This week, I continued development of the web application and continue to prepare for the final demo. I worked on implementing the gamified quiz and added implementation of a leaderboard for the quiz and scores based on how long the quiz took to take. I also continued testing the content of the web application with different age ranges and added improved front end features and drop down menus to navigate between the website easier according to user feedback. I also designed a logo for the webpage and made the theme of the website more consistent, sleek and professional. I am on schedule and will work on polishing the web app to its finished state in the next week and a half before the final demo and work on the final report, posters, and videos.
Aaron’s Status Report for April 22
This week I worked on integration of the Ampere Maxwell experiment with the web application, worked on development of gamified quiz components, updated the front end of the web application, and tested the web application with other college level students and received feedback on the modules.
Similar to the integration of the Faraday’s law experiment with the web app, we used ADALM and libm2k to send the measured voltage to the web app. After running into some bugs, Shizhen figured out that AC coupling was selected on the BNC adapter for the oscilloscope (which is why the DC component was not present), and we were able to display the plot on the web application.
I then worked on implementation of the quiz questions, and created a new model for the quiz. I will time the amount of time the quiz takes on each question, and also score based on correctness. I also created a leaderboard model that stores usernames and the score they have received on the quiz. I am still working on some bugs in the implementation and will work next week to catch up on it.
I believe I am on track. This weekend I will work on fixing the bugs, and will also continue to update the front end of the web app before the presentation next week. Next week I will continue development of the web app and polishing final features.
Aaron’s Status Report for April 8
This week I worked on the integration of the Faraday’s law experiment and the web application. I worked with Shizhen to install and debug libm2k, which was not previously working. After some debugging, we were able to use ADALM’s oscilloscopes directly with a Python script. Shizhen and I then worked to parse the data from the scopy in real time, which uses both a script that uses a libm2k to process information from the ADALM, writing the info into a csv file. Then the CSV file is read from a Django views function called by the web app, so the data can be updated in real time.
I also worked with Shizhen to display the oscilloscope plots on the web app in real time, where we faced some challenges related to the smoothness of the animation, and we will continue to work on it next week.
Additionally, I spent some time polishing the web application. I debugged the exercises feature, and got exercises successfully working. I also made some user interface adjustments and functionality. Then, I updated the modules using the Educational Modules written up by Mudit before the demo.
I am pleased with our progress overall, and believe we are soon able to reach MVP. Next week I will work on smoothing out the animation from the display, and also integrate the web application with Mudit’s Ampere-Maxwell experiment. Then, I will see if I can add additional features to the web oscilloscope, such as adjusting the period. I will also add multiple difficulty levels for the educational modules to reach a wider audience.
For testing, we will ask Professor Chamanzar about what additional features can be added to the web application to aid E and M education, and will ask users with varying levels to test the web application and integrate their feedback. I will also work with some of my peers that have more experience with front end UX design to see how our web page can be made more professional, interactive and user friendly.
Aaron’s Status Report for April 1
This week, I started working on integration with Shizhen. I learned how to use a Python “csv” package to read data from CSV file, and I combined this with Django and Javascript to call a function automatically every few seconds to read from the CSV file, and display the data on screen. Once the CSV files can be updated in real time with the circuit voltage data from Shizhen’s implementation, the web application is able to read the data, and display it on screen instantly using AJAX. I also made minor front end design changes to prepare for the interim demo, so the web application can look more polished with both the experimental instructions and the educational modules.
Next week, I will prepare for the Interim Demo to have a working, and integrated product with Shizhen and the Faraday experiment. I am mostly on track, and hope to have a functional product for the interim demo.
