Over the past week, I updated the UI and the AJAX required to update live wait time information: https://github.com/santacalculus/No-Time-to-Dine-capstone. I’m working on refining the CSS design at the moment to make the webpage appear cleaner, and debugging the code for the main menu page where users choose which restaurant to go to (menu.html file in templates folder and base.css file in static folder) – there is an issue with the alignment of cards for dining halls that I’m trying to figure out how to fix. The icons that represent individuals in line are not rendering on the page, which is another problem I’m planning on debugging. But because the AJAX has been implemented, once we integrate the system for testing i.e. the Jetson Nano and CV algorithm, it should be able to update live wait time every 2 seconds – and I will be able to assess any errors in the event of it not working.
Over the next week, my aim is to make sure the web app does its part of the job wrt interim demo – display wait time information and update in the given constraints. This means by the end of the week, I need to test whether there are any issues with my AJAX implementation and fix the problem with the icons not rendering.
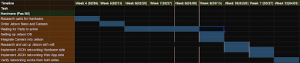
Because I’m currently debugging the code, I’m slightly behind the schedule and have updated it accordingly: https://docs.google.com/spreadsheets/d/172baIWKtfkJjnvyUFb2y0nYx2lQU0aVvdxOXiqKtKBI/edit?usp=sharing