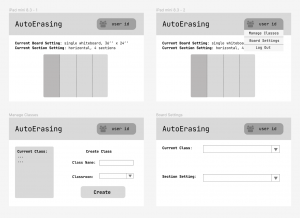
This week, our team finished our design presentation and received a lot of feedback on our design from the class and instructors. As a group, we met and rewrote our list of orders and submitted forms to request the parts of our revised design. After the presentation and discussion, we have a clearer idea of what our solution would look like, and how each part would interact. Personally, I have also refined my prototypes for the frontend of the web application, and completed implementing the skeleton of each HTML page, for both student view and professor view. Therefore, I would like to say my progress and our team’s progress are on schedule, and will try to get as much as we can done before the fall break.
In the following week, before integrating with the backend functionalities, I will start writing CSS for the website to make the website more aesthetic and easy to navigate. I will also employ my knowledge in responsive web design to make sure the website can be generalized to both tablets and laptops, so students can access it on different devices and professors can integrate it into classroom tablets.