Aaron’s Status Report for March 25
This week, I participated in the ethics assignment, and tried think about how my web application could be better updated to match what I learned from the meeting. I believe that adding more modules for various skill levels may be a good solution, so I set up a page where a difficulty level can be selected, and the correct modules and information can be displayed based on the selected difficulty level. I also updated the implementation of Edit Modules to Experiments, so instructional pages on the experiments can now be added, thus completing the functionality of the web application. I also created a page that links to a google form quiz and logs out after the usage session is over. Unfortunately, I discovered a bug with the exercises, but since this is not part of our MVP, I have postponed debugging Exercises, and will instead prioritize integration with Shizhen and prepare for the interim demo to have a mostly MVP functional product. In order to do this, I created a starter js file to add the data scraper from the spreadsheet that will be called every half second, where will update the values in the experiment page with the information received from the experiment. I believe I am on schedule, and next week I will begin integration with Shizhen.
Aaron’s Status Report for March 18
As planned from last week, this week I successfully finished the implementation of the user-facing modules. When viewing an individual module as an admin, the admin can add images and exercises as they please. When viewing the module as a non admin, they will only be able to view the content, images, and exercises, and will not be able to add new images. Module and text within the modules themselves can all be added and managed from another page. The current implementation for the module pages will also work for the experiments, so next week I will simply copy the design of the modules into the experiment pages, and add additional functionalities to the experiment page such as animations. Thus, this week I have finished the software part, and will be ready and preparing for integration next week with the Arduino data scraper. The current look of the modules is like this: (the content is just dummy content right now, not finalized content).

There still needs to be fine tuning on the front end design, webpage security and navigation, but overall the web application is entirely functional (without the parts requiring integration). I believe I am on schedule, and next week I will prepare for integration on the web side of things, and coordinate with Shizhen and Mudit in working on the Arduino.
Aaron’s Status Report For March 11
This week I focused mostly on the design review report and added a few implementations and design edits to the web application. For the report, I worked on the Use Case Requirements section, the Design Implementation section, and the web application and software-hardware bridge parts of the Design trade studies and System Implementation section .
For the web application, I worked on implementing quiz questions into the database, and thought about alternatives to inserting images with forms into AJAX. It may be easier to implement web images if they can be edited from the web page itself rather than the edit page, and while this will not remove functionality, it will make it slightly more frustrating for our admins to use. However, since we are the admins, and this will not affect the user experience, I believe it is better to move on rather than spending more time trying to insert images into innerHTML created by AJAX, because this is a more complex process that requires usage of PHP and jQuery. Next week, I plan to implement the images and exercises, and have fully functional user facing modules. Then, I will add content to the modules and experiment pages, and begin to work on making animations for the experiment pages.
Aaron’s Status Report for February 25
This week, I prepared and practiced for my presentation of the Design Review, and continued implementation of the web application.
Static Updates: I removed AJAX for displaying on the modules page, because after reviewing the design, it is not necessary to update the modules page in real time. I added features such as navigating between modules, updating the user interface, and ensuring only the information for a given module was displayed on the page.
