This week, I added the evaluation workout to the UI loop. Now, it comes directly after the instructions screen. Once the user finishes the evaluation workout and is show their score, it’ll take them to a workout instructions screen (to inform them that the next workout will be a personalized based on the score they received on the evaluation workout). Then, they can choose when to start that workout.
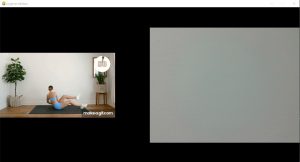
I also made the rest screen look the same as the exercise gif screens. So, now all of the screens have the demo gif on the left and the user live video feed on the right. The label of the current exercise is on the top left corner and the label of the next exercise is on the top right corner. On the rest screen, there is also a label in between the current and next exercise labels that displays the rest countdown.
Lastly, I created a help screen that lists the quit, return-to-home, and pause commands. This help screen can be accessed from anytime in the UI except for the actual workout. So, the user can press “H” on their keyboard for help if they are on the home screen, any instructions screens, exercise preview screens, and scoring screens. I only allow the user to press quit the entire UI program, return to the home screen, and pause their workout once the workout is running. If the user isn’t doing their workout and goes to the help screen, they can press enter to return to where they left off.
I’m on schedule (we’re currently in our buffer time).
I’m planning on uploading the UI code to the Xavier board so I can integrate it with the pose comparison for scoring. I also am planning to add more exercises to our exercise library so we’ll have at least 100 exercises.