WORK ACCOMPLISHED:
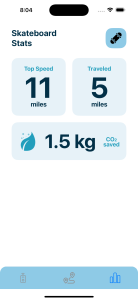
Frontend Enhancements for Remote Control: This week, I finalized several UI elements on the remote control page, focusing on making the interface more interactive and user-friendly. Based on feedback from our demo, where users emphasized the importance of receiving immediate feedback that the board was operational, I modified the app to display the duty cycle instead of just speed. Additionally, I integrated a speed indicator to provide a more intuitive and responsive user experience, ensuring real-time visibility of the board’s performance metrics.
Motor Control Optimization: I finalized the motor control code, focusing on achieving a smooth and reliable speed curve. After iterative adjustments and testing, I optimized the speed rates for better responsiveness and stability. Additionally, I refined the emergency stop functionality to make it more effective and immediate, enhancing overall safety during operation. These changes ensure a more seamless and controlled user experience.
Integration of GPS Location Display: For the ‘Return to Me’ feature, I successfully connected the board’s GPS location to be displayed on the app. Following the pattern established with the socket-based acceleration controller, I set up sockets for GPS data transmission from the Raspberry Pi to the app. This implementation enables real-time location updates, represented by a pin on the app’s map interface. This progress ensures better visualization and understanding of the board’s current position, advancing the reliability of the ‘Return to Me’ feature.
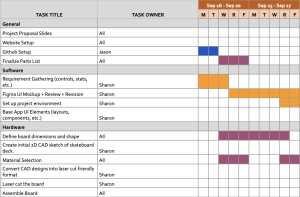
PROGRESS:
NEXT WEEK’S DELIVERABLES:
- Link animations to the return sequence and ensure synchronized movement of the board with the app.
- Collaborate with teammates to finalize metrics and visualizations.
- Implement a centralized Bluetooth context to streamline connections and improve efficiency.