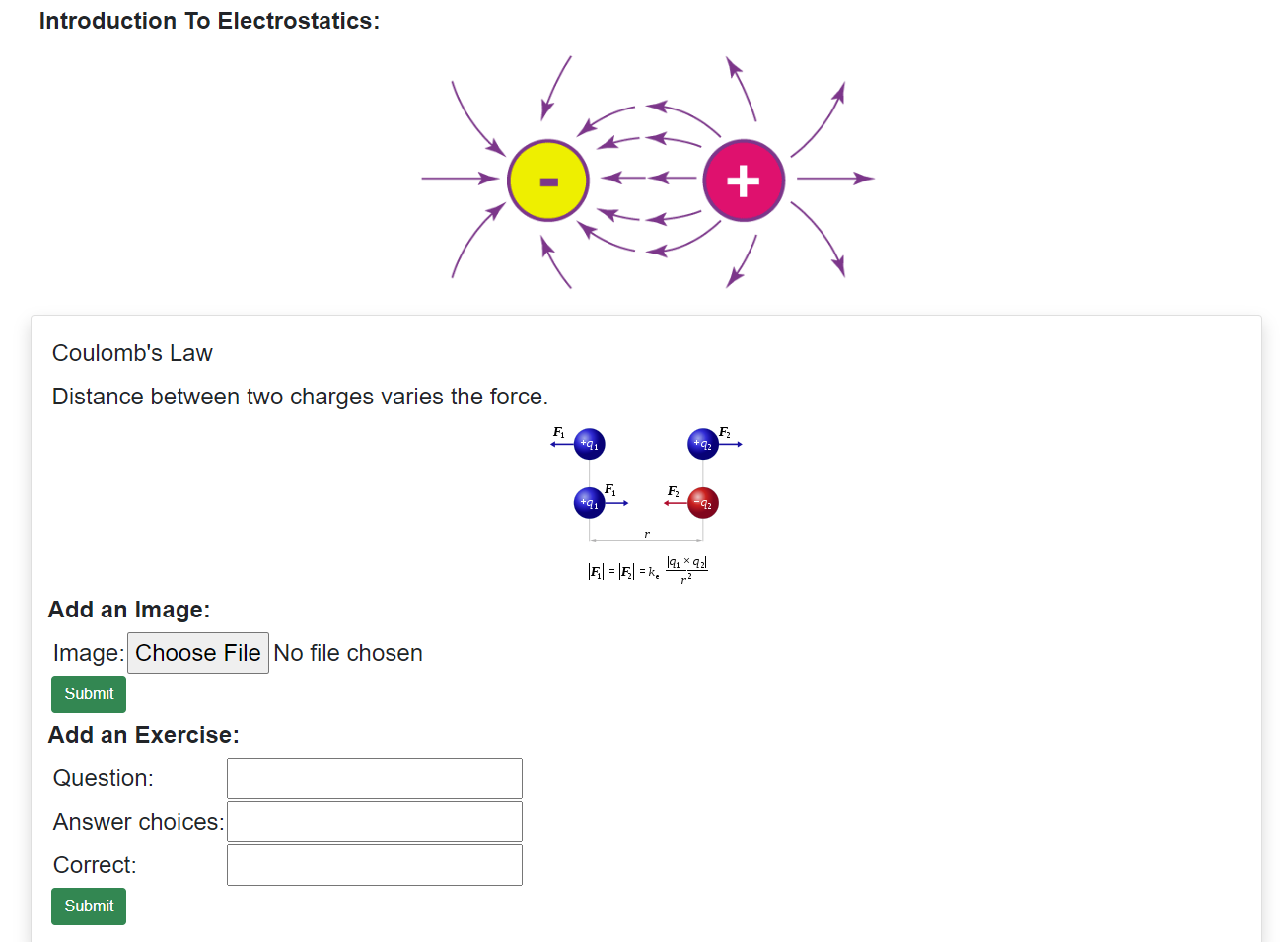
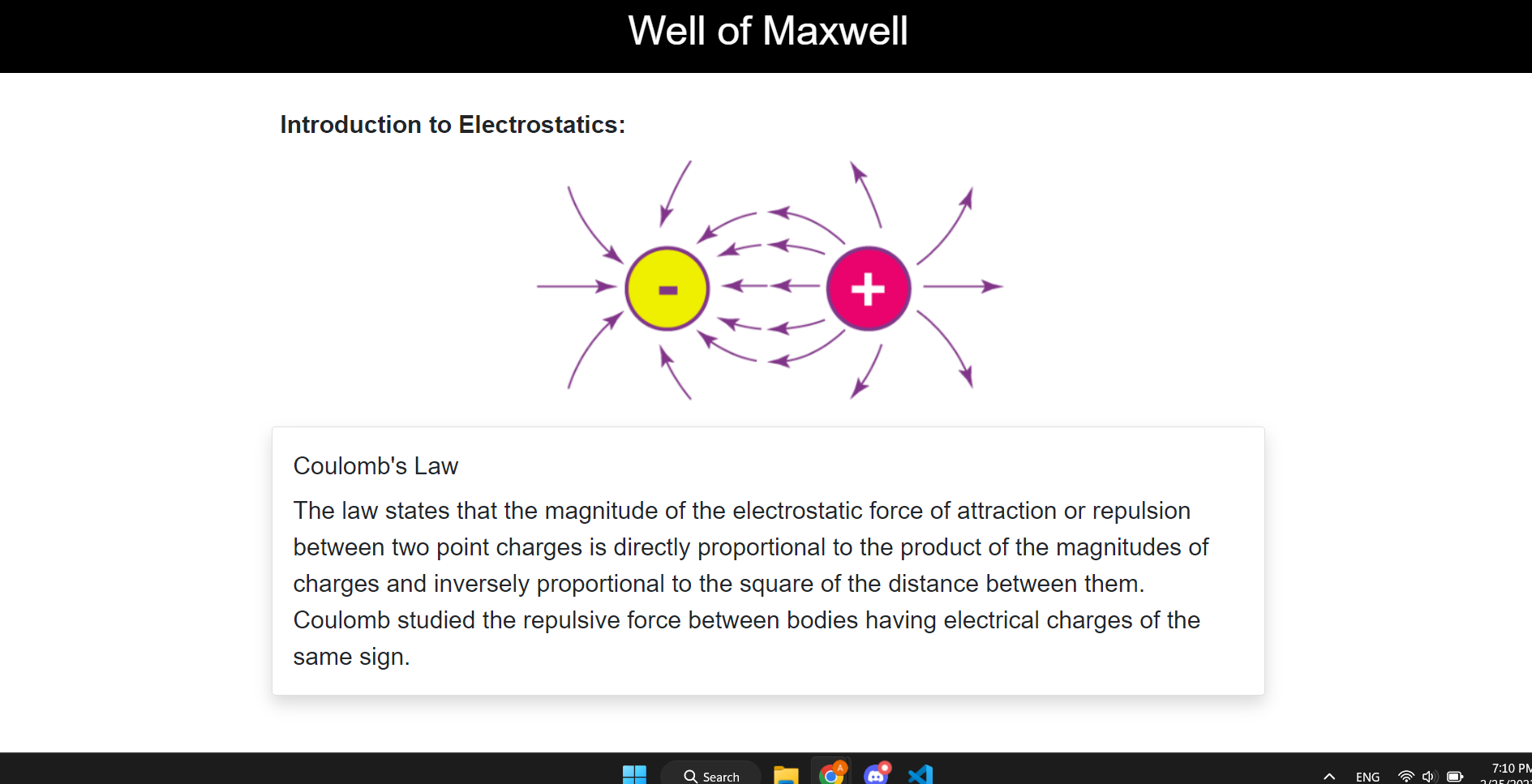
Images: I worked on implementation of adding images. First, I added a “page image” field in edit-modules, and had it display using AJAX. However, I have not figured out how to display the image itself using AJAX, though the user can upload images that are sent into the database and saved. I also got the uploaded image for modules to properly display on the module page. For example, for module 1, this is the current page.
Next, I worked on being able to add images within the content blocks, rather than just an overall page image. This is a trickier task, because the content blocks are added into the edit pages using inner HTML and updated with AJAX, so I cannot pass forms through the context and have them update properly when I pass the images this way. This makes it slightly different to create user inputted images and have them update with AJAX in the edit-modules, so I am still experimenting with solutions on how to do this. I have been doing research and looking online for how this might be possible, and I believe that I am close and it should be completed for next week. After that, I will be working on quiz exercises to be easily added in the module. This seems easier to do, as it will not require a file upload which is the main problem with the images so far.
Experiments:
I also worked on updating the UI and edit-experiments page, and have been planning my design for how I will implement exercises and animations. I have been looking into using REACT for animations, because I believe they will provide smooth and interactive animations for the experiment page.
