This week is crunch time! We’re nearing the end of the semester, so we decided to push harder as a group to get our project as good as it can be.
First thing I focused on was “projectizing” the workflow of our application. Originally, our application had the user select the destination and source of all files when the user wanted to save or load a circuit, or run a simulation and play a sound. We noticed that this can become really tedious when you want to quickly iterate on your circuit and test your sound. So, we decided to make our application workflow similar to Quartus’s- First, we create a project folder, and all files are saved to predetermined locations within the project folder. This way, the user does not have to specify any particular destination each time they want to save / load / run simulation / play. To load a circuit that was previously worked on, all the user has to do is switch the project folder. This also helps the user find where there stuff is saved. Below is what it looks like when the user first opens our application:

This menu lets the user immediately choose to load or create a new project, just like in Quartus.
The next thing I focused on was getting our Functional Blocks integrated with the front end. The Functional Blocks we focused on are the Fuzz, Delay, and Reverb blocks. We also are in the process with a Distortion block. I created a new icon for each block, and added them to the parts bin on the right side of our interface, letting the user drag and drop them as they would with any other component.

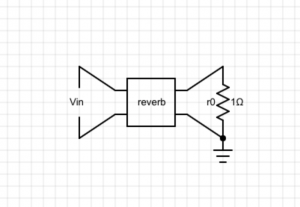
These functional blocks can be used to model the input passing through different pedals before reaching the created circuit:

This created a problem, however. These functional blocks technically represent things that are outside of our circuit. In the case of the image above, our circuit simulator should see the Vin as the output of the reverb, even though in the graphical interface Vin is connected to the input of the reverb.
To solve this problem, I implemented a DFS algorithm that traversed from each connection point in Vin to the nearest non-functional block and non-wire component. This involved adding logic that implicitly connects the top left and top right nodes of functional blocks (and the bottom left and bottom right nodes) together.
Finally, I worked on miscellaneous bug fixes and cleaned up our code. Javascript is weird.
