Overall Status Report for 3/8
Kayla has completed significant web application milestones including connecting the timer to study tracker, implementing conditional time formatting, adding sound controls (play/pause/stop, mute toggle, volume slider), and creating the motivational quotes component. The interface now has optimized spacing with no scrolling required. Next steps include finalizing navigation, implementing data persistence, and completing core web features by Wednesday before transitioning to firmware.
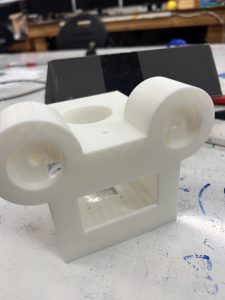
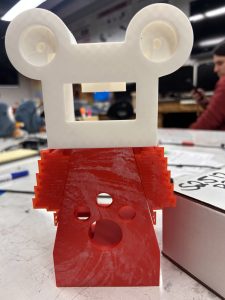
Taylor has created a second 3D-printed prototype with improved design accommodations for all components. The new design includes fitted spaces for the rotary encoder, OLED screen in the bear’s head, and magnetic attachments for speakers in the ears. Holes for touch sensors and buttons have been optimized. The production process has been streamlined to reduce printing time, allowing for faster iterations. Initial electrical component connections have begun, with the OLED screen soldering completed and scheduled for testing on Sunday.
Additional Status Report Questions:
Part A, Written by Taylor Kynard :
Bearbot is designed to address the universal challenge of academic stress by providing an interactive and comforting presence tailored to various learning environments. While students in Pittsburgh or tech-savvy individuals may have access to digital productivity tools, many learners worldwide—whether in high-pressure academic institutions, remote learning settings, or workplaces requiring continuous skill development—lack engaging, tangible solutions to manage stress effectively. By integrating tactile elements such as a squeezable exterior and fidget components, Bearbot appeals to users who benefit from kinesthetic engagement, including neurodivergent individuals who require sensory input to maintain focus. Additionally, the inclusion of reactive sensors, soothing music, and aromatherapy ensures that the product serves as a holistic support system adaptable to diverse cultural preferences and study habits.
On a global scale, Bearbot’s potential impact extends beyond conventional academic settings. Students in high-stakes educational systems, such as those in East Asia, where exam pressure is intense, could benefit from its stress-relieving features. Likewise, professionals engaged in lifelong learning or remote workers who struggle with concentration could find comfort in its presence. By considering accessibility, affordability, and user-friendly design, Bearbot aims to be an inclusive solution that transcends geographical and technological barriers, fostering a healthier relationship with studying and productivity for users worldwide.
Part B, Written by Kayla McFarlane:
Bearbot integrates cultural considerations through both its physical and digital design elements. The visual timer and intuitive controls provide accessibility across language barriers, while the ambient sounds (rain, ocean waves) represent universally recognized calming elements that resonate across diverse cultural backgrounds.
The motivational quotes feature currently draws from a general API, creating opportunities to expand toward more culturally diverse content in future iterations. Similarly, the aromatherapy component aligns with cross-cultural stress management practices, acknowledging that sensory experiences can transcend cultural differences while still allowing for personalized preferences.
A limitation may be the English-only interface, which assumes users have proficiency in English. Future enhancements could include multilingual support and culturally diverse content to make Bearbot more inclusive for global users with varying cultural approaches to studying and stress management.
Though primarily featuring English text in its current interface, Bearbot’s core functionality emphasizes universal human needs for focus, comfort, and stress relief during study sessions—needs that exist regardless of cultural context. This foundation makes Bearbot adaptable to various study environments worldwide.
Part C, Written by Taylor Kynard:
The Bearbot is designed with sustainability in mind. The fidget components and internal electronics will be designed for durability, preventing the need for frequent replacements and reducing electronic waste.
Beyond its physical materials, Bearbot also encourages environmentally conscious behavior by promoting mindful study habits. The built-in scent diffuser can use natural, refillable essential oils rather than synthetic, single-use fragrance pods, reducing chemical waste. Additionally, the calming features of the robot, such as music and sensory engagement, offer an alternative to excessive screen time, which can contribute to higher energy consumption.
By integrating eco-friendly design principles into both its construction and usage, Bearbot not only meets the need for stress relief but also aligns with sustainable living practices, ensuring that its benefits extend beyond individual users to the planet as a whole.
Kayla’s Status Report for 3/8
Over the past two weeks, I have made significant progress on the web application’s frontend and core functionalities. I successfully connected the Timer to the Study Tracker, ensuring that the recorded study time updates properly. Additionally, I addressed formatting issues by implementing conditional logic to display study time in minutes or hours based on the total duration.
For the sound component, I added play, pause, and stop buttons and enabled toggling between mute and play by clicking the sound icon. While I implemented a dropdown menu for sound selection earlier, I am still working on getting the audio to play correctly. I also integrated a volume slider for sound control. On the UI side, I finalized the main component spacing, adjusted the timer button alignment, and optimized the page layout to eliminate unnecessary scrolling. Lastly, I implemented the motivational quotes component, so now it looks as if the bearbot is saying the quote to the user, and the quotes change on every refresh.
Moving forward, my next steps for the upcoming include finalizing the navigation bar, linking key pages (main page, login, and about page), implementing data persistence and essentially having the web-app only features finished by this upcoming wednesday and then shifting focus to firmware development.
What the web-app currently looks like:
![Untitled.mov [video-to-gif output image]](https://s6.ezgif.com/tmp/ezgif-6e1aef5d316dbe.gif)
After letting 25 minutes pass, you can see that it correctly updated the study time for today:

Taylor’s Status Report for 3/8
A second prototype was created based on the new design for the body of the Bearbot and 3D printed over break. The rotary encoder fits in the casing now, the OLED screen fits in the Bearbot’s head, small holes were made in the ears for magnets to go in to fasten the speakers to the head, holes were made on the sides of the face and body for the touch sensors to stick out of and connect to the exterior, and the small button holes have been reduced.
I have also figured out a way to reduce the 3D printing time, allowing for more prototypes to made.
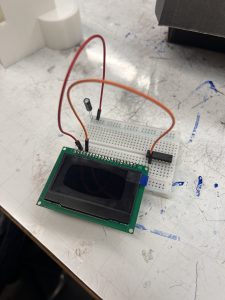
The electrical component connections has also been started; the soldering for the OLED screen is complete and will be tested on Sunday to verify the display is operational.
MATERIALS WE CURRENTLY HAVE
Photoresistor (IDeATe or Robotics club
Breadboard (IDeATe)
MATERIALS THAT WE NEED TO ORDER