I also discussed with Shizhen and Mudit further details about implementation, and how we will update the database using an arduino-python module, since this project is run on python anyway. This should provide a smooth integration experience.
Overall, I believe I am on schedule. I had some slight hiccups because the image implementation took longer than expected and has been slightly more challenge than I thought, but I will work to catch up next week and over spring break so the web application can be prepared for integration as soon as possible.
Aaron’s Status Report for February 18
This week, I continued working on development of the web application, discussing key design choices with Shizhen and Mudit, and working on the Design Review presentation.
Authentication: I picked up where I left off last week and finished implementation and authorization of OAuth, and set up the basic frame for users to be authenticated as administrators to access admin web pages.
Admin Capabilities: Adding Educational Modules:
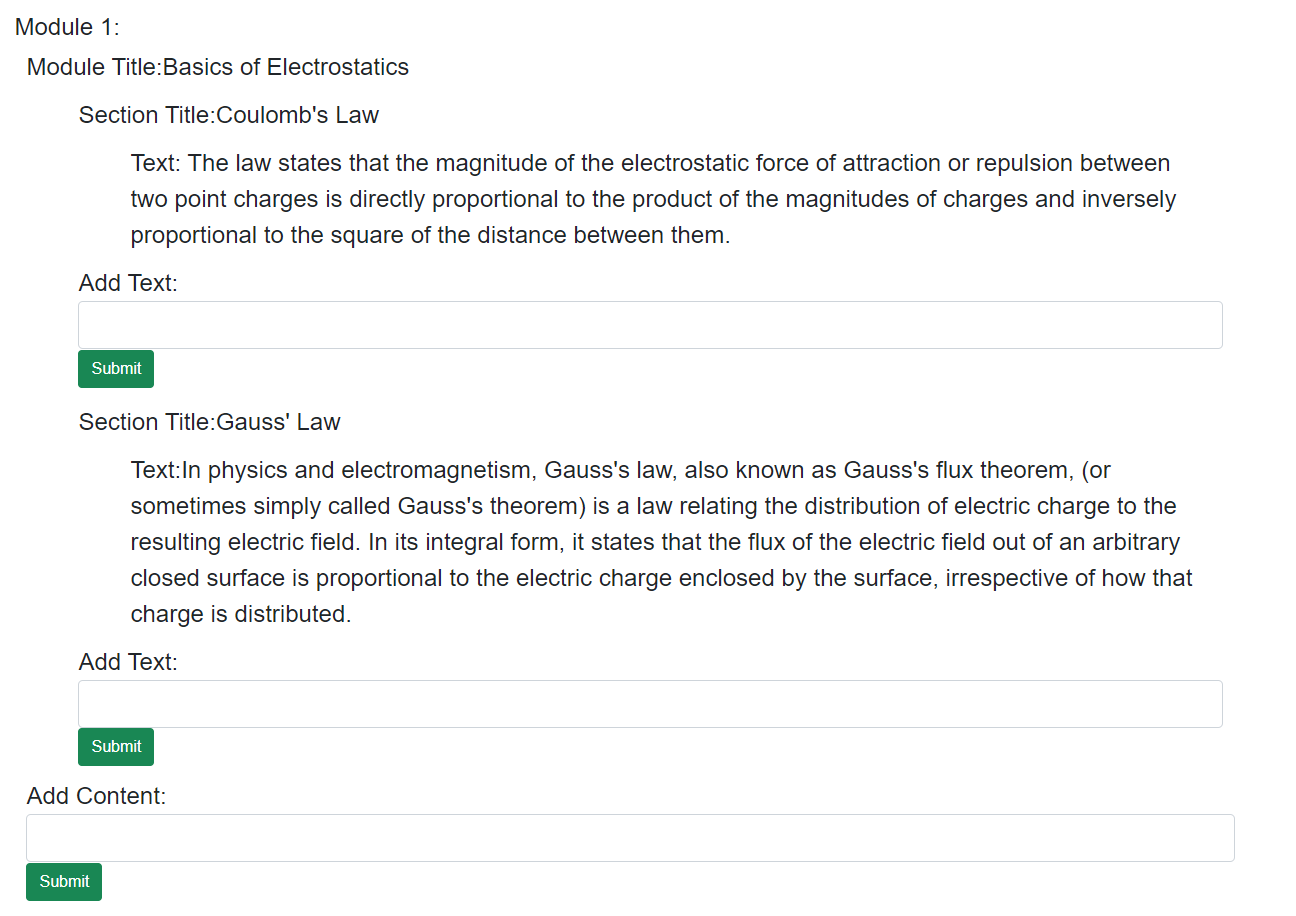
For now, I have designed a few Django models: Module, Content, and Text. Each “Module” corresponds with a certain chapter or topic, for example “Basics of Electrostatics”. Within each “Module”, we can have any number of “Content” blocks, which describe a section of the larger topic (for example, “Gauss’ Law”). Within each “Content”, we can also have any number of “Text” blocks, which would correspond to the actual educational text. All these models are saved and stored within the database, so they are not deleted when the server is reset.
Here is an example of this in action:

