This week started off with me spending a good amount of time in creating the final presentation for our project and then presenting it for the class and the professors.
I was also able to accomplish a lot of the goals I had set up for myself(which I spoke about in the final presentation as well) I have deployed the web app on the pi and the url on which it will be demod will be http://172.26.161.0:8000/
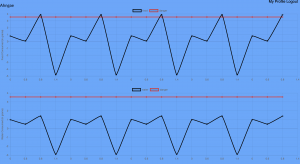
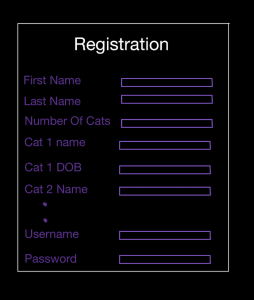
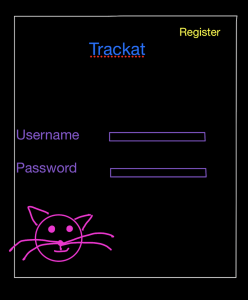
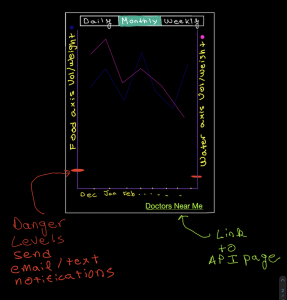
I also have pretty much wrapped up the UI for the web app and attached some pictures below for reference.
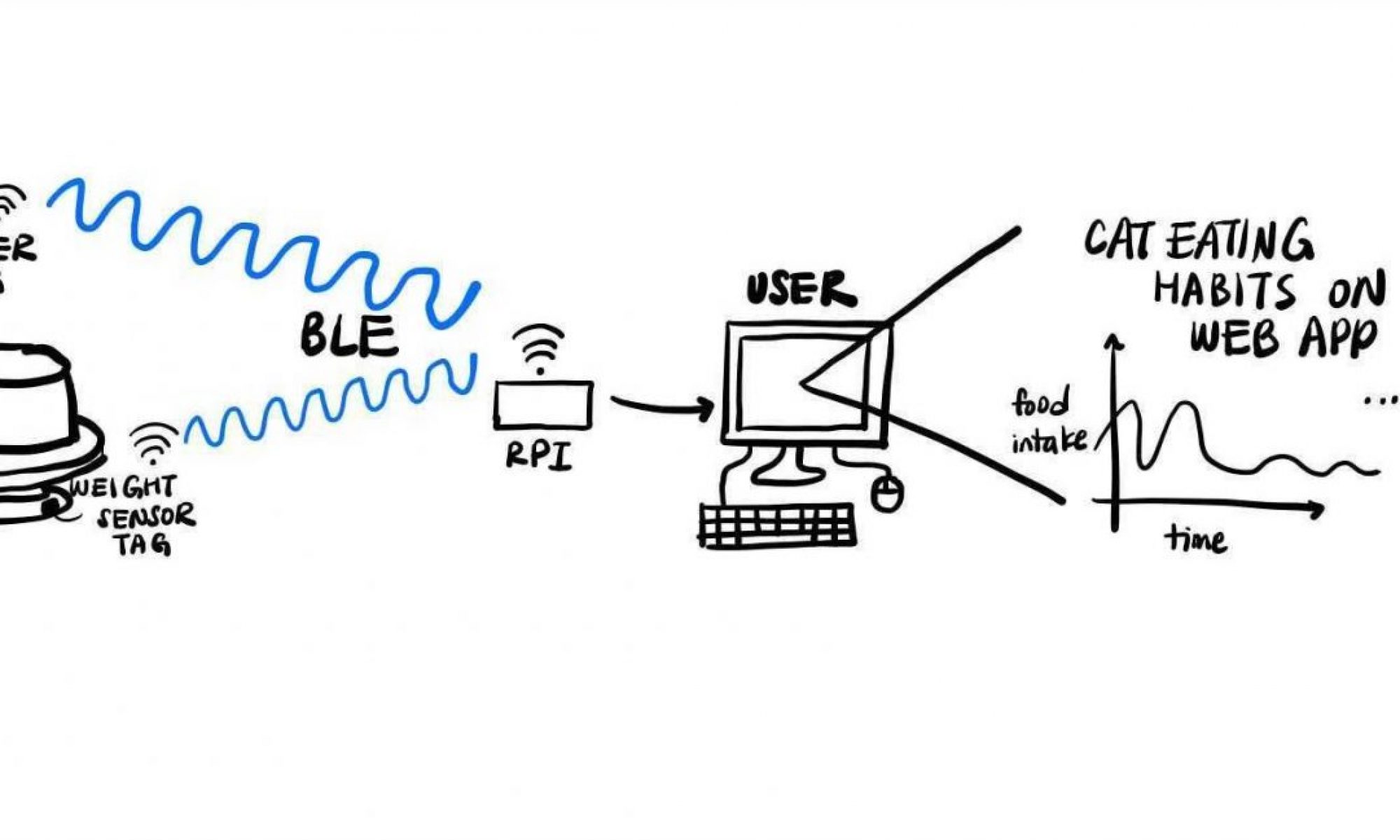
As mentioned in the presentation, we wanted to be able to allow the user to request the latest information from the tags through the web app and so I’ve been working with MeeDm on accomplishing that. MeeDm will be working with Lucas on getting the information from the tags and then converting them to a readable format after which my web app will then be showing them on the graph. I will be assisting with that as well in any way possible.