For this week, I worked on parts of the Design review report, factoring in the feedback given from the design review presentation.
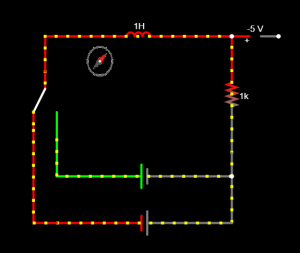
I also made a mockup of the Ampere-Maxwell Experiment to ensure that it would work with the actual components we purchase. This mockup experiment was done with readily available materials in TechSpark, using a 9 volt alkaline battery, a 9V to 5V Power Supply converter, a spool of wire, a 1KOhm resistor and a breadboard. A voltmeter was connected across the resistor to ensure that the resistor was consuming most of the voltage rather than the coil of wire (for safety considerations and to ensure the coil of wire can last over long periods or repeated reuses). I used my phone’s compass to check if the deflection was working as expected, since the phone uses its magnetometers to orient the compass as well, similar to an actual compass. The deflection noted was significant, moving the needle from 298 degrees North-west to 160 degrees South. Since the mock up of the experiment is working, I will now purchase the actual parts that will be used to build the actual experiment.
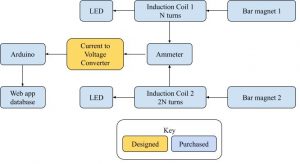
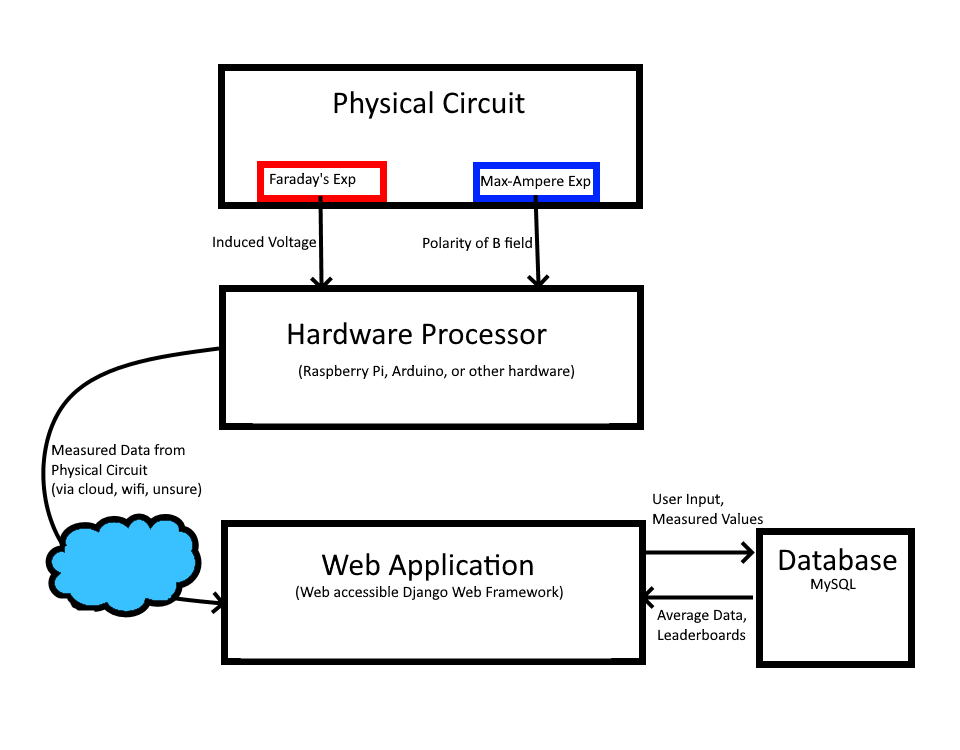
My progress is on schedule as I have designed the mockup of the experiment and tested it to make sure it is working. In the next week, I will put in the order for the materials together with Shizhen’s equipment for the Faraday Experiment so that we can streamline our component/circuit design choices such that our experiments look consistent with another aesthetically, rather than appearing as 2 separately designed parts of the booth. While waiting for the component delivery, I will work with Shizhen to test the delivered Arduino chip with the mockup experiment. The aim will be to ensure the Arduino can detect the voltage polarity of the Ampere Maxwell experiment, and can send this data to a MySQL database or through a wired connection to a laptop.