Modularizing the design this way allows increased customization for Admins who are creating educational content using our platform, and can view exactly what the site users will view (similar to this very wordpress page!). Next, I plan on adding increased options, such as adding images, or quiz exercises along the modules. Then, I will improve the front end design and look of the editing page.
Javascript and AJAX:
Additionally, to make adding modules simple and dynamic, the admin page where editing pages is possible updates in real time whenever a change is made using AJAX, so the admin can visually view the page update as they are modifying it without refreshing. The edit_admin HTML page is constructed from live info from the database for easy usage.
I also implemented the user-view, so non admin users will be able to view all the modules, but are not able to change any of the information in them. Individual Modules are also split up so that they each correspond to a different page, to avoid endless scrolling on the user’s end.
Before integration, I want to add more core features to the website to prepare for smooth integration, such as being able to add images to the educational modules, exercises, and the end of module quiz, along with improving the front end design of the website to make it more user accessible.
Overall, I believe I am on schedule. Next week I plan to work with Mudit and Shizhen in discussing integration, and continue to add more features to the web application.
ECE Courses:
17-437 Web Application Development
18-330 Introduction to Computer Security
18-213 Introduction to Computer Systems
18-300 Fundamentals of Electromagnetics
Aaron’s Status Report for February 11
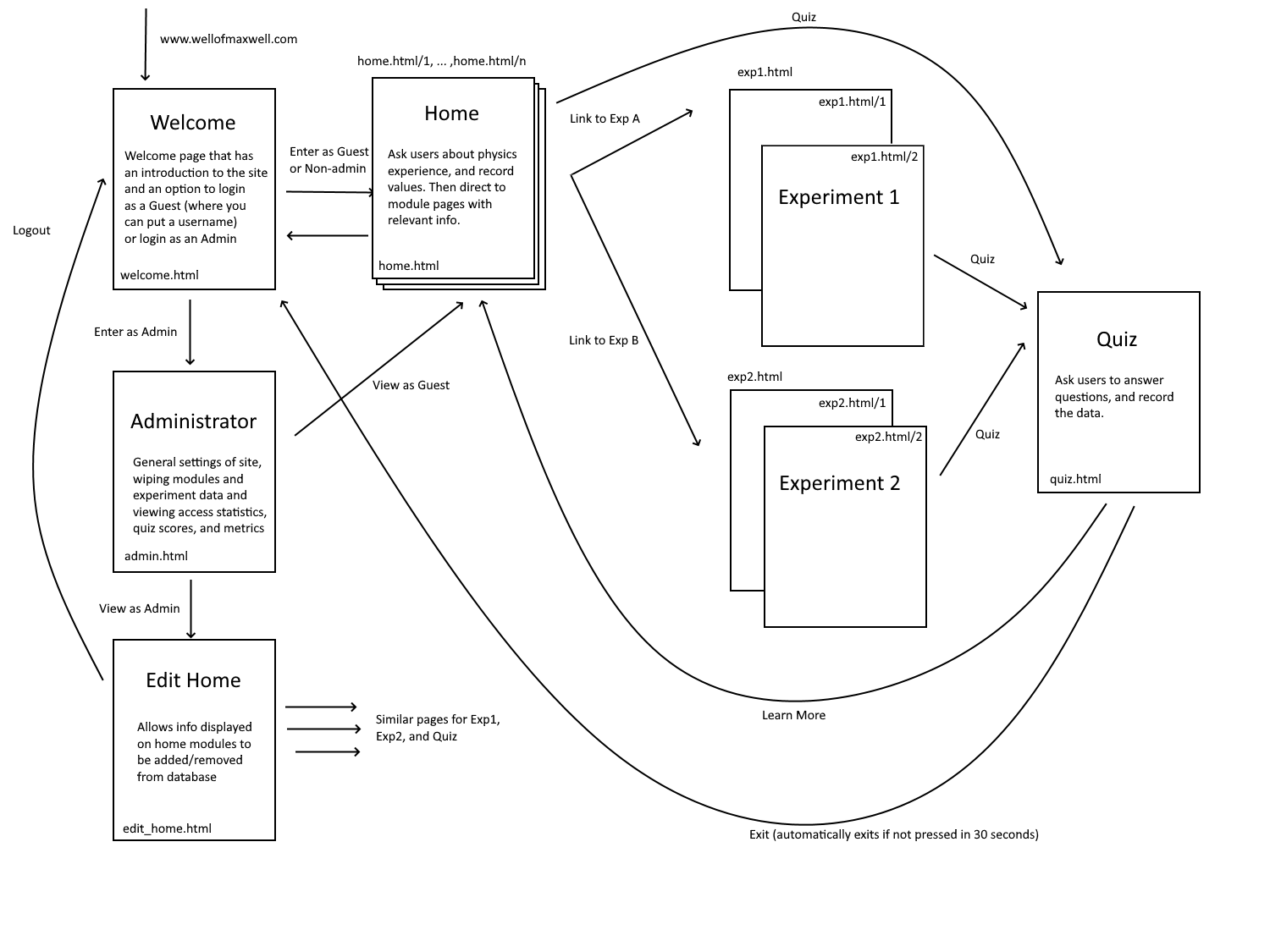
This week, I worked on design and started implementation of the web application. Before any programming, I constructed a wireframe for how the HTML pages would be set up and how the content would be displayed: 
Then, I built the main foundations for the Django web app; I set up a local development folder (which I plan to upload to GitHub next week), and began a Django project. I added a few dummy HTML files based on my wire frame. I wrote a basic HTML file for base.html, which all other html files except for welcome.html will extend. I added URL connections for each web page. Additionally, I started brainstorming about what Models I would need to implement all the capabilities, initialized the SQLite database, and wrote a starter file for views.py. After I made sure the basic web pages were displaying and a user could navigate between “Welcome” and “Home”, I started looking into OAuth. I set up a google project and gained a secure key for OAuth for our project, and migrated OAuth into the project. For now, after clicking “Login as Admin”, it will ask the user to log in with a google account using OAuth. I have not yet implemented which google accounts will be recognized as admins yet, or what to do if a non-admin unsuccessfully tries to log in. Next week, I plan to implement admin recognition, and build a few basic navigations for the educational modules and figure out how I want information on the page to be displayed and updated easily. I also want to set up the pages for each experiment, and add some educational information and touch up the front-end aspects of the web pages. I believe that I am on track, as I plan to finish the non-integration aspects of the web application within the next two weeks, and I got a good start on the foundations of the web application this week.