Will successfully resolved the Wi-Fi connection reliability issues with the Raspberry Pi Pico W, which was one of our major technical obstacles from last week. This achievement establishes a stable foundation for our hardware communication. While the Blues Notecard still has some connection challenges, progress is being made and a resolution is expected soon.
Dhruv made progress on the software backend, completing the location change detection program and implementing a simulation environment to demonstrate the system’s functionality. His work includes a map interface with user movement simulation that triggers image capture when the simulated user becomes stationary. He’s also integrated a vision model for image analysis and connected it to the OpenAI API for summary generation.
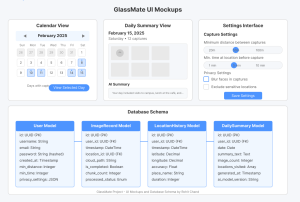
Rohit completed the implementation of the calendar view interface in Django and the API endpoints needed for handling image and location data from the hardware components. He’s also developed a working prototype of the daily summary generator using the OpenAI API, which aligns with Dhruv’s simulation work.
The most significant risks currently facing the project are:
- Blues Notecard Connectivity: While the Raspberry Pi Pico W connection has been stabilized, the Blues Notecard is still experiencing some connectivity issues with our hotspot. This risk is being managed by Will’s troubleshooting.
- Integration Between Hardware and Software Components: As we move towards integrating the hardware (Raspberry Pi Pico W, Blues Notecard, Arducam) with the software (location detection, image processing, web interface), there’s a risk of compatibility issues. We’re mitigating this by establishing clear API contracts between components and developing modular code that can be adapted if requirements change. Dhruv’s simulation environment also helps us test the software side independently of hardware completion.There have been no significant changes to the overall system design this week. The core architecture, consisting of wearable hardware for image capture, cloud infrastructure for storage and processing, and a web application for user interaction remains the same.
For the coming week, our focus will shift to:
- Will will continue working on the Blues Notecard configuration and then transition to setting up the Arducam.
- Dhruv, having made significant progress on the software backend, will assist William with the Arducam setup to accelerate hardware development.
- Rohit will focus on finalizing the user authentication system, implementing the settings interface, and preparing for integration testing with the hardware components.