This week, I primarily worked towards getting our front end ready for our upcoming demo.
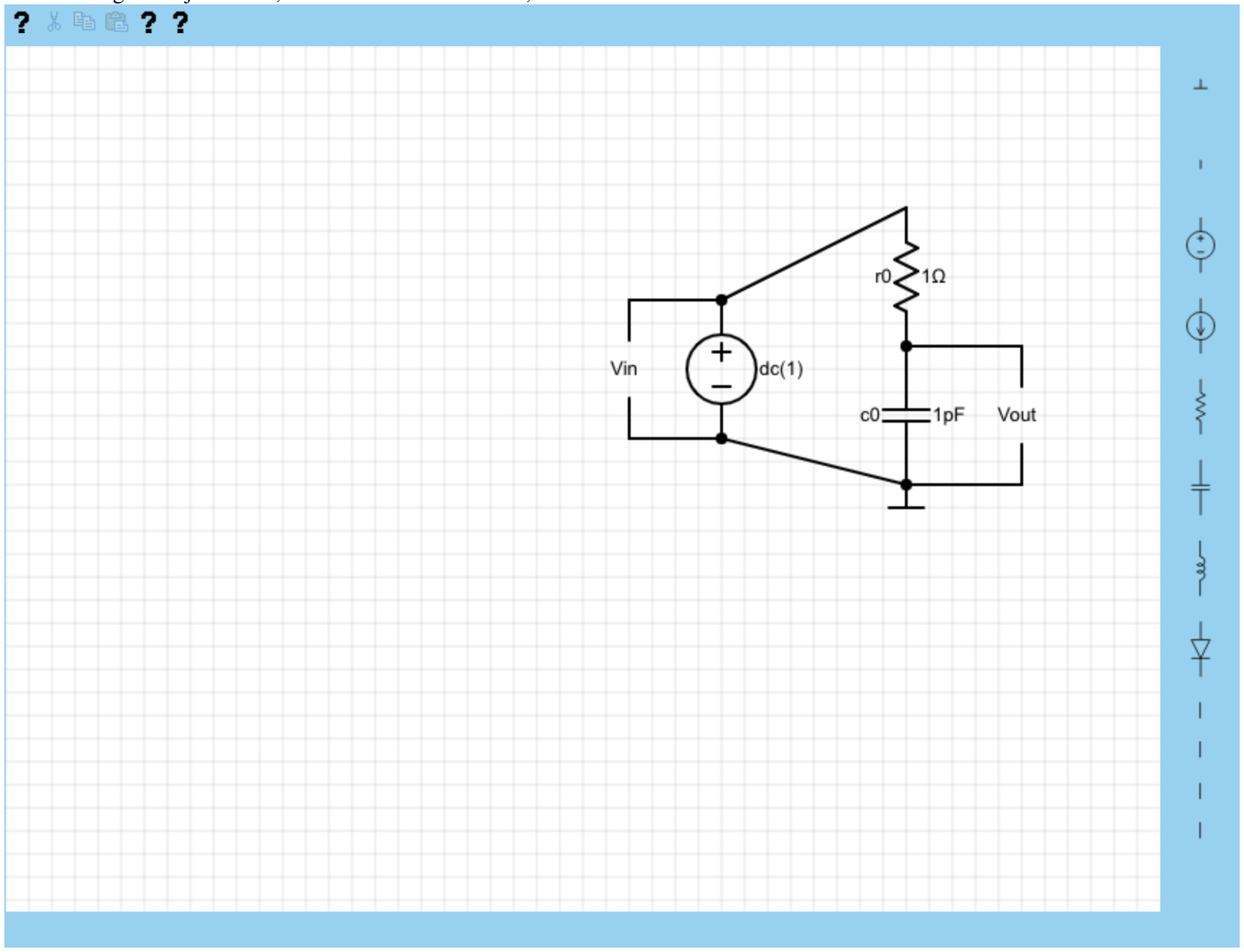
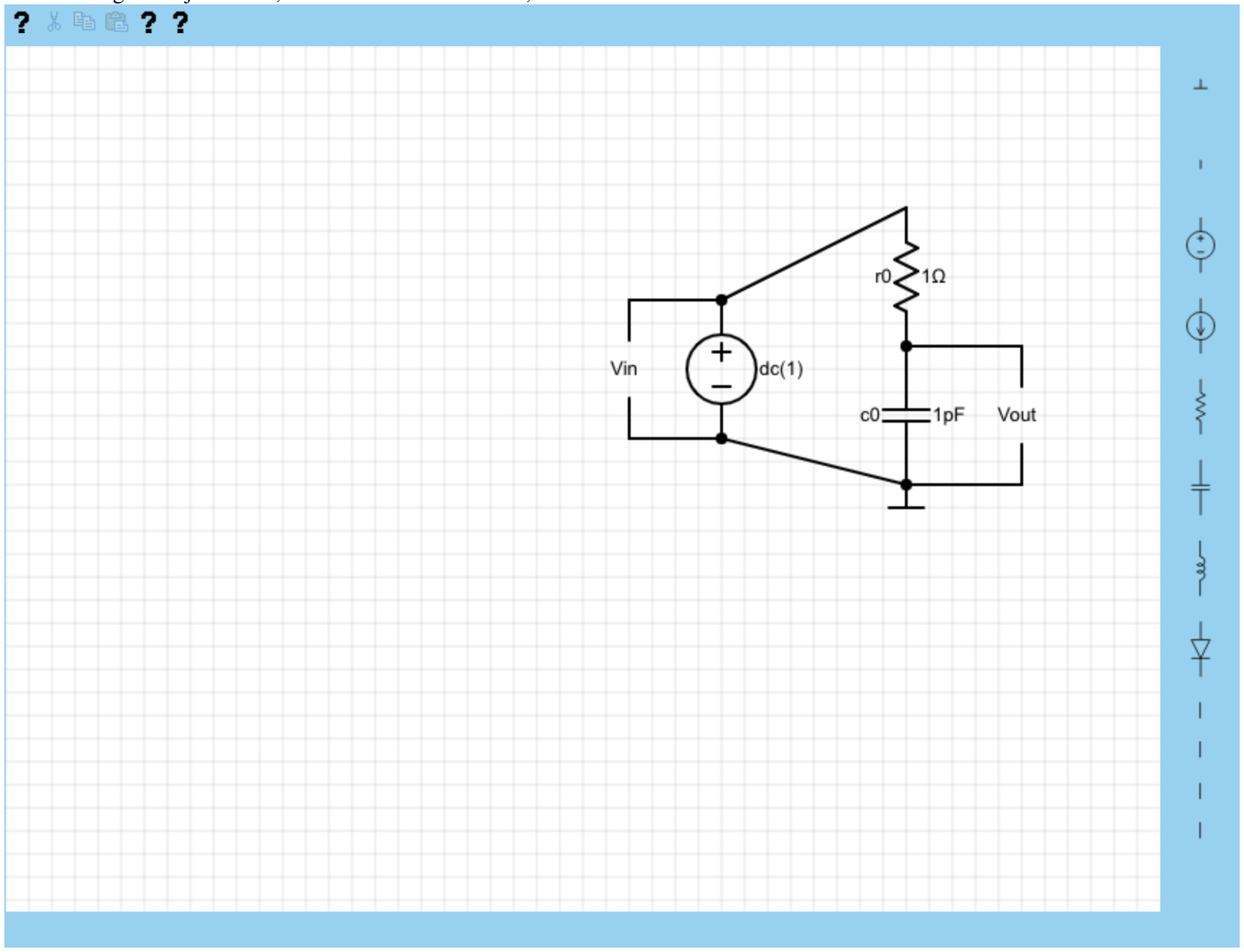
I made a lot of progress with the front end! This is how it currently looks:

On the top bar, we have some icons for different actions. The first button opens up a help screen (currently not implemented). The fourth and fifth buttons (also question marks, a WIP) are import and export, respectively. These buttons work as they sound: import allows you to import a circuit from file, while export allows you to export a circuit currently existing on the canvas to file. The export functionality is the main way the front end interacts with the circuit simulator backend (the backend reads the file as a netlist to understand the circuit).
On the right, we have the different components you can place into the canvas. They are in order: Ground, NA (nothing), Voltage Source, Current Source, Resistor, Capacitor, Inductor, Diode, Voltage In, and Voltage Out.
All of the components are mostly implemented as of now, except I have only implemented the import and export feature for Ground, Voltage Source, Resistor, Capacitor, Voltage In and Voltage Out. This is because these are the components we needed for our demo. However, it should be relatively easy to implement import and export for the other components quickly.
I also implemented a naming system for each component. This can help the user distinguish between components of the same type in a circuit. In the picture above, the component names are r0 and c0 for the resistor and capacitor, respectively. The naming system I implemented increments a counter such that each successive resistor will have a different name with an incremented number. This also takes into account when users delete and copy / paste components onto the canvas.
In addition to this, I also worked on our Ethics assignment this week. This involved a class discussion, as well as spending time writing a list of changes for my first ethics assignment.
I think I got a lot of progress done this week! I hope to continue that into next week. Next week, I hope to have import and export working for each component, and also the signal visualizer half of our front end working.