WORK ACCOMPLISHED:
Requirements Document: I compiled a comprehensive requirements document that outlines the functionalities for the skateboard control and real-time data components of the web app. I detailed the design, functionality, data sources, and any additional features for the following:
- Skateboard Control:
- Designed buttons and sliders for Accelerate, Decelerate, Reverse, and Recall features.
- Included considerations for visual feedback such as acceleration curves, braking indicators, and pathfinding warnings.
- Real-Time Data:
- Designed the UI for battery life, speedometer, trip details, and environmental impact metrics.
- Outlined how data is retrieved from hardware components like the Battery Management System, GPS, and motor encoder.
- Connection Page Design:
- Created a section for connecting the skateboard to the app via Bluetooth/Wi-Fi, including a flow for scanning and selecting devices, displaying connection status, and offering auto-reconnect functionality.
UI Design:
- Started designing the mobile UI for the web app in Figma.
- Focused on mobile-first design since the app will be primarily used on phones.
- Began thinking about how to create a fluid design that works smoothly on mobile but doesn’t break on desktop screens.

Discussions:
- Talked to group members about having a simple backend server to store user data–keeping this optional for now.
- Discussed the feasibility of designing and laser cutting the CAD of a skateboard deck in terms of budgeting and if it is the most financially smart decision for us compared to buying a premade one.
PROGRESS:
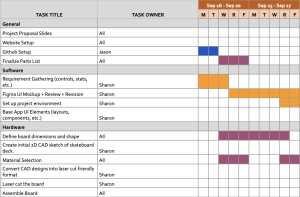
I’m currently on schedule with the tasks for this week. The requirements gathering was completed within the expected timeframe, and I was able to start on the initial UI design to which I have a clear plan for the next steps, which will involve finishing and refining the design. The schedule is below for my progress (my tasks are colored in orange):

NEXT WEEK’S DELIVERABLES:
Next week, I aim to complete the following:
- Finalize the UI design for the mobile web app. I’ll refine the Figma design, adding more details and interactivity to better visualize the user experience. I will aim to make a prototype that we can use to see how the connections and flow of the web application will be.
- After completing the design, I will ask for feedback from team members and adjust the UI based on their suggestions to ensure usability and functionality.
- Set up the project environment for the web app. This will include configuring the development environment, installing necessary dependencies, and establishing version control.
- Start coding the frontend for the web app and creating the simple components and setting up all the pages as well.
