This week was really productive and I got a lot done, primarily in terms of testing and construction of the mat.
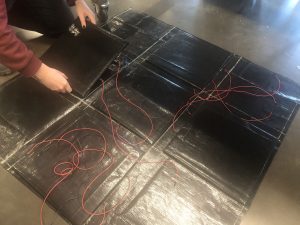
On Wednesday, after the final presentations were done, I met with my teammates and put the mat together to perform user testing. We are aiming for 10 people to test our mat and each of us are assigned to bring 3 testers (4 in Caio’s case). George was kind enough to agree to be my tester for the mat (which was really cool cause he has played DDR before).
On Friday, I came to tech spark to paint the mat as well as the Arduino black box. Using the following pictures, I will give you a brief glimpse of the process.
First, I took out the buttons and covered the velcro. My goal was to give the mat a galaxy effect to match our gaming screen.

After two-three layers of painting and giving touches with a white pen, I was able to produce this:

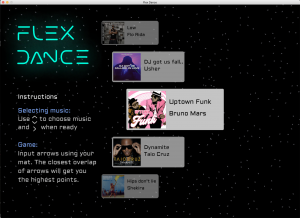
Second, I wanted to paint the arrows and make them look similar to the game screen. Through a friend’s help who was also in Techspark that day, I laser cut a plastic piece to create a stencil for the arrows.

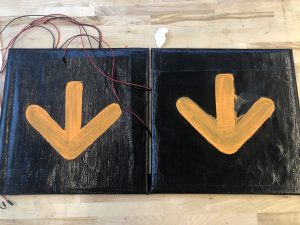
Third, I painted using this stencil. Our paints were too watery and leaked through the stencil onto the mat. So, I decided to use Techspark’s paints and still had to do three coats of painting for each button. Afterwards, I took a Clorox wipe and clean the edges. You can notice the difference:

I repeated this process for each button, including the pause/confirm and where the player would stand.


Lastly, I painted the Arduino container box and also decided to give it a logo.



I am on schedule and will be compiling the poster today, create the final video and work on the final report.