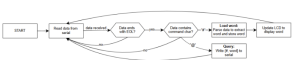
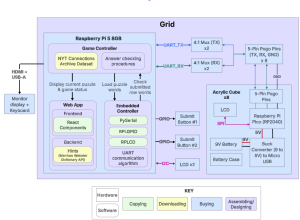
This week we mainly took on creating the Design Review slides. For the Design Review slides, we discussed and created the game flow logic in which we made FSMs and flow diagrams to explain our process in more detail. The more high level flow diagrams were created for the slides and the more detailed ones will be reserved for the Design Review document. We researched many different components and discussed them largely, coming up with the design requirements for Connexus. We also looked into timing and clarified our testing strategy so that we could better measure our success in meeting our requirements.
We ordered our 1st batch of parts and the most significant risk at this point was obtaining parts that would create a functional block as well as meet our dimension and weight requirements. This risk is being managed by ordering our parts in batches and buying enough to build 2 blocks to ensure that all the components that we selected will work well together. We will move fast with initial developments and use the built in slack time if necessary in the event that we need to order different parts. Also, one of the LCDs that we initially put out an order for was on the banned list of vendors and this helped narrow down our options of microcontrollers. The initial order of LCD included an already integrated LCD with ESP32 and at a fairly low cost for the abundant features we could implement like touch screen once we reach MVP. However, due to that ban, we decided to go back to a low-level and just buy components that are readily available to avoid a back and forth on that component we originally wanted. Now we have narrowed the microcontroller to an Rpi Pico which was the one we wanted to do in the proposal so our plans haven’t exactly strayed far. We then found an LCD that perfectly aligns with the Rpi Pico which would reduce wiring and allow for more compact layout when we place it in the cube. This option was also cheaper which allows us more wiggle room with budget when we have completed the MVP and want to move onto having all 16 blocks.

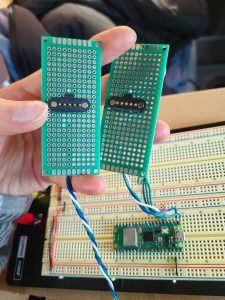
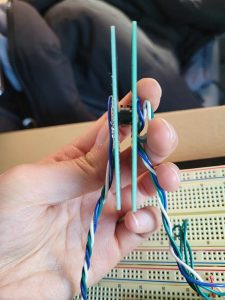
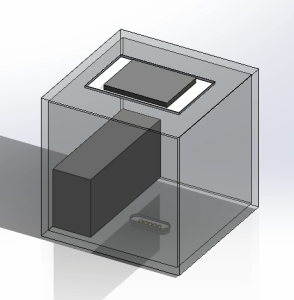
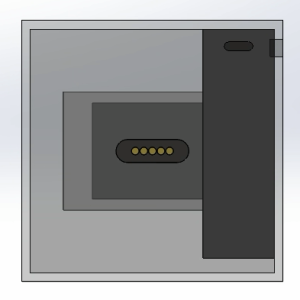
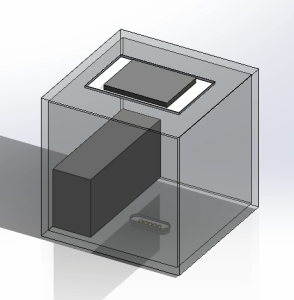
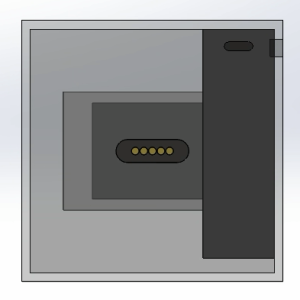
Our schedule has updated as we ordered parts slightly later than we had wanted to and we were also waiting for them. While waiting for parts CAD models can only be made to mock the system, but we felt that the actual building/assembling of the block and grid should wait until all the components are in and we confirm that their sizes are as true as their documentation says. We shifted the focus to flushing out the web app and doing as much as we can there as we wait for parts. The website has most of the pages setup and also functionality for uploading custom words. In addition, we are looking into various Rpi libraries that would help with development. Since we borrowed the Rpi 5, we immediately were able to use it so we just booted the OS and set up a remote virtual machine through Real VNC viewer so that we could all access the Rpi with ease. We soldered jumper cables onto some of our parts to help with prototyping when all the parts we need to make an initial block come in. For next week we will focus on establishing our communication protocol and also test that connect through the pogo pins that we bought. We will also swap out the temporary API calls from the free dictionary API to the Merriam-Webster API once we are able to register our App with them. Also we will build 2 blocks out of cardboard to get the initial dimensions before we decide on ordering acrylic cubes as well as a fake grid slot holder to connect blocks to the main Rpi.
Website Interim Demo


Part A written by Alexis Duong
Connexus is enjoyable instead of being frustrating as many novice players and English Language Learners (ELL) might feel while playing NYT Connections. It not only engages a user’s mind but it offers a physical interaction that would entice the user’s sense of touch and sight that is not offered with Connections. We hope that Connexus can be fun to play with and boost a person’s mood so that they leave the experience more happy and satisfied than when they started. Connexus ensures safety through electrical isolation of our circuitry and the user. The grid will contain some electrical components in a separate layer inside the hollowed out part of the grid so that electrical components are not exposed to the user and are insulated in that manner. The blocks themselves will be easy to hold and the user will only have access to the charging port as well as an on/off switch for the blocks so that they can de-power the system if they sense any hazards. We want the users to feel safe while playing the game and will therefore make sure that all electrical hazards are accounted for so that the user can focus on just having fun. In terms of welfare, Connexus is a game that sparks mental and physical engagement that is educational for the user and it can be a break from staring at a screen all the time as most people tend to do these days. NYT Connections is online and having to stare at blocks on a screen while you are thinking of a solution isn’t particularly the best as this can cause further eye strain for the users. Connexus helps to remind people to take a break from their screens and enjoy playing a game in real-life!
Part B written by Wen Hui Leng
Connexus is based on NYT Connections which is an American English word game. To perform well in the game, players would require an extensive knowledge of vocabulary to understand the double meaning of words and also be familiar with American cultural references to understand the context in which some of the words might be used. Our game, Connexus, targets novice players and English Language Learners. We aim to make the word game more accessible by having a virtual companion that provides hints and assistance to the player in solving the puzzle. These hints are in terms of word definitions and clarifications on American cultural references. Having the virtual companion would allow these players who might initially feel discouraged when playing NYT Connections to have the ability to learn more about the meaning behind the words and solve the puzzle as well. This ultimately makes the word game a lot more inclusive and accessible to players from all backgrounds. Additionally, we also aim to include a custom word upload feature on the virtual companion. If the actual NYT connections are too difficult, ELLs would still be able to utilize our game by uploading their own words. This would allow ELLs to utilize this engaging game to learn new vocabulary in English in a fun and interactive way. Having physical blocks that players can interact with is also more engaging and fun, hence targeting certain users who might have low attention spans or are tactile-based learners. This will allow them to enjoy playing Connections as much as those who play the online version of the game.
Part C written by Nicole Feng
Connexus is marketed towards novice NYT Connections players and English Language Learners (ELL) as a game that is more interactive and less frustrating to play than the current NYT Connections game. Thus, novices and ELLs would be the main audience purchasing or consuming our product. English is the number one language that people learn on DuoLingo, and is taught as a second language in many countries as it is widely considered the current global language. Our product is a tool that makes learning English more fun as it is wrapped up in a physical game that users can play, so we anticipate Connexus being able to satisfy the need for engaging English-learning tools. Additionally, the parts used to make Connexus are common electrical components (LCD displays, batteries, microcontrollers, etc.) and manufacturing materials (acrylic, wood, etc.). Acquiring these parts to manufacture our product shouldn’t really pose a problem since they are widely available and relatively inexpensive, so producing and distributing Connexus would be very doable and would contribute to the economic sectors related to electrical consumer goods.