WORK ACCOMPLISHED:
Technology Decisions: I decided to proceed with React Native for our mobile app, despite having to learn it, instead of using the Bluefy Browser, which offers BLE functionality but has limitations like no background running and requiring an additional app download. Although Bluefy would have been faster to implement, it posed too many unknowns and potential problems in the long run. React Native, on the other hand, has better BLE support, and though it involves some learning, it’s a well-documented and familiar technology for our team. I also debated using Flutter since it could offer more efficiency, but given my experience with React JS and TypeScript, React Native would be better and the advantage that Flutter offered was a higher efficiency of loading the app and its components.
GitHub Project Setup: This week, I set up the GitHub repository for our SkateBack project, creating an organized folder structure to manage the code. I also configured the necessary dependencies and environment for the project. I added a .gitignore file to exclude unnecessary files like node_modules/ and log files, ensuring the repository stays clean.
Project Environment Setup: I researched the best tools and frameworks for our project and decided to use Expo for React Native, which eliminates the need to deal with both Android and iOS native configurations. I spent some time playing around with the Expo app example (still in the repo) to get familiar with its structure and capabilities. I also ensured all necessary tools, including Node, Watchman, CocoaPods, and the Xcode Simulator, were installed and configured, making sure all versions were compatible. I ran into a few compatibility issues that required specific versioning:
- Tailwind CSS had to be downgraded to version
3.3.2for compatibility with Expo. - TypeScript was adjusted to version
~5.3.3to align with Expo’s requirements. - Updated expo-module-scripts to resolve a missing
tsconfig.baseerror. - Had to use Node Version
20.
Initial UI Implementation:





I made progress coding the foundational UI components based on the Figma design:
- Finished the welcome screen for pairing.
- Created the initial layout for the remote control (without battery and gauge components).
- Developed the interactive map for the ‘Return to Me’ page, with distance calculations included and a recenter button.
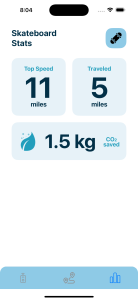
- Completed the layout for the stats page with predefined values.
- Helped find some parts and submitted the ordering form!
PROGRESS:
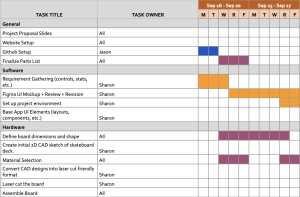
With the GitHub setup and project architecture finalized, I am on track with the tasks outlined for this week. The UI layout is progressing well, and I’ve begun implementing key visual components, such as the interactive map, stats page, and control interface. I had to push back coding the backend a little more but will still be on target. The schedule is below for my progress (my tasks are colored in orange):

NEXT WEEK’S DELIVERABLES:
Next week, I aim to complete the following:
- Continue coding the remaining UI pages and components specifically finish the remote control. Also, need to make the rest of the connection pages as well.
- Refactor the code to make it more reusable especially for the coming pages.
- Start working on the backend and integrate functionality to the buttons.
- Hopefully, we can start integrating the BLE functionality and connecting the Raspberry Pi to the app since we are waiting for that part.