Likhitha Chintareddy’s Status Report for 4/29
Last week I worked on the speedometer as the transition wasn’t smooth. For this, my existing knowledge of HTML, CSS, and JS wasn’t enough and as I mentioned in my previous status reports, I have had to learn how to use D3 JS more extensively. It’s a challenging endeavor as Javascript is hard to debug when there is a mistake and D3 is an entirely new framework. I even created the graphic for the speedometer using SVG (Scalar Vector Graphics) and D3 JS which I never knew how to do before, and was an incredibly challenging learning curve – as any internet forum would let one know about JS frameworks :’)

The needle now transitions very smoothly and the axes also adjust accordingly and all of this works with AJAX. I also worked with my teammates on integrating our systems, which had proven to be a little challenging as I had implemented the database based on earlier instructions and discussions with teammates, but overall implementations of the way in which the data is being stored and queried from the database varied. I am continuing working with my teammates to complete the integration of our project, which remains a little buggy at the time of the due date of the status report.
As for the tests I have done, I conducted another user survey with 6 students on Friday 4/28 as I had completed the speedometer implementation sans the labels by then. Comparing it with the previous implementation (attached below), this tested better as participants found it to be more visually appealing with the assumption that it would have similar labels as the previous implementation.

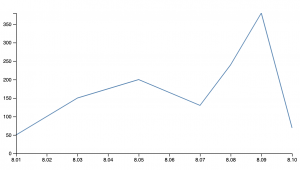
The test also showed that 4/6 students would like to know the trend of wait time for which I worked on creating a plot using D3 and Observable Plot, another new thing I learned. I have been improving the implementation throughout the week to make the axes scalable but am attaching last week’s progress below.

I am not sure if I will have the chance to run another user survey to see how this will test, so the public demo will be the time for feedback. But to test whether the implementations work, on an individual level, I used the Django shell to enter values into the database and timed the changes in the console. On a system level, we used a manual timer to test whether the change shows up. The integration tests at the time of the due date of this report did not satisfy our desired update time use case as the Jetson wasn’t optimizing the CV algorithm code as expected. So it was hard to test whether the webapp was updating as desired beyond checking whether the AJAX calls still took place every 2 seconds through console tests, which they did.