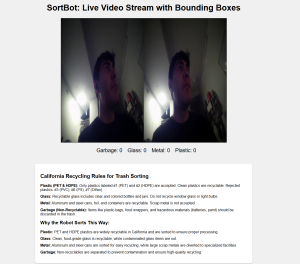
I successfully established the WebSocket connection between the Jetson Orin Nano and my laptop’s localhost server. I then configured my server.js to stream the video served over the WebSocket connection to my web app. Additionally, I had to change the index.html code to properly display the video being streamed. After several hours debugging, I finally got the webapp to stream video. Now, the web app displays the video of the camera that’s connected to the Jetson Orin Nano. Here’s an image of the video feed of me being displayed on the webapp. 
I am currently slightly behind in that my team had planned to assemble the xy axis of the gantry system this week; however, my team ordered only two rods of 3 ft when we expected two rods of 6ft each. The other two 3ft steel rods should arrive next week. In order to make up for this delay, I’ll take a day sometime next week to assemble the xy axis of the gantry system.
Next week, I need to also implement box shading onto the HTML of the webapp to display identified objects on the camera feed. And as previously stated, I will also assemble the gantry system. At the very least, I’ll assemble half of it in the case that the other two steel rods do not arrive in time.