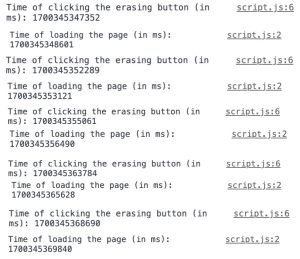
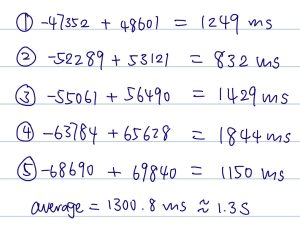
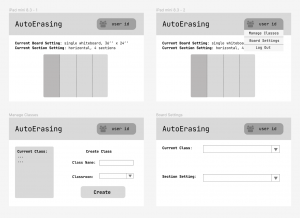
This week, the main focus of our team is to complete the rest of the testing as well as prepare for the final demo and final report. We have tested the entire system a few more times to ensure the communications between RPi and the web application are stable, and the connection with the camera is stable. Moreover, we improved the code so that the motor is enabled only when the erase function is triggered to reduce the noise produced by the motor. After that, we tested the current system with three instructors, and despite 2 of them reporting there is some non-negligible latency in the erasing process, all of them agreed that the rest of the functionalities seem useful and they would prefer using the system in a classroom setting. In addition to that, I have also fixed some minor issues in the backend of the web application such as making sure the storing paths of images for different classes are different and throttling the erase function to ensure the button is not accidentally clicked too many times within a short period of time.
Since we have completed all the goals we have set for the MVP, we are currently on schedule. For the next week, we plan to demonstrate our system during the final demo on Monday and complete the final video and report after that.