This week, I continued working on development of the web application, discussing key design choices with Shizhen and Mudit, and working on the Design Review presentation.
Authentication: I picked up where I left off last week and finished implementation and authorization of OAuth, and set up the basic frame for users to be authenticated as administrators to access admin web pages.
Admin Capabilities: Adding Educational Modules:
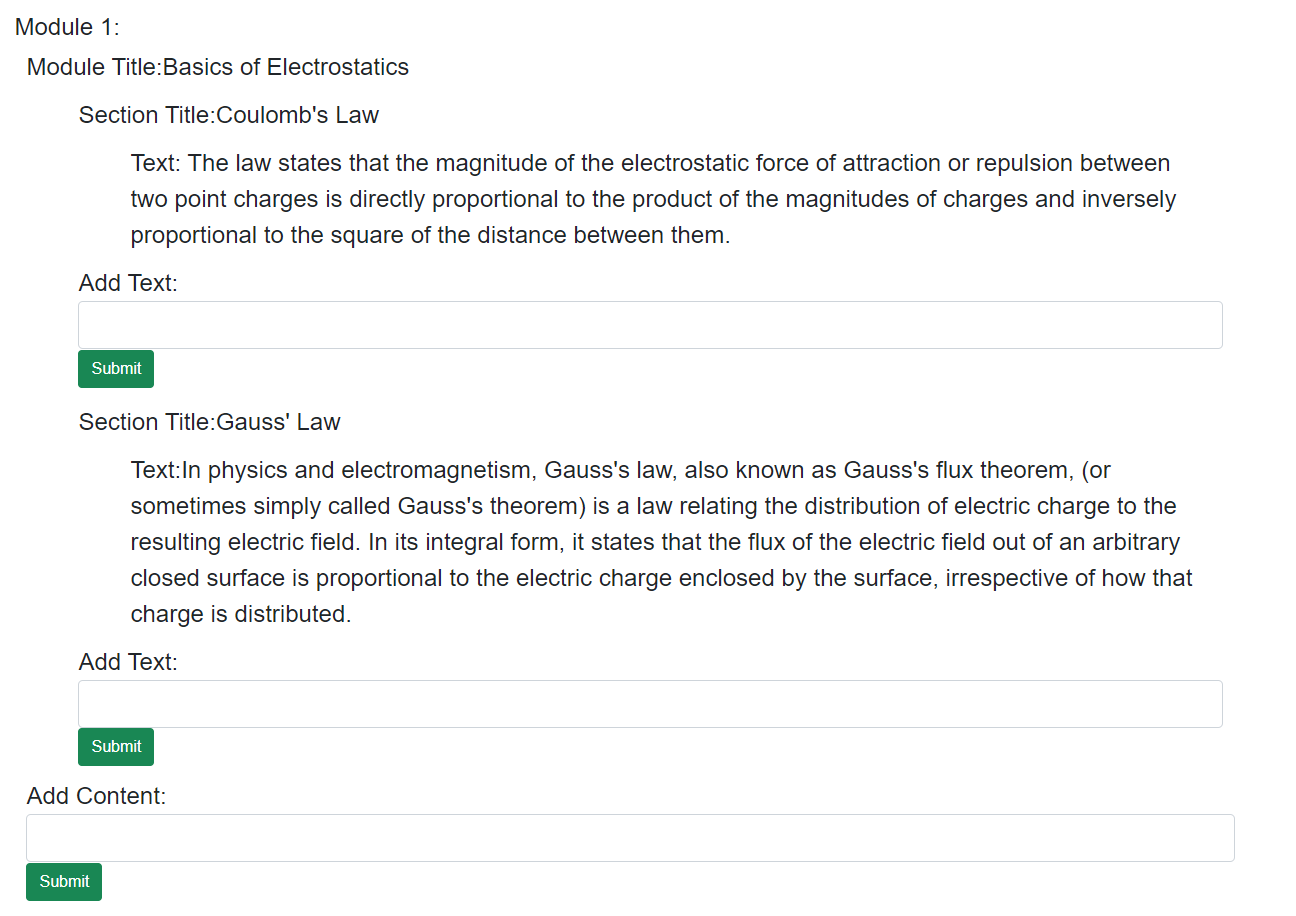
For now, I have designed a few Django models: Module, Content, and Text. Each “Module” corresponds with a certain chapter or topic, for example “Basics of Electrostatics”. Within each “Module”, we can have any number of “Content” blocks, which describe a section of the larger topic (for example, “Gauss’ Law”). Within each “Content”, we can also have any number of “Text” blocks, which would correspond to the actual educational text. All these models are saved and stored within the database, so they are not deleted when the server is reset.
Here is an example of this in action:

Modularizing the design this way allows increased customization for Admins who are creating educational content using our platform, and can view exactly what the site users will view (similar to this very wordpress page!). Next, I plan on adding increased options, such as adding images, or quiz exercises along the modules. Then, I will improve the front end design and look of the editing page.
Javascript and AJAX:
Additionally, to make adding modules simple and dynamic, the admin page where editing pages is possible updates in real time whenever a change is made using AJAX, so the admin can visually view the page update as they are modifying it without refreshing. The edit_admin HTML page is constructed from live info from the database for easy usage.
I also implemented the user-view, so non admin users will be able to view all the modules, but are not able to change any of the information in them. Individual Modules are also split up so that they each correspond to a different page, to avoid endless scrolling on the user’s end.
Before integration, I want to add more core features to the website to prepare for smooth integration, such as being able to add images to the educational modules, exercises, and the end of module quiz, along with improving the front end design of the website to make it more user accessible.
Overall, I believe I am on schedule. Next week I plan to work with Mudit and Shizhen in discussing integration, and continue to add more features to the web application.
ECE Courses:
17-437 Web Application Development
18-330 Introduction to Computer Security
18-213 Introduction to Computer Systems
18-300 Fundamentals of Electromagnetics