This week:
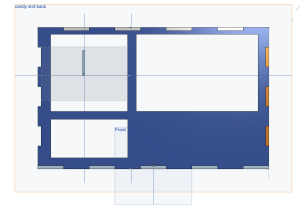
- Machine fabrication: discussed and decided with team on the specific sizing of each wood panel (12 in total, include external front,back,top,bottom,right,left panels, internal vertical divider board, 2 horizontal level boards, 2 small vertical interval boards, internal back panel). Laser cut and assembled box (seen in team status report). Made 4 wire spirals to hold items to dispense.
- Dispense works: Rpi to Arduino I2C communication: wrote arduino code and wrote modifications to the React App in frontend “CandyDispensingScreen.tsx” and added I2C backend “server.js” in standard mode code directory for serial communication of the candy 4-types selection signal (rpi -> arduino) and dispense status signal (arduino -> rpi). Setup I2C dependencies on rpi.
- Screen attachment: 2 revisions of 3D print file for the screen holder. Modified holder’s middle gap(10mm->6.4mm) and print infill density (60%->80%) to allow secure attachment to machine. Reduced holder’s middle thickness (10mm -> 5mm) to fit screen into the cut-out opening on front panel.
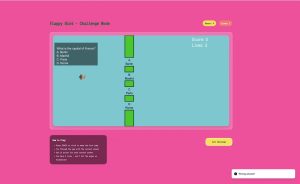
- External speaker: Tested 3.5mm audio jacks on both rpi board and touchscreen, audio jack works on rpi but does not work on touchscreen, might be a touchscreen audio configuration issue (to be examined after interim demo). Achieved successful and stable sound output by using bluetooth speaker paired with rpi. The gameplay’s audio output is not outputing like other general sound test examples and will be debugged further by Min Ji.
- Kiosk display: Used chromium zoom for successful full display of game screen.
Next week:
- Interim demo: prepare demo talk and record backup demo video before Monday.
- Webpage: fix database upload and rpi local download, (supabase -> google sheet upload) figure out how user can delete/clear chosen local rpi storage.
- Box upgrade: add lighting
- User engagement upgrade: add sound output and dynamic graphics (“congratulations! …”) at the end of game. Add dispense status message screen.