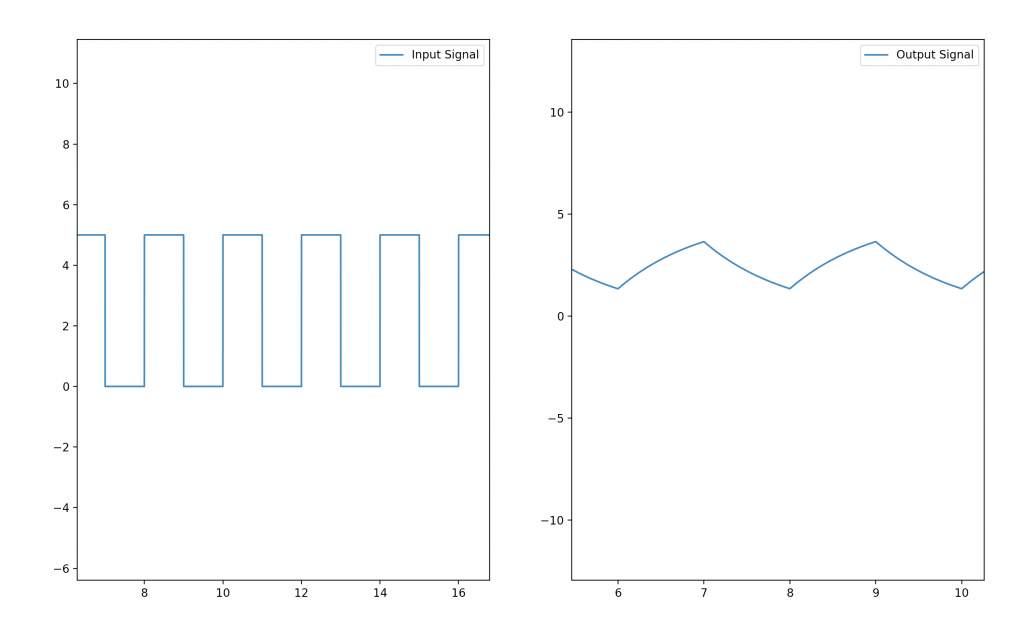
I also worked with Stephen to integrate the circuit simulator with the frontend. The way this works is by having the frontend use the fork/exec system calls (via a Javascript library) to run an instance of the circuit simulator. All communication necessary happens via a command line interface that I implemented in the circuit simulator. Stephen’s frontend simply provides the simulator with the appropriate arguments, such as the input signal source used to instantiate the AudioManager, the netlist file containing the circuit to be simulated, and the user’s chosen name for the output audio file. Additionally, there is an optional –plot argument, which causes the circuit simulator to pipe simulation results into a Python script for plotting using matplotlib when specified. This is a nice option to use for debugging or if the user wants to see a graphical representation of how their circuit behaves.
I’m currently working on implementing diodes, which will enable us to expand into clipping effects. I am hoping to have this done by Wednesday of this week, and then I can move into implementing transistors, which is the last type of component we hope to support. Once all component types are integrated, I hope to begin conducting more extensive tests on the accuracy of the simulator. I am certain that more complicated circuits will reveal some bugs and I want to have ample time to fix them.