This week my goal was to work more on the Game Screen and start the High Score Screen. For the Game Screen, I worked on making it easier to integrate with Spandan’s Menu Screen, implemented our linear scale scoring, and removed the lives mechanic. The previous version of the Game Screen was essentially just a very improved version of my Pygame learning project, so it was not properly split within the Flex Dance files. This week I managed to split all the components from my screen and place them in their proper python files. Most of it went into the game_components.py file we had planned before. It now houses a Game Screen class, which contains all the methods necessary to run the game screen. A Game Screen object is initialized with a song tittle, which will come from Spandan’s Menu Screen. My hope is that integrating our different screens will be quite simple now, since our plan was to keep the main file as abstract as possible and have all the more involved functions in the game components file.
I also implemented the linear scoring scale and removed the lives mechanic from the Game Screen. Now the player receives a base amount of points ranging from 0 to 100 based on how close they were to hitting the arrow at the right time. These points are then multiplied by the current combo multiplier and added to the overall score. After doing this, I removed the lives mechanic as that will not be in the final game. Flex Dance is about trying to improve on your past scores, and not heavily punish players for missing arrows; this is part of being both user- and beginner-friendly. Finally, I also added a special encoding to the arrow sequence file to signal that the song is over. If a line contains a “1111”, it means we are done with the current song and should move on to the high score screen.
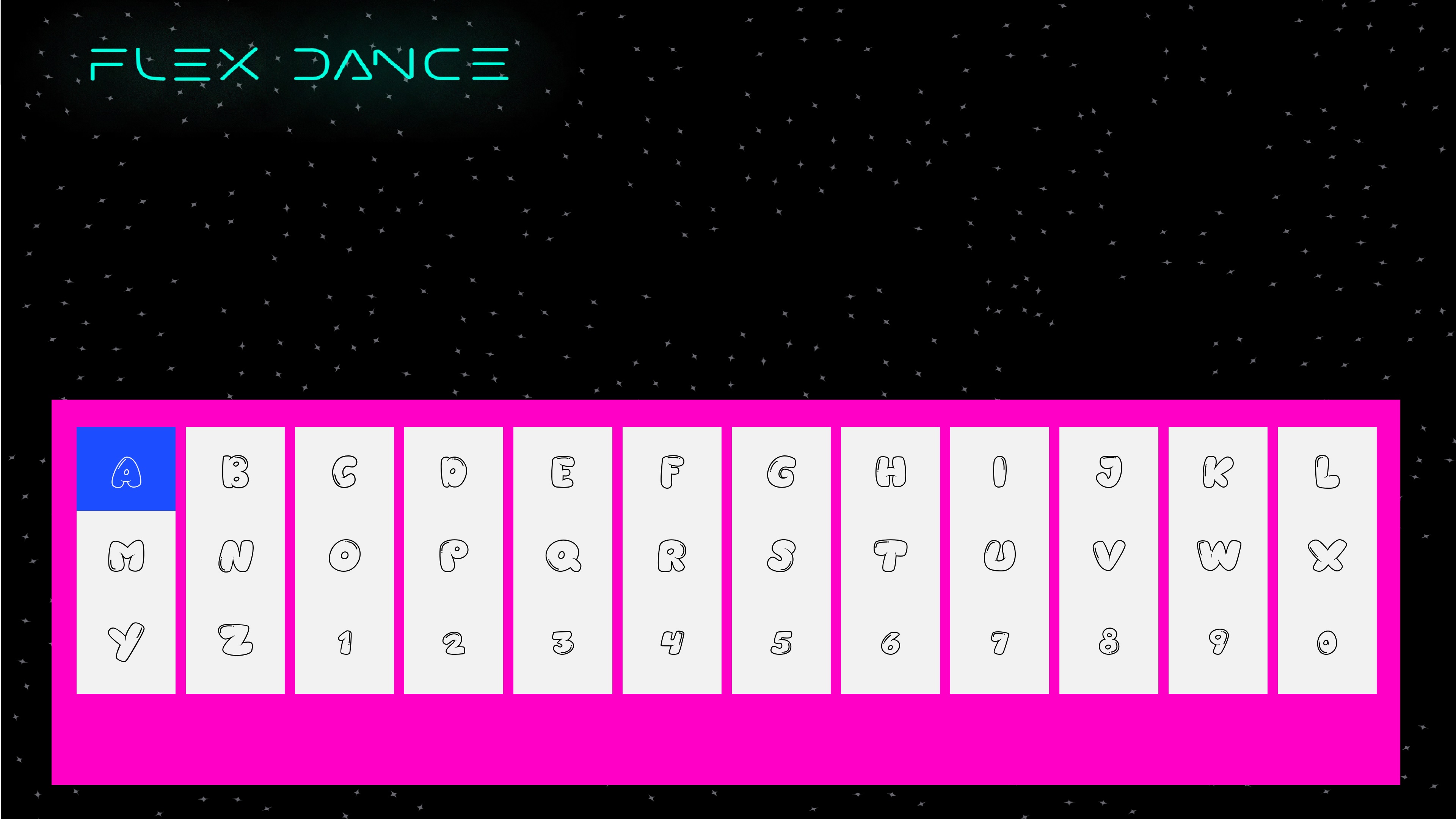
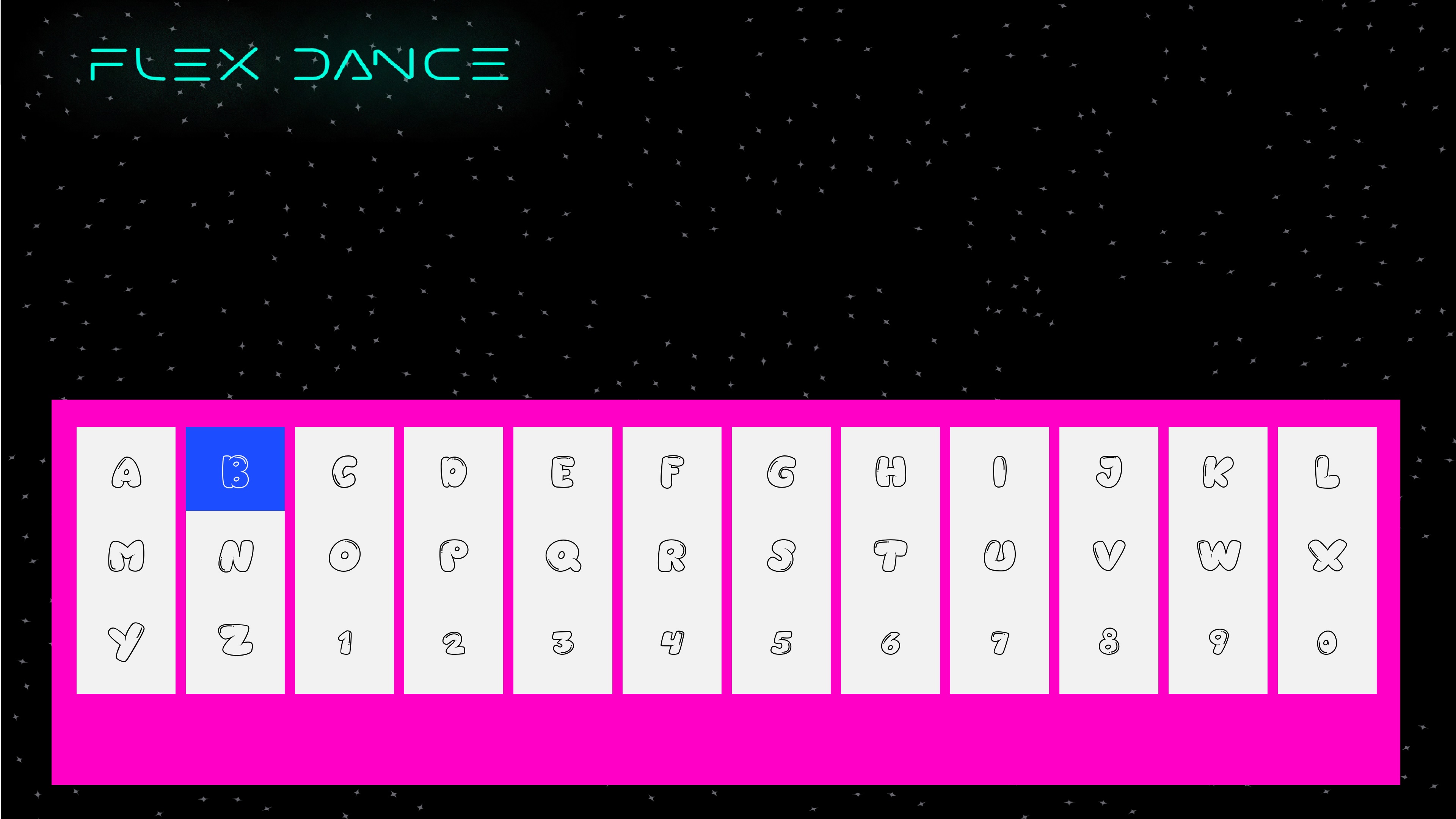
Then, I started working on the High Score screen. As of now, when the song ends, it moves to the High Score screen, passing the name of the song and the score that the player obtained. Currently, the screen draws the keyboard and the user can change the selected letter using the arrow keys:


Although I like how the screen is looking so far, the font is wrong, since I don’t have the correct font file yet, and the keys should not overlap.
During class time this week, I had the opportunity to test one of our mat’s squares with Tushhar. We had a little issue with a single step being detected as multiple key presses but we already solved that.
For this upcoming week, I want to work more on both the Game Screen and the High Score Screen. The Game Screen is still missing animations saying “Perfect”, “Great”, “Miss”, etc. when the arrows are clicked. Some aesthetics elements can also be improved, but I am not particularly worried about those at this moment. For the High Score Screen, I will finish the typing functionality and allow the player to save their scores. Also, during class time, Spandan and I will work on integrating our screens.
