What did you personally accomplish this week on the project?
This week I finished up all the functionality of the backend, ironing out any bugs that came up during further testing. This included fixing the response codes from 201 to 200 which is more general. The backend is now very robust and extendable.
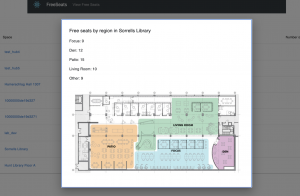
For the frontend, I finished all the requirements, such as compartmentalized region viewing. Now, viewers can see which seats are open in a subsection of the space:

I conducted a study on latency on the API calls as well as rendering for the final presentation. I ran scripts to call the functions
create_hub: 150.2 ms
create_seats: 72.3 ms
delete_hub: 57.0 ms
delete_seats: 82.0 ms
update_seats: 68.2 ms
get_all_free_seats: 123.8 ms
Generalized worst case: 400 ms
Rendering average case: 100 ms, worst case: 200 ms
All these times meet our requirements which is great!
I then spent the rest of the time preparing for the final presentation which went really well.
Is your progress on schedule or behind?
I am on schedule with my parts and feel confident moving forward. All parts are is working well, so now I just have to do final extra touch ups on the frontend, such as making it look prettier.
What deliverables do you hope to complete in the next week?
This week, my task it to add final extra touch ups on the frontend,. Specifically, I will add the particles library to the background of the page to give it a more lively, tech feel. I will also be working on the video we must do. I can’t wait! 